学习目标
- 模仿学习组件库的 message 组件,知道组件原理
主要是学习函数式调用 message (动态挂载) ,单例调用。
源码浅解
- 定时清除功能函数实现,如果 props.duration > 0,说明需要定时清除,duration毫秒过后,且visible 为true,关闭实例。
```javascript
function startTimer() {
if (props.duration > 0) {
;({ stop: stopTimer } = useTimeoutFn(() => {
}, props.duration)) } }if (visible.value) close()
function clearTimer() { stopTimer?.() }
- 销毁全部实例,创建的时候保存instances,closeAll()的时候就遍历这个数据,将其close()```javascriptconst instances: MessageQueue = []export function closeAll(): void {for (let i = instances.length - 1; i >= 0; i--) {const instance = instances[i].vm.component;(instance?.proxy as any)?.close()}}
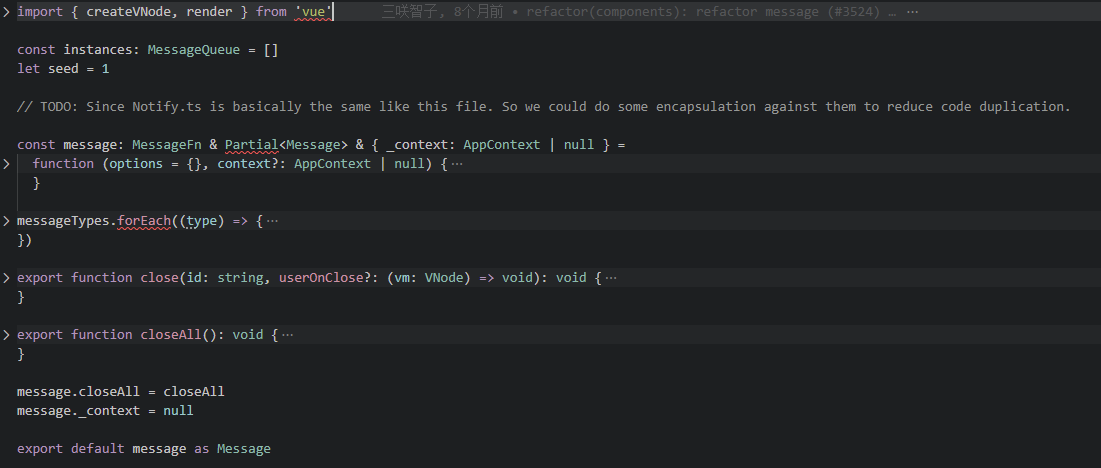
结构如下图,它有一个全局对象message,这个message是个函数,它接收两个参数 option 和 context。
- 处理异常边界情况;
- 处理options,生成props;
- 获取 document.body 节点,准备把message节点插入,确认插入节点和插入的内容。
- 使用createVNode生成虚拟DOM,render(vm, container),然后把container挂在在body上。

总结
时间比较匆忙,挑了一些感兴趣的内容看。函数式调用组件使用起来比较舒服,核心思路是将生成的DOM动态挂载到document.body上,可以用在项目里。

