需求背景
做私有库的工具有很多,如上一篇介绍的轻量级的npm包管理工具verdaccio。但刚好maven私服用的是nexus,所以最后选择了nexus来做npm的私服,和maven一套便于维护。
————————————————————————-nexus安装过程省略————————————————————————-
创建 repository
Nexus Repository Manager 3 可以用于多种类型的包管理。此处我们要搭建的是npm包管理私服。
登录在界面点击设置按钮,如下图所示。
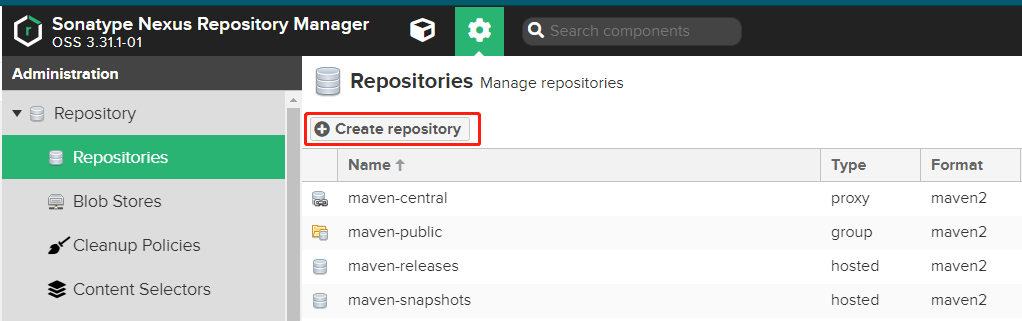
进入设置界面,点击 Repository -> Repositories -> Create repository,接下来会进入到 Repositorty 的选择

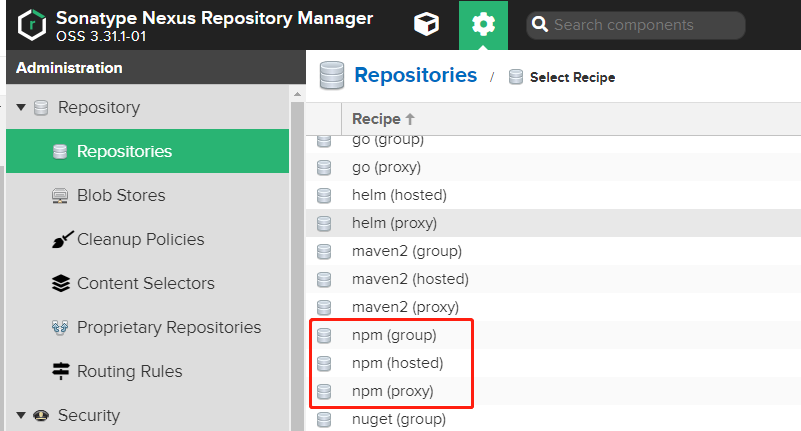
npm 有三种选择:
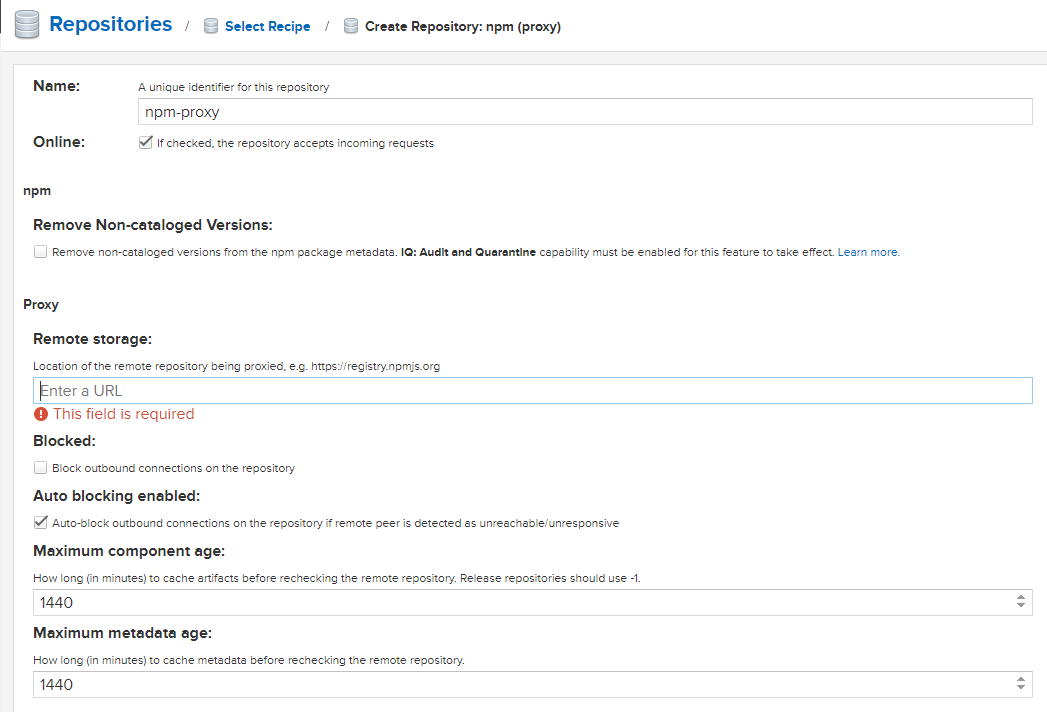
- 第一种:代理 npm 仓库,将公共 npm 服务器的资源代理缓存,减少重复下载,加快开发人员和CI服务器的下载速度。创建时选择 npm(proxy) ,只需填写 Name 和 Remote storage (公有库域名)即可。

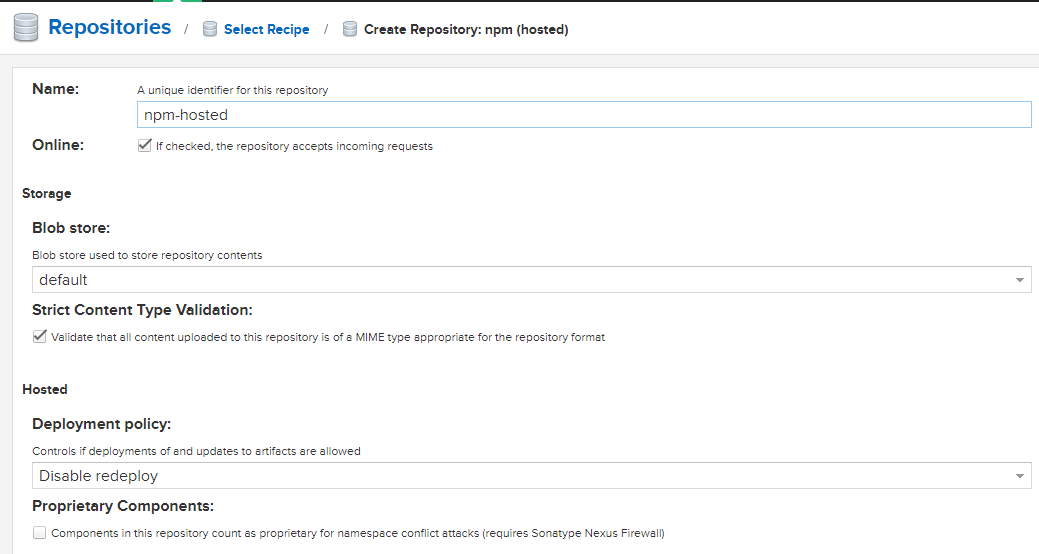
- 第二种:私有 npm 仓库,用于上传自己的npm包以及第三方npm包。同样的创建步骤,只不过选择的仓库类型为 npm(hosted)。 只填写 Name 即可

- 第三种:npm 仓库组,用于将多个内部或外部 npm 仓库统一为一个 npm 仓库。被添加到 npm 仓库组中的其他仓库内的包都能够通过该 npm 仓库组访问到。
新建一个 npm仓库组将上面两个刚刚创建的 npm 仓库都添加进去。这样可以通过这个 npm 仓库组,既可以访问公有 npm 仓库又可以访问自己的私有 npm 仓库。
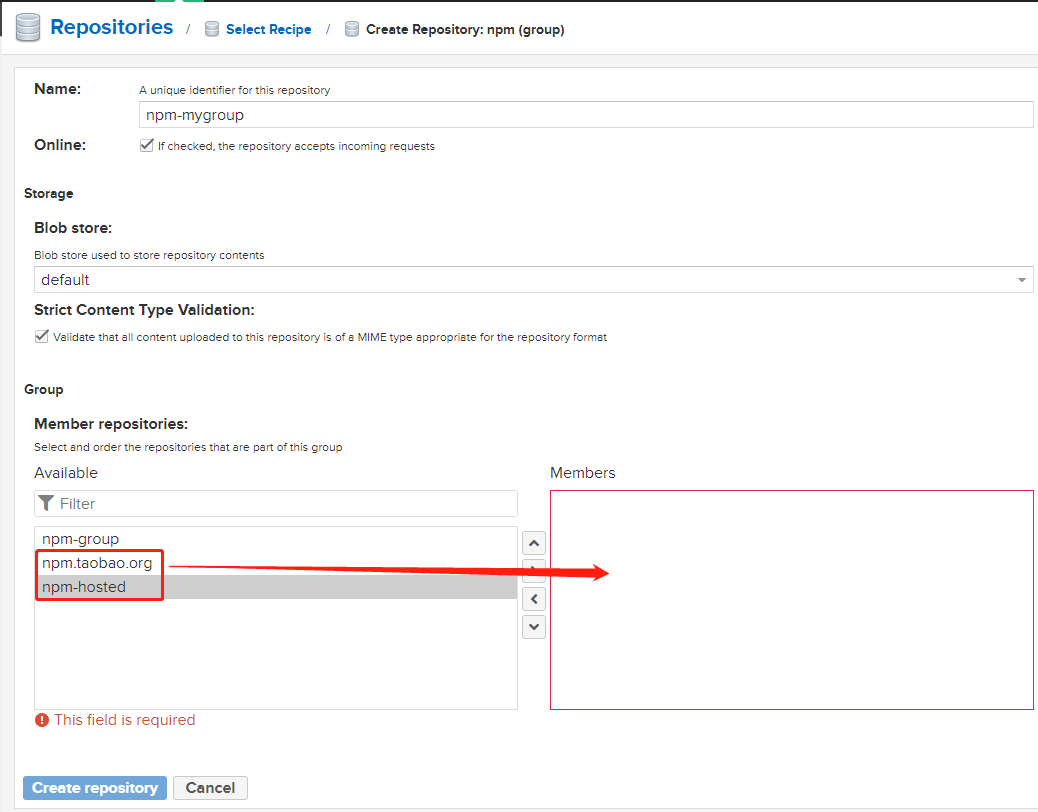
与上面同样的创建步骤,只不过选择的仓库类型为 npm(group),起一个名字 Name,然后选择需要添加到组里的其他 npm 仓库。

验证是否可用
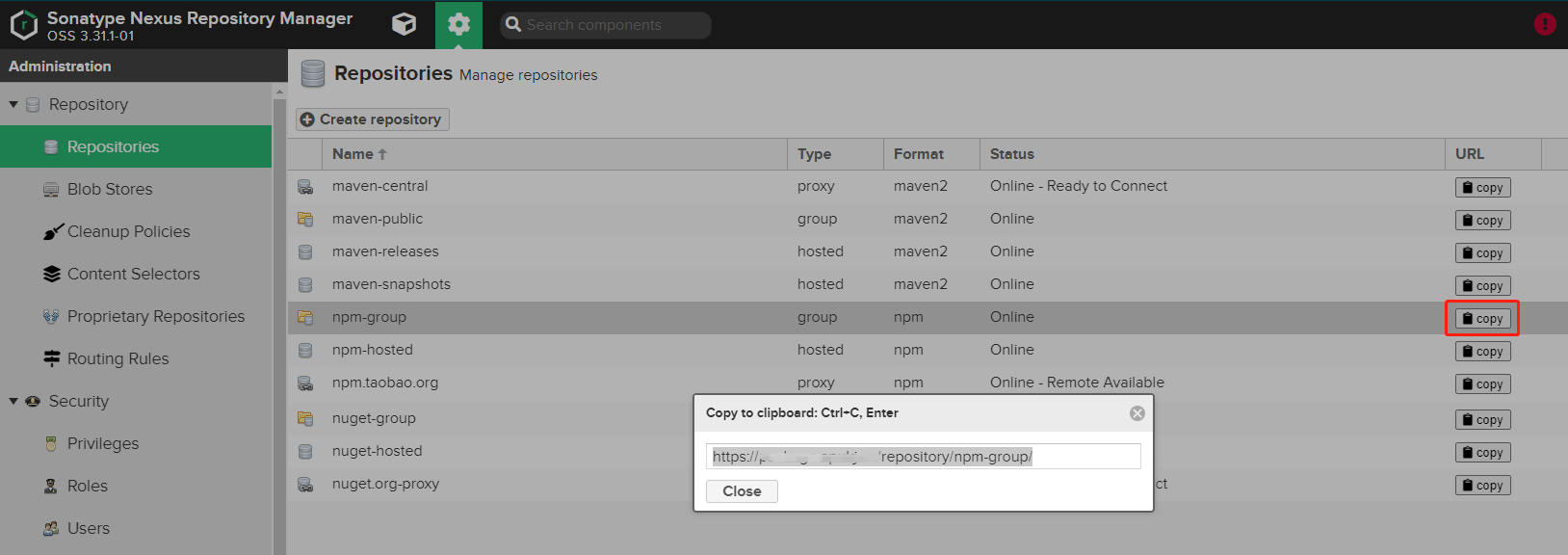
在 Repositories 中点击创建的 仓库。可以查看该仓库的 URL。
在项目目录下创建 .npmrc 文件。文件内容为:registry=私有库包地址
然后随便安装一个包试试(—loglevel info:日志级别设置为 info),从打印的日志中可以发现确实是从设置的 npm 私服下载的包:$ npm --loglevel info install react
发布到 npm 私服
除了从 npm 私有库安装依赖,我们还需要将公司内部的代码打包发布到私有库中,这里需要设置 Nexus Repository Manager 的权限,这样才能使用 npm login 认证登录到我们的私服。
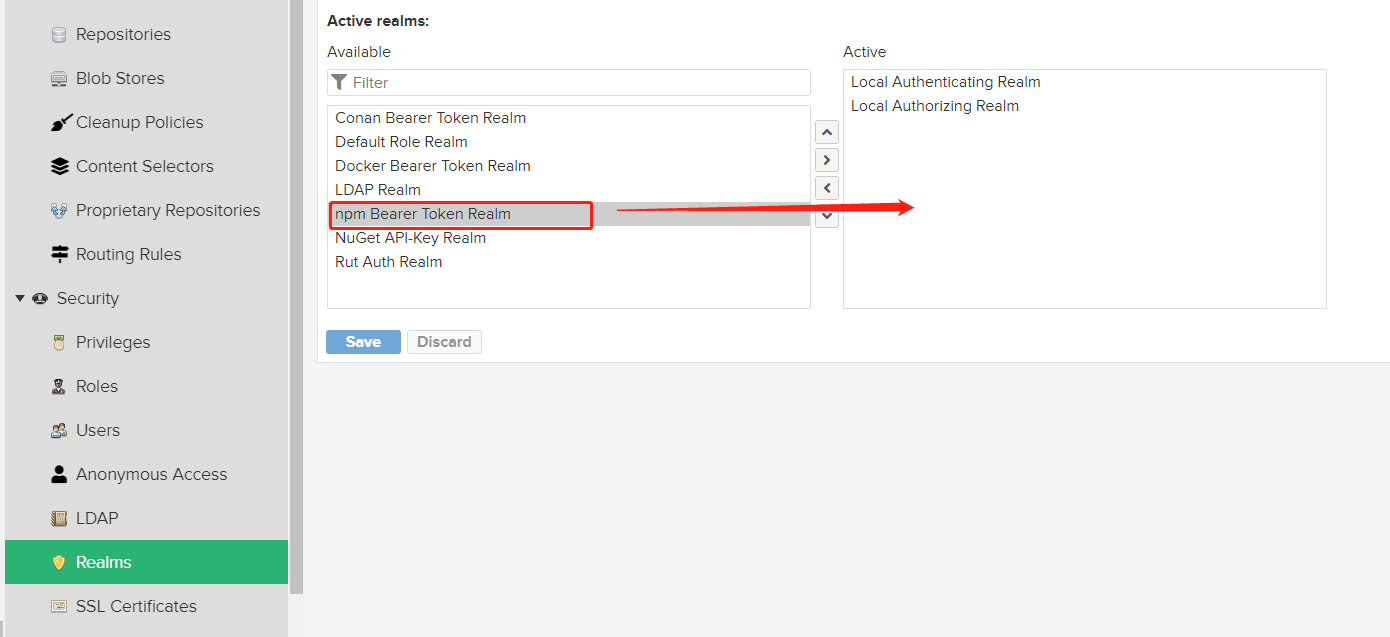
- 添加权限认证:设置权限,左侧菜单 Security -> Realms 菜单,将 npm Bearer Token Realm 添加到右边

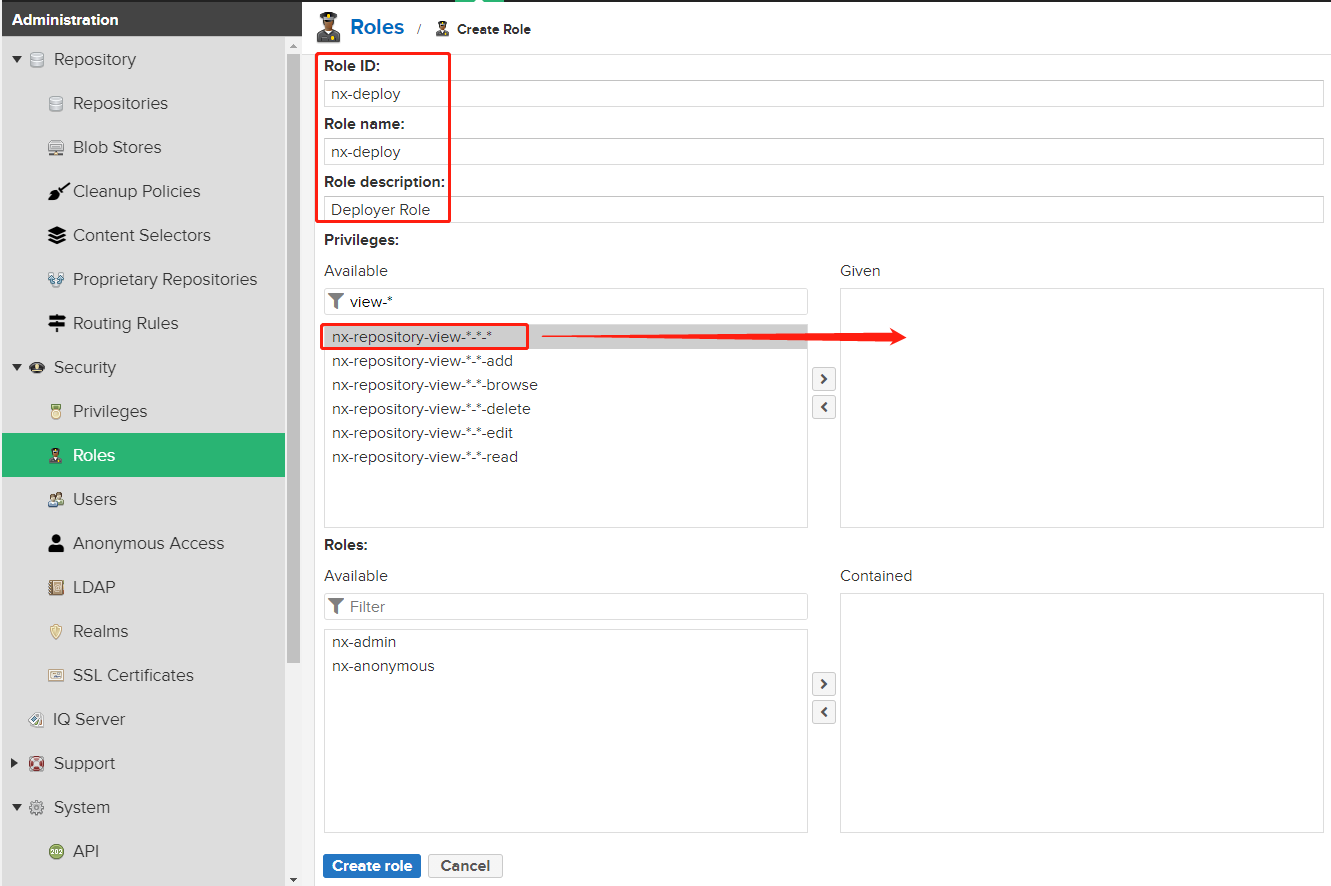
- 创建角色:创建 nx-deploy 角色,并赋于他 nx-repository-view---* 权限

- 创建用户:创建用户deployer,同时设定角色为 nx-deploy
全局登录:执行命令,提示填写账号密码和邮箱,验证通过后将会在用户主目录下的 .npmrc 文件中插入一条 此仓库 url 和对应的 token。
npm login --registry=私有库包地址
项目局部登录,在项目中的 .npmrc 文件配置
_auth是 username:password 的 base64 值,这样设置的好处是 publish 时就不用 login 了registry=私有库包地址email=deployer@qq.comalways-auth=true_auth="ZGVwbG95ZXI6ZGVwbG95ZXI="
发布控件到 npm 私有库中:在 package.json 配置,然后在包根目录执行 npm publish 即可。
"publishConfig" : {"registry" : "私有库 npm-hosted 包地址"}
若不想在 package.json 配置,也可以在命令行指定,如下:
npm publish --registry=私有库 npm-hosted 包地址
错误解决
- 401无权限:
解决办法:需要登录nexus,勾上 Administration – Secturity – Anonymous 中的 Allow anonymous users to access the server。npm installnpm ERR! code E401npm ERR! Unable to authenticate, need: BASIC realm="Sonatype Nexus Repository Manager"

