变形
(1)认识transform
语法格式:
transform:none | transform-functions;
在上面的语法格式中,transform属性的默认值为none,适用于内联元素和块元素,表示不进行变形。transform-function用于设置变形函数,可以是一个或多个变形函数列表。
transform-functions函数包括matrix( )、translate( )、scale()、rotate()、skew()等。
matrix():定义矩形变换,即基于X和Y坐标重新定位元素的位置。
translate():移动元素对象,即基于X和Y坐标重新定位元素。
scale():缩放元素对象,可以使任意元素对象尺寸发生变化,取值包括正数、负数和小数。
rotate():旋转元素对象,取值为一个度数值。
skew():倾斜元素对象,取值为一个度数值。
(2)2D转换
平移translate
使用translate()方法能够重新定义元素的坐标,实现平移效果。该函数包含两个参数值,分别用于定义X轴Y轴坐标。
语法格式**transform:translate (x-value,y-value);**
平移translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动)。
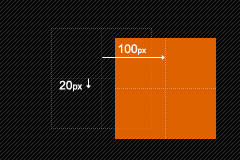
1.translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);
如transform:translate(100px,20px):
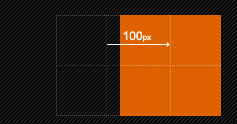
2、translateX(
如:transform:translateX(100px):
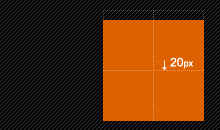
3、translateY(
如:transform:translateY(20px):
缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。
语法格式transform:scale(x-axis,y-axis);
1、scale(
如果第二个参数未提供,则取与第一个参数一样的值。
scale(X,Y)是用于对元素进行缩放,X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。
如:transform:scale(2,1.5):
2、scaleX(
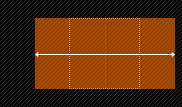
如:transform:scaleX(2):
3、scaleY(
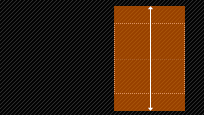
如transform:scaleY(2):
倾斜skew
语法格式transform:skew(x-angle,y-angle);
倾斜skew和translate、scale一样同样具有三种情况:
skew(x,y):使元素在水平和垂直方向同时倾斜(X轴和Y轴同时按一定的角度值进行倾斜变形)。
skewX(x)):仅使元素在水平方向倾斜变形(X轴倾斜变形)。
skewY(y):)仅使元素在垂直方向倾斜变形(Y轴倾斜变形)。
1、skew(x,y) :X轴Y轴上的skew transformation(斜切变换),第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无倾斜。skew是用来对元素进行倾斜变行其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。
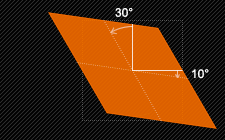
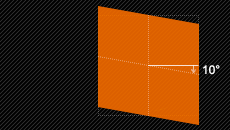
如:transform:skew(30deg,10deg):
2、skewX( 数值 ) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行倾斜变行,同样可以通过transform-origin来改变元素的基点。
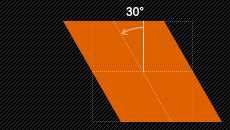
如:transform:skewX(30deg);
3、skewY( 数值 ) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)倾斜变形。同样我们可以通过transform-origin来改变元素的基点。
如:transform:skewY(10deg);
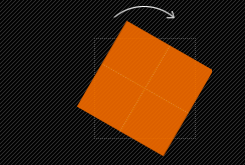
旋转rotate
rotate()方法能够旋转指定的元素对象,主要在二维空间内操作。该方法中的参数允许传入负值,这时元素将逆时针旋转。
语法格式transform:rotate(angle);
rotate(
如:transform:rotate(30deg):
更改变换的中心点
通过transform属性可以实现元素的平移、缩放、倾斜及旋转效果,这些变形操作都是以元素的中心点为基准进行的,如果需要改变这个中心点,可以使用transform-origin属性。
语法格式:transform-origin:x-axis y-axis z-axis;
在上述语法中,transform-origin属性包含三个参数,其默认值分别为50% 50% 0。
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值: - left - center - right - length - % |
| y-axis | 定义视图被置于 Y 轴的何处。可能的值: - top - center - bottom - length - % |
| z-axis | 定义视图被置于 Z 轴的何处。可能的值: - length |
(3)3D转换
rotateX() 方法
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
语法格式transform:rotateX(a);
例子
div{transform: rotateX(120deg);}
rotateY() 方法
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
语法格式transform:rotateY(a);
例子
div{
transform: rotateY(130deg);
}
rotate3d(x,y,z,angle)方法
rotate3d(x,y,z,angle)
x:代表横向坐标位移向量的长度。
y:代表纵向坐标位移向量的长度。
z:代表Z轴位移向量的长度。此值不能是一个百分比值,否则将会视为无效值。
angle:角度值,主要用来指定元素3D空间旋转的角度,如果其值为正,元素顺时针旋转,反之元素逆时针旋转。
转换的属性
| 属性 | 描述 |
|---|---|
| transform | 向元素应用 2D 或 3D 转换。 |
| transform-origin | 允许你改变被转换元素的位置。 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 |
| perspective | 规定 3D 元素的透视效果。 |
| perspective-origin | 规定 3D 元素的底部位置。 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 |
3D转换的方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |