overflow属性
当盒子内的元素超出盒子自身的大小时,内容就会溢出,如果想要规范溢出内容的显示方式,就需要overflow属性。
语法格式选择器{ overflow:属性值 ;}
overflow的常用属性值:
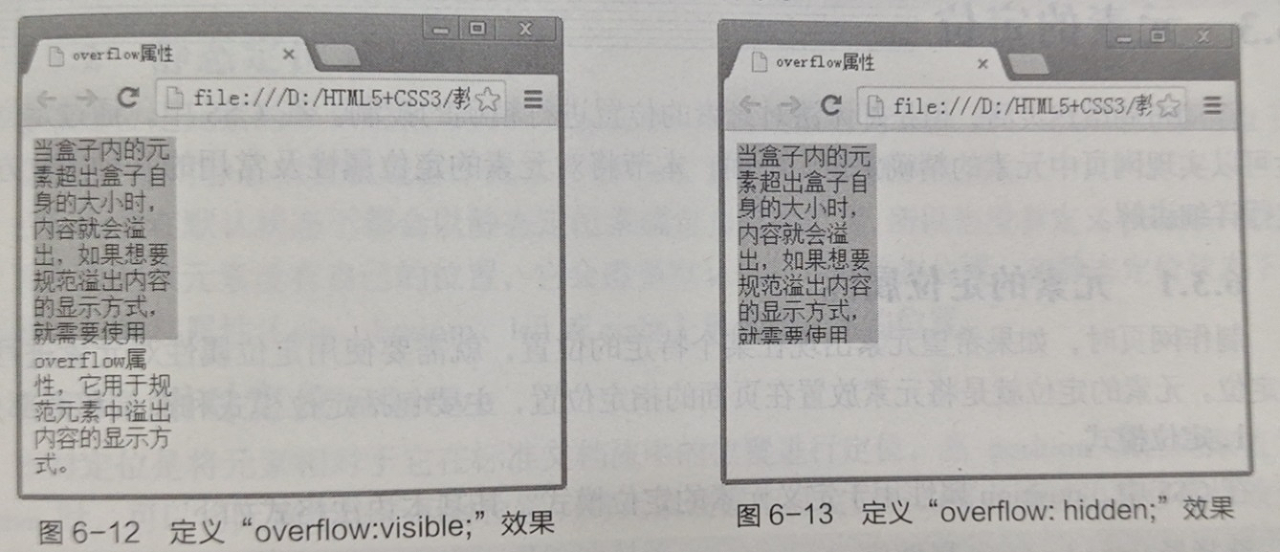
visible:内容不会被修剪,会呈现在元素框之外(默认值)
hidden:溢出的内容会被修剪,并且被修剪的内容是不可见的
auto:在需要时出现滚动条,即自适应所要显示的内容
scroll:溢出的内容会被修剪,且浏览器会始终显示滚动条
例子
div{overflow:visible; /*溢出内容呈现在元素框之外*/overflow:hiddem; /*溢出内容被修剪,且不可见*/}