(1)标题和段落标记
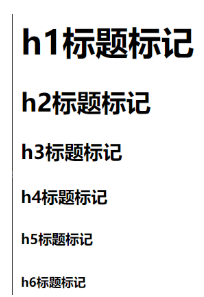
标题标记
为了使网页更具有语义化,我们经常会在页面中用到标题标记,HTML5提供了6个等级的标题, 即
、
、
、
、
和
,从
到
重要性递减。
语法格式:
注:该语法中n的取值为1到6,align属性为可选属性,用于指定标题的对齐方式。
align后面可以跟的属性值有3种:left、center、right。
<h1>这是标题 1</h1><h2>这是标题 2</h2><h3>这是标题 3</h3><h4>这是标题 4</h4><h5>这是标题 5</h5><h6>这是标题 6</h6>
段落标记
语法格式:
段落文本
align后面可以跟的属性值有3种:left、center、right。
左对齐:
右对齐
居中对齐
<p>
这次会晤的主题是“金砖国家在非洲:在第四次工业革命中共谋包容增长和共同繁荣”,很有现实意义。从18世纪第一次工业革命的机械化,到19世纪第二次工业革命的电气化,再到20世纪第三次工业革命的信息化,一次次颠覆性的科技革新,带来社会生产力的大解放和生活水平的大跃升,从根本上改变了人类历史的发展轨迹。
</p>
<p>
如今,我们正在经历一场更大范围、更深层次的科技革命和产业变革。大数据、人工智能等前沿技术不断取得突破,新技术、新业态、新产业层出不穷。各国利益和命运紧密相连,深度交融。同时,世界经济新旧动能转换尚未完成,南北失衡等深层次、结构性问题还未消除。地缘政治冲突此起彼伏,保护主义和单边主义愈演愈烈,直接影响到新兴市场国家和发展中国家发展外部环境。
</p>
水平线标记
语法格式
是单标记,在网页中输入一个
,就添加了一条默认样式的水平线。
size属性:控制水平线的粗细。
width属性:控制水平线的宽度。
align属性能:控制水平分聘线的对齐方式,有居中、左对齐、右对齐三种方式。
color属性:控制颜色。
换行标记
如果希望某段文本强制换行显示,就需要使用换行标记
注意:
标记虽然可以实现换行的效果,但并不能取代结构标记
(2)常用文本格式化标记
| 标记 | 显示效果 |
|---|---|
| 和 | 文字加粗 |
| 和 | 文字斜体 |
| 文字加删除线 | |
| 和 | 文字加下划线 |
(3)特殊字符标记
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | ||
| < | 小于号 | < |
| > | 大于号 | > |