免责声明:我不隶属于Google Play,Chrome或其他任何提及的公司。 这不是官方声明; 徽标和名称的使用仅用于说明。
Chrome 72 针对安卓发布了期待已久的可信任的网络活动特性,这一消息表明我们现在可以在谷歌Play商城分配PWAs!我已经使用了这个特性一段时间,并深入研究对应的API然后写下了这篇关于发生了什么,期待些什么以及今天我们该如何使用这些特性的一份总结报告。
这是一篇介绍性的文章而且我正致力于一个系列教程,所以如果你对此感兴趣,请关注我的> 推特 或 > 订阅我的时事通讯。
PWAs 现在可以在Play商店中使用
Chrome 72 正在通过Play商店推送针对安卓的新特性给所有用户而且这个版本包含可信任的网络活动 (TWA), 简而言之这是在独立模式下去打开谷歌的一种方式 (不用任何工具栏或谷歌UI) 在我们自己原生安卓安装包范围内。
在我看来这个发布过程并没有本该有的简单明了(如在Play商城控制台完成“输入你的URL”这个操作)。它也不是一个去使用已有WebAPK及在商城发布它的途径。它是一个通过谷歌服务通讯而且好像处于初级阶段的JAVA API,所以还有很多手工工作要做。但通过一些努力之后,我可以让它运转了。我会在这篇文章中为每一个对此感兴趣的人分享我的经历。
由于一些原因,这个特性没有和 谷歌平台状态 同步更新而且除了15个月之前发布时的文档之外还没有其他可用的文档资料。但当看到2017年10月发布谷歌69特性的 TWAs官方文档 中大部分链接和例子现在失效关闭并不是一个惊喜。这里你可以观看在一年前Pete Le Page对TWAs解释的一个视频。
为什么在商店发布一个PWA?
是网络平台,最大值!为什么我们想去使用这个商店?
好吧,这是一个长期的讨论,但多年来我一直在给大大小小的公司做顾问,每当讨论到PWA投资时,商店都是一个经常出现的需求。“我的用户将在商店中查找我的应用”,“我已经有了一个我想下架的原生应用,但我不想因此失去我的用户”,“我需要去接入一个原生的API”,或者“我想将我的PWA兑换成钱”。
从现在起,在商店发布你的PWA将会和从浏览器中一样成为可能。当然,它是一个选择性的操作。Play商店并没有仿效微软商店:如果你没有编译你的APK并发布它,你的PWA将不会被呈现到商店中。
PWA安装标准的优势
尽管这个新的分销机制和人们在商店内找到你的app(甚至于在谷歌搜索“Apps”),这里我们可以通过商店的PWA进行一些操作。
例如:
- 提供一个主屏幕部件
- 提供一个wear OS companion app或安卓自动扩展程序
- 具备后台服务访问本机功能(通过PWA通讯仍然受限—稍后会详细介绍)
- 将App兑换成钱 — 目前受限,稍后会详细介绍
- 有一些原生屏幕与PWA内容混淆
- 在启动栏散布多个PWA图标和/或主屏指向不同的网站链接(在同一主机内)
-
有哪些新东西?

商店里早已经有一些PWA了,但是它们现在在谷歌Play商店中将更容易创建和发布,那里已经有一些PWA发布如Google Maps Go,Instagram Lite以及Twitter Lite。这里的第一个应用使用了一些私有 pre-TWA版本,接下来的两个应用使用了一个不太理想的WebView,这是TWA之前做这些事情的唯一方式。这些应用程序为诸如通知这类功能添加了大量原生代码。我们作为网页开发者想要去发布PWA,但我们不想编写大量的Java代码。
TWA是Chrome Custom Tabs上的一个特殊方式,一个将原生安卓应用从谷歌45放到一个应用程序内置浏览器打开的解决方案。TWA是一个类似于Cordova混合式框架吗?
绝对不是。用Cordova或者其他混合式解决方案,你通常是将你的网页资源(HTML, JS, CSS, etc.) 运送到你的APK包种。而且,这个引擎是与众不同并与用户浏览器完全独立开来的,所以没有会话和共享缓存。

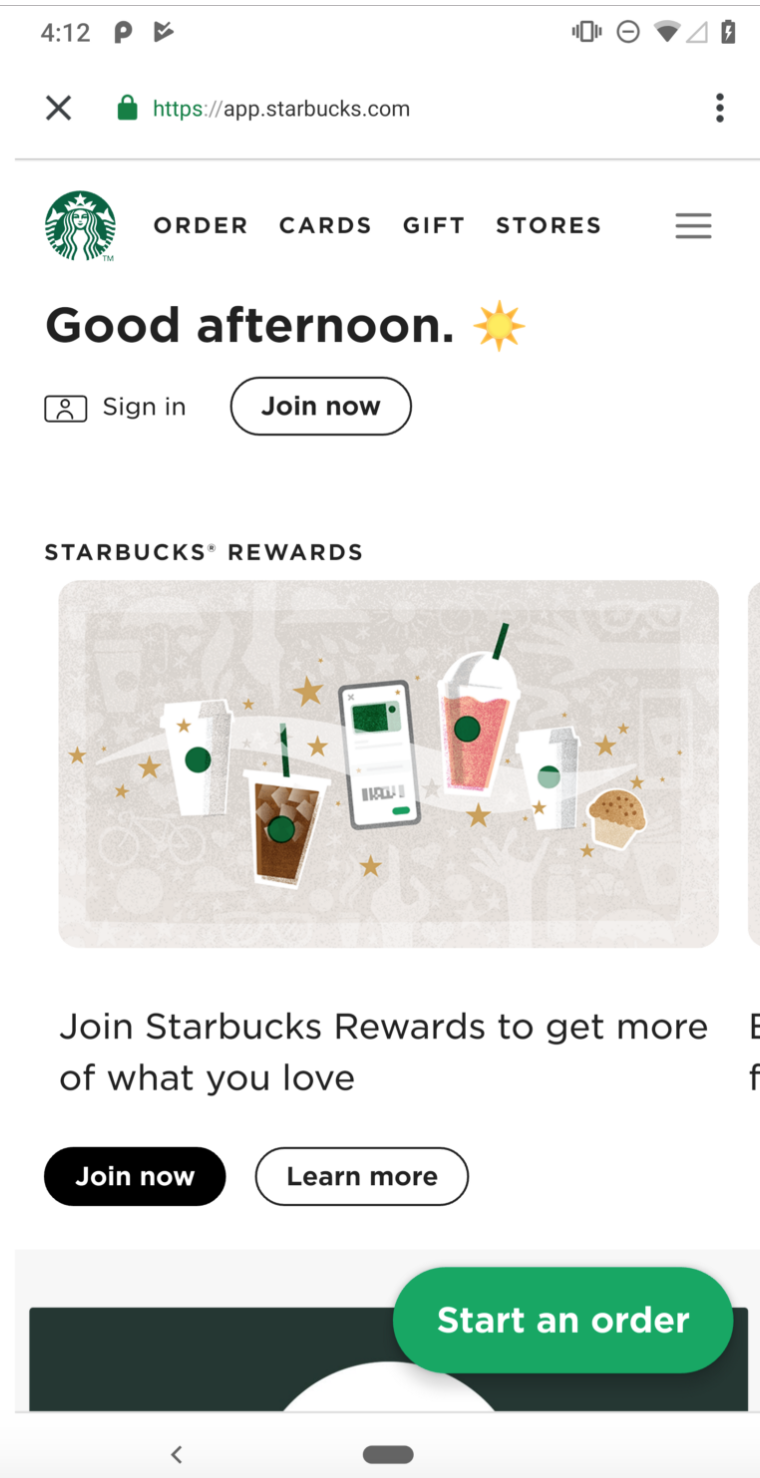
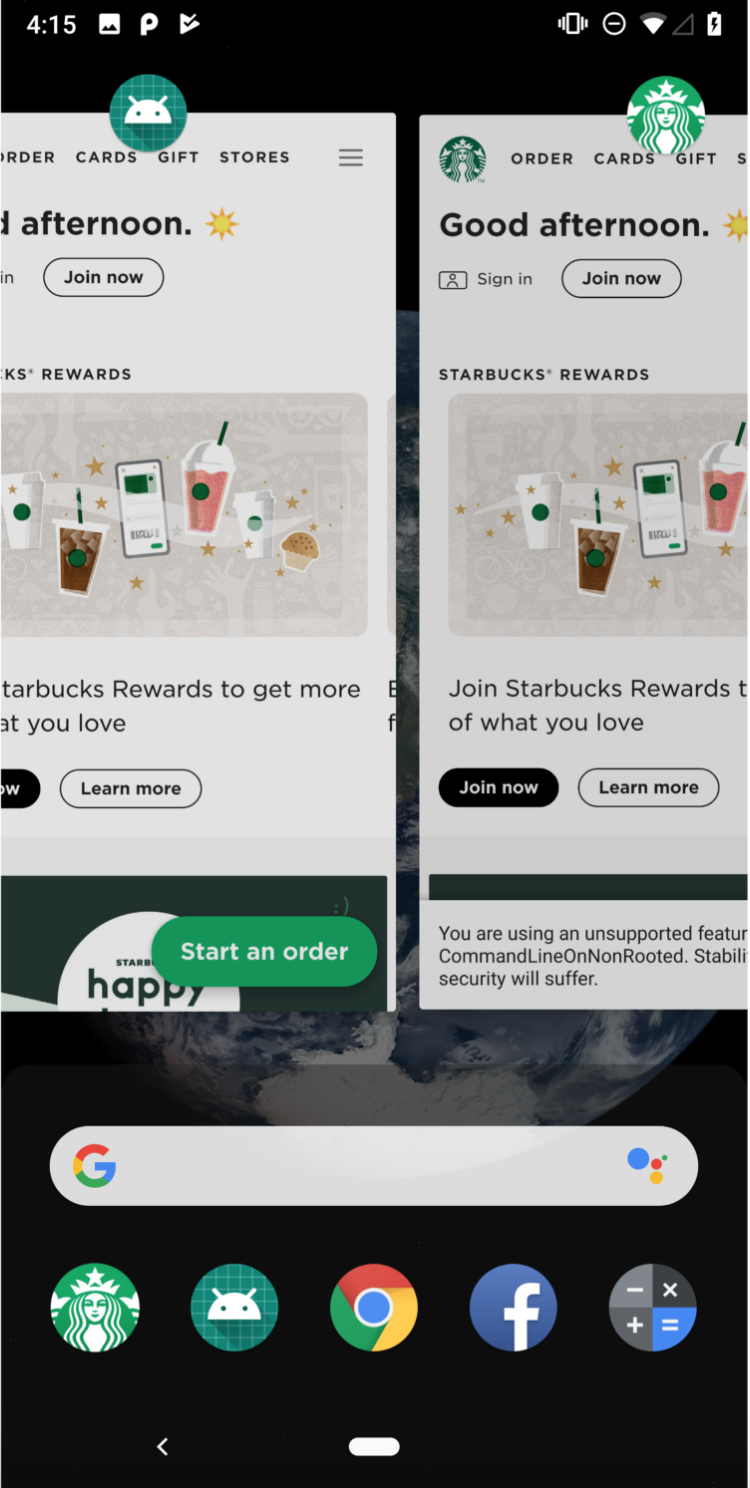
这就是一个PWA在一个可信赖的网络活动的面貌(星巴克实际上还没有)。我也没有看到主题颜色变更。使用受信赖的网络活动你不需要从你的PWA打包任何文件资源(仅仅需要原生组建,玩意你想需要它们);你所有的资源将会从你的服务人员手中被下载和更新。你的PWA仍旧会使用已经安装的谷歌版本进行渲染,分享所有的仓库,缓存,还有与浏览器的会话。因为,如果用户从Play商店安装你的应用时在你网站上会有一个会话打开,她仍然会登陆。用户默认使用这一特殊模式到谷歌上快捷安装。开发选项
使用TWA创建一个安卓包我们第一需要的就是 Android Studio。就是现在,可用选项是一种实验而且仅有一些通过开源示例的证明文件。
我们开源通过TWA开发应用程序: 使用一个高级Java支撑库 由谷歌团队提供: 因此,你不需要编写任何Java或者Kotlin代码;你创建一个 Android Studio 项目(或克隆这个 例子),从你完成的网页应用清单的 AndroidManifest.xml 中搭建一些数据元
- 这个框架将会提供连接TWA和可选能力去创建一个设置进入安卓装置并让网页推送可用通知。
- 这个框架可以在一个临时的Jitpack资源库中作为一个支撑函数库。我猜那将不会成为这个函数库的最终的定位。
手动连接受信赖的网页活动。如果你有使用Java或Kotlin开发安卓应用的经验,你可以手动将PWA插入到你的应用中。这意味着你可以有一些原生的活动并且在某一时刻你可以使用PWA打开可信任的网络活动。因此,我建议分析这个 支撑库 去理解如何将你的程序连接到谷歌。
传播密钥清单
一个应用商店的PWA不会使用网页应用密钥清单来定义你的应用如何运行;我们许需要去手动拷贝一些values。图标将会取自“res” 文件夹就像其他原生安卓应用一样,方向锁定应该在AndroidManifest的活动入口等处定义。
如果你正在使用Java支撑库,可能会在自动为你创建启动画面但不会使用清单中的其他属性。事实上,在我的测试过程中,当我的PWA出现在屏幕上时我也不能看到主题颜色被应用。校验网址
TWAs 仅在我们的应用程序域名数字握手时工作。
这是一个被称为数字资产链的机制。这将在你的主机和APK之间建立一个信任关系,证明你是这个PWA的拥有者而且这你没有所属权的PWAs不会在Play商店中被发布。它也在你的网站和你的原生app之间生成了一个理论上可以让它们分享私人数据的数字链接(但今天的TWA API似乎不太可能做到)。
使用数字资产链接你必须要在你的PWA域下的URL/.well-known/assetlinks.json 中提取文件。那个JSON文件可以包含你的安卓安装包的信息(比如安装包ID)和你可以在终端运行一个命令的应用证书的一个散列。你的安卓安装包将有一个副本设置主机地址。那里是一个 在线验证工具 可以检查是否一切都好。
如果你不做这次握手,TWAs将不会被激活而且你的应用将只通过一个谷歌用户接口类似于你的PWA显示minimal-ui时使用普通谷歌浏览器定制标签。
我并不能完全确定但我猜Play商店可能拒绝仅指向自定义标签却没有经过验证的TWAs应用。我也不能完全确定谷歌什么时候进行数字资产链接检测; 如果将它作为一个TWA应用打开之前对每次访问都进行检测,可能会是一个性能问题。我猜可能需要一个缓存,并且Play商店可能在接收这个应用之前进行检测。我们将看看未来的文档是否能给我们明确这个问题。
有一个(没那么简单)机制为开发目标去绕过数字资产链接认证过程,在本文下面将会解释。发布你的应用
为了使用TWA发布你的PWA快捷键,你需要遵循国有谷歌Play商店的规则。检查 开发者政策中心 获得更多信息。你也需要一个开发者出版社 账户一次性支付25美元并创建元数据、你的应用截图以及营销材料。

为了在谷歌商店发布你必须接受开发者协议并一次支付25美元的注册费用。部署
当你从Android Studio创建你的APK(安卓原生安装包)并且你早已经又一个开发者控制台账号,你必须使用在Android Studio工具中创建的一个生产APK并使用自己创建的密码签名。
你可能也想去检查 谷歌Play应用签名 来简化未来的流程。谷歌Play控制台
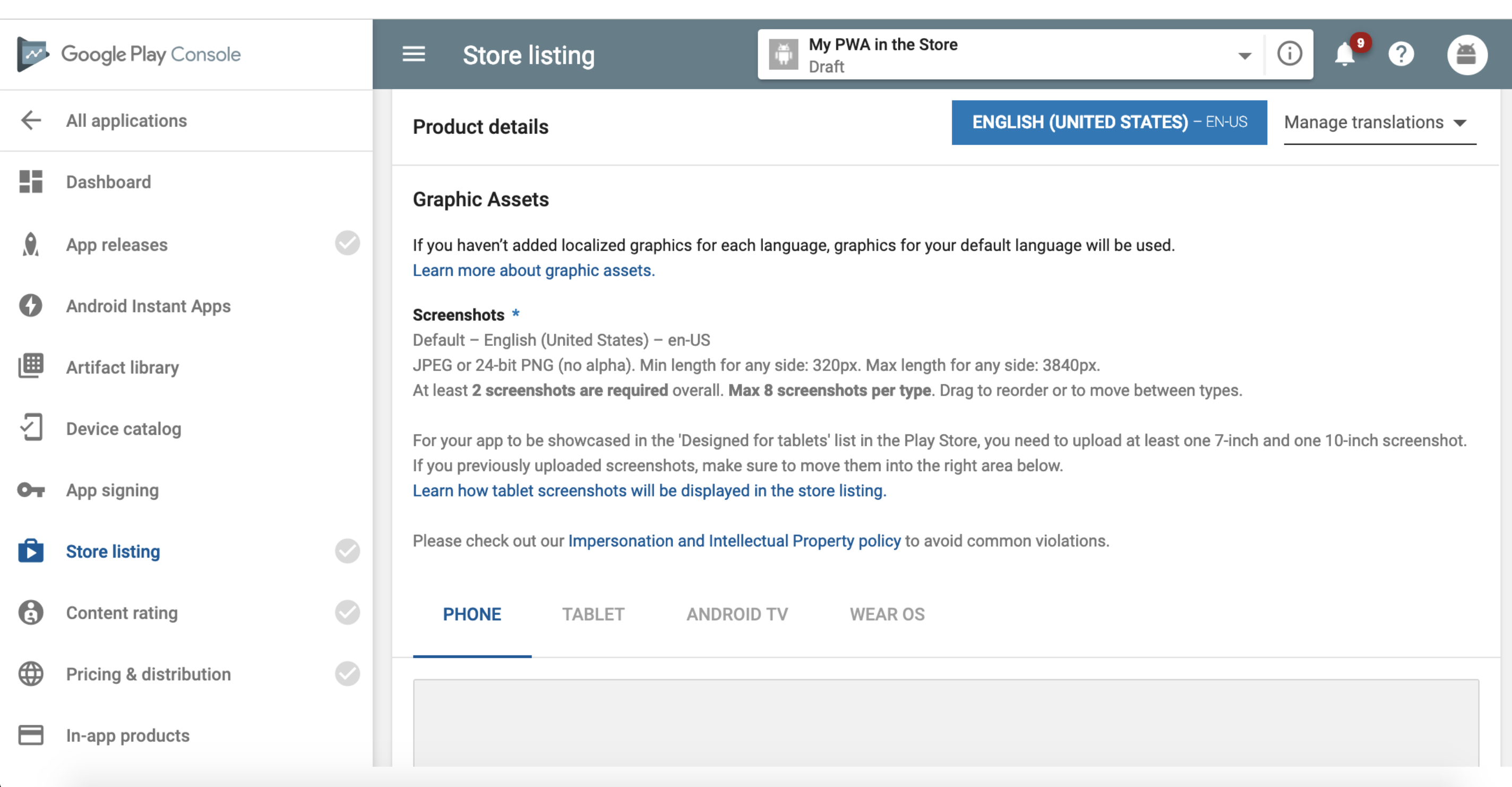
上传这些应用到Play商店没有特别的规则或者进程,但是修订团队可能会检测到你正在使用TWA并将检查1)数字资产链接是启动并经过验证的,然后2)这个网址正在通过PWA标准(主要用于服务人员获取事件处理程序)

在谷歌Play商店发布你的PWA时必须填写填写大量元数据和图形资产。更新你的应用
如果你改变网页内容你也不需要再次上传你的应用 — 除非你根据谷歌商店的规则彻底改变了这个应用。你将通过 Service Workers 持续更新你的应用并将新部署到你的服务器。除非你想改变元数据,原生代码,或图标,那你将必须创建和上传另外一个APK。
局限性
我今天看到了有关这个平台限制的列表,但它仅仅只是个开始然后我希望我们能在新版本上看到相应的改进。
在子文件夹的PWAs
如果你在一台主机的子文件夹中发布你的PWA,这似乎是几个问题。
Digital Asset Link连接着整个域,不仅仅是一个文件夹
- 当前的支持库似乎作为整个主机的一个目的(链接捕获)处理,即使如果你的PWA在一个子文件夹
没有局域网的应用
然而Play商店本身(你不能发布局域网应用,或者只用于公司内部使用的应用)是一个限制,你可能想要使用TWA并构建你将部署在商店外部的APK。
这不可能像Digital Asset Link作品那样只要公共网址,因为谷歌需要去验证我们拥有这个领域,并且内部链接也无法实现。首次负载体验
当你首次打开最近安装的应用,你从你的应用没有任何实际的文件(除非用户在之前访问过这个PWA ,否则Service Worker也还没有注册),所以如果你下线你最终将看到一块空白屏幕。我认为安装后尝试给谷歌热身将会在未来的版本中有用。如果你正在使用TWA API代替支持库你可能会察觉到这种情况并使用本机API正确地通知用户。调用本机代码
已经有了一个双向通道用于TWA服务器(谷歌)和TWA客户端(我们的APK)的通信。那个通道目前被用于发送推送消息并将它们显示为我们的原生应用程序的一部分,而不是谷歌的,但别无其他特点。
这里有可能无需太多努力就能桥接本机代码和JavaScript代码并且让我们的PWA存取本机代码,类似于当我们为微软商店发布一个带有一个PWA的附录发生的事情一样。
我正看到一个未来的版本可以将Java/Kotlin类注册到TWA客户端,所以当我们的PWA在一个TWA模式中释放时我们实际上可以使用一个JavaScript API调用它们。
现如今,执行本机代码的唯一方式是去使用 Intents 打开其他的本机活动并且通过URI参数打开TWA发送和接收参数。
而且,你可以创建一些网络服务器,或在服务上运行本机代码中的 WebSocket 服务器,让PWA与它通信,但这有点奇怪,复杂而且可能耗费电池。但现在有一整个崭新的世界开启。让我们看看社区创造了什么!通过Play商店获利
如果你的应用不提供免费下载,将不容易去验证用户是否已经为下载它付费(最终,你的内容仅仅只是一个网址);并且如果你有使用Play商店钱包销售的数字资产或订阅,如果没有一个与本机代码实际桥接,让它起作用将成为一个挑战。调试
我不确定是否它是一个bug或在我开发环境中的问题,但远程调试来自TWA的 Service Worker 不起作用。我可以检查窗口的环境,但是并不是 Service Worker。其他的引擎
TWA现在只在谷歌中有效,但它的PAI依旧可以被其他浏览器克隆,比如未来的三星因特网,Edge或火狐。
如果用户在一个老版本的谷歌中安装来自Play商店的应用将会怎么样?这种情况下,你的PWA将以一个谷歌定制标签的形式显示,而不是一个完全独立的模式。
Play商店中的 Google Maps Go 已经使用类似于 TWA 的内容作为谷歌指定的一个需求。
如果用户到目前为止还没有一个谷歌浏览器会怎么样?截至今日一直在用支持库,你的应用根本不起作用。如果你正在自己的 Java/Kotlin 代码中使用TWA API,你可能能够检测到浏览器可用性并加载一个备用的解决方案,比如一个 WebView 或打开浏览器。
然而安卓设备没有谷歌并不太常见,但有一些设备默认没有谷歌浏览器,包括 欧洲运送的新设备默认没有谷歌.其他平台
PWA在OS系统的穿戴设备(手表)上不会工作,但我不完全确定在其他安卓平台上会发生什么。我猜测可能也不能,但我将在下一篇文章中测试它。我正在讨论关于安卓TV甚至Play商店的谷歌电子书。与此同时,如果你没有对它做过测试,在你的商店列表中禁用这些平台可能会是一个好主意。与WebApk的冲突
如果你已经从谷歌安装PWA,你已经安装通过Play商店署名网址的一个APK ,但那将不会阻止让商店去列出你的应用并让用户也安装它。在另一方面也是如此:从商店安装应用程序不会阻止谷歌向提供用户从浏览器“添加”它。我认为这个在将来可能会被避免如果 WebAPK 也以某种方式有一个数字资产链接,或者如果我们可以匹配 WebAPK 的应用的ID,但我不觉得你这在短时间内发生。走着瞧。
两个星巴克应用程序在同一时间运行:WebAPK和我们自己的APK
你可以阻止谷歌提供WebAPK和提供你自己的商店上架应用而是通过使用 related_applications 属性 和 prefer_related_applications 网络应用清单的属性。 获取已安装应用程序的相关API 可能会在将来发生此类冲突时发挥作用。创作你的第一个PWApk
是的,你知道,我刚刚发明了PWApk这个词,但它听起来并不糟糕,对不? 这篇文章只是一个简介,而我正在写一个系列教程,所以如果你对此感兴趣,请关注我的> > 推特> 或 订阅我的时事通讯。 几年前我关于 原生安卓网络应用 制作过一个视频教程,那虽然没有精确地阐述你需要为PWAs做什么,但它旨在帮助网页开发者更好的理解安卓生态圈。
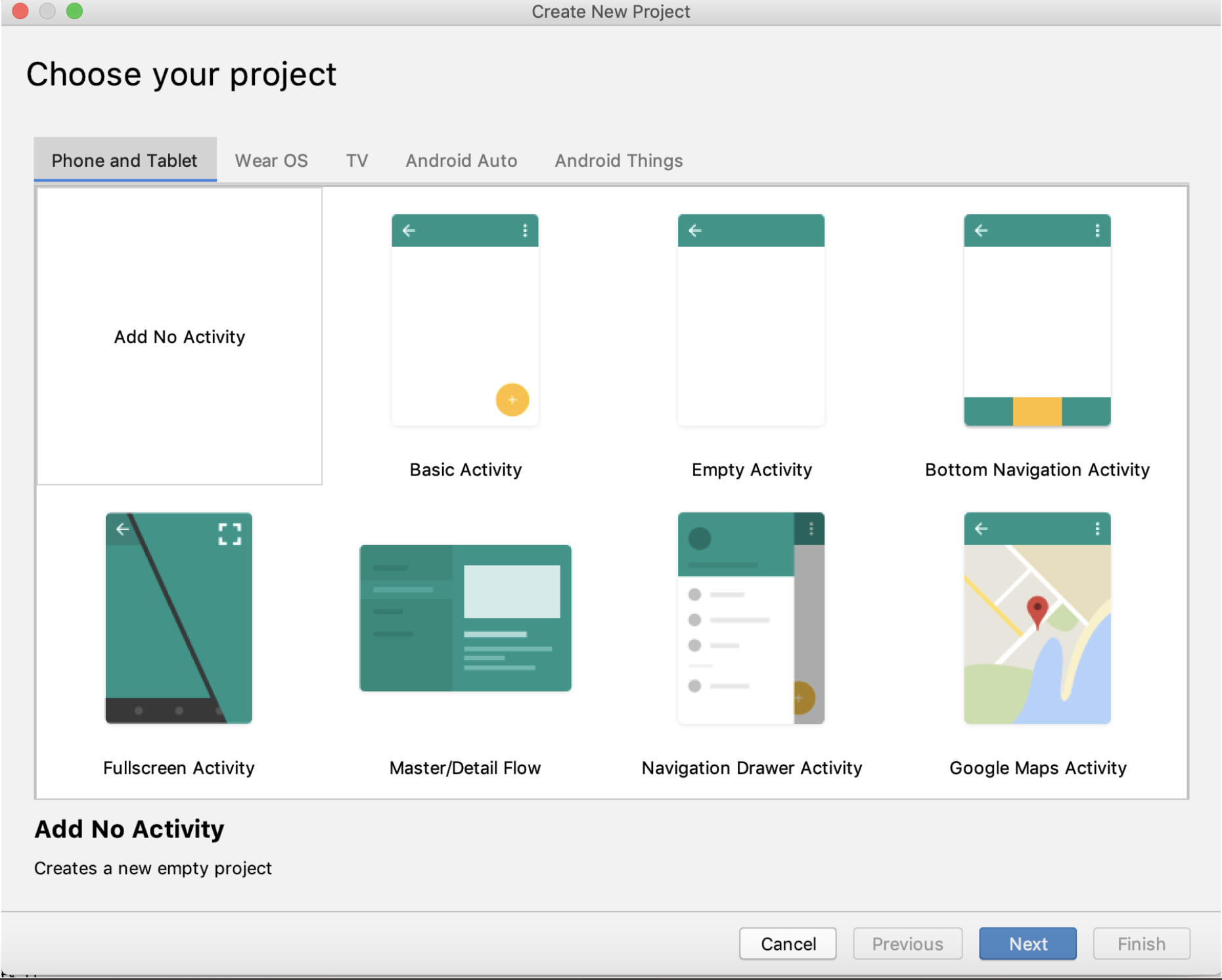
你可以克隆git案例或开始一个新项目。让我们一起开始一个新项目吧,仅仅是为了理解这是怎么一回事。在 Android Studio 中创建一个新项目并选择 “No Activity” 作为我们将仅使用支持库提供的一个受信任的网络活动。
我们从一个空项目开始
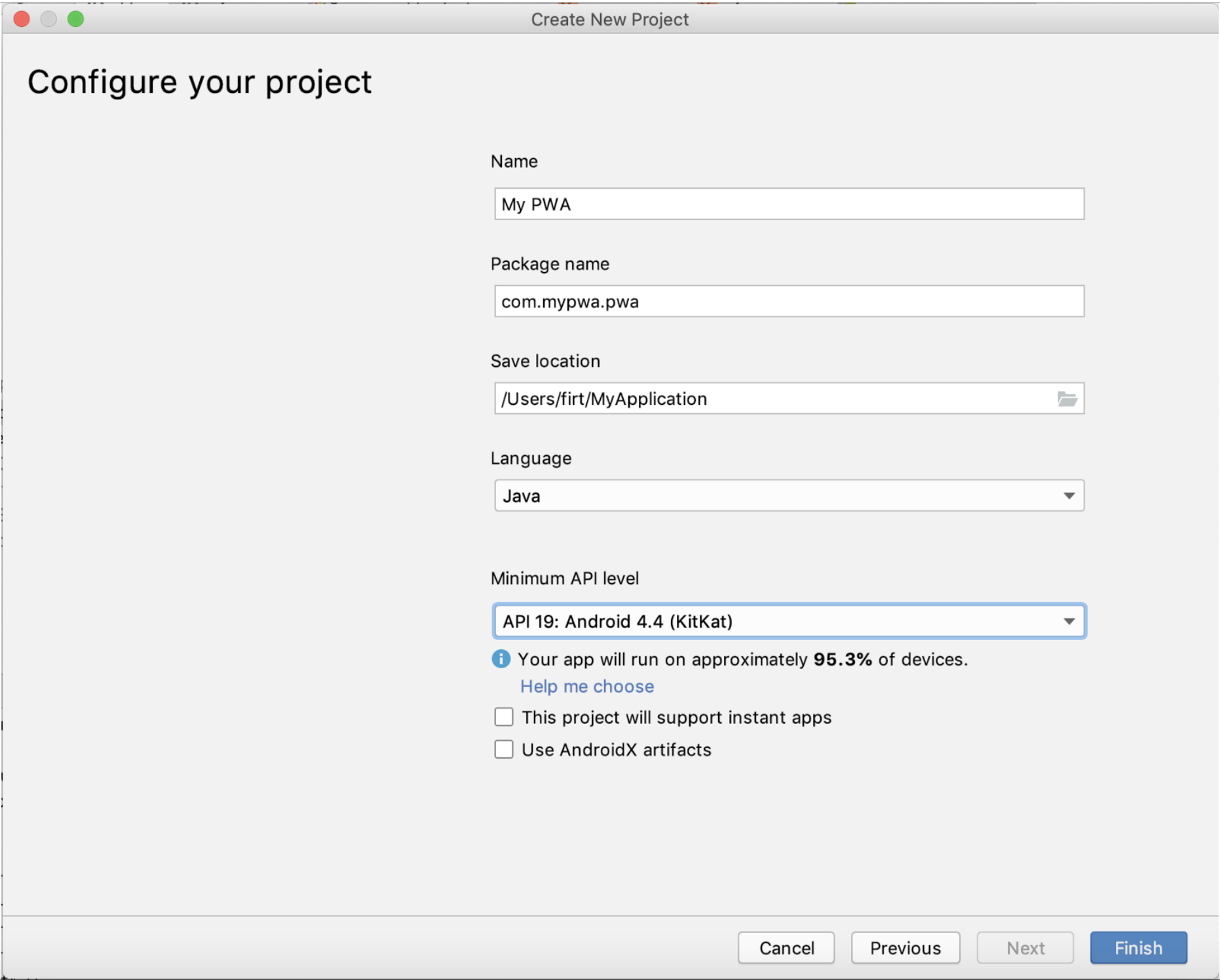
填写详细资料,挑选一个名字(我们将在后面覆盖这个),和一个包名。这个包名很重要因为它将作为我们在安卓操作系统以及商店内部的应用的ID。我推荐使用你的PWA的主机保留顺序和后面的可选名称,比如:使用com.mypwa.calculator 如果你的PWA是 https://mypwa.com/calculator
API 19(安卓4.4)作为基础看起来不错。 谷歌目前只兼容使用谷歌因为它似乎将成为 谷歌即将要求的最低版本。TWA上的一些内容仅从API 23(安卓6.0)起作用,但支持库将会照顾到这一点。
挑选最小的API等级将会限制将在谷歌Play商店看到我们的PWA的设备。
增加依赖
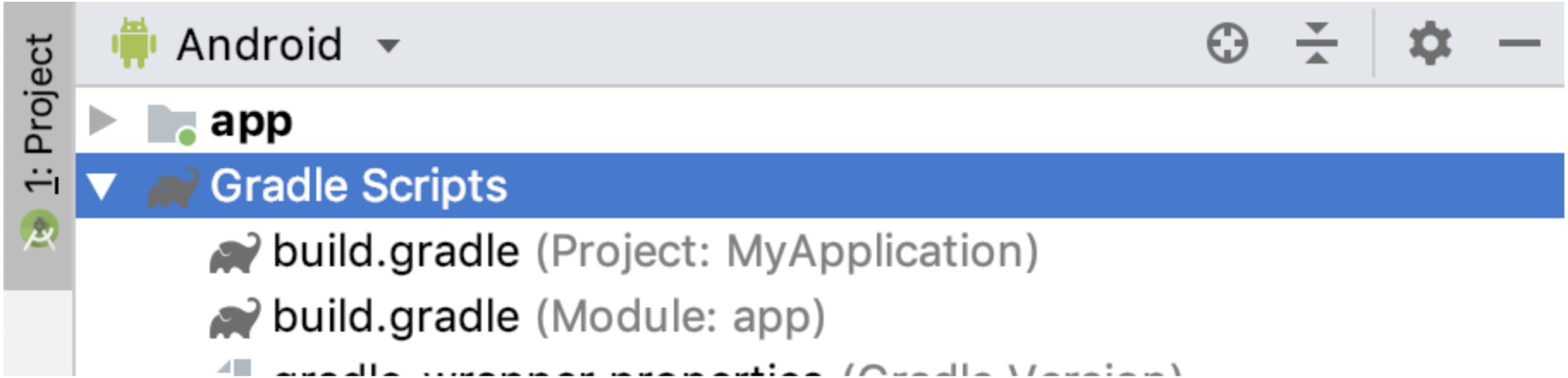
下一步是去添加TWA支持库作为一个依赖,所以我们将打开两个名为build.gradle的文件。 有两个gradle配置文件,一个用于项目而另一个用于安卓应用从Project build.gradle开始,我们将在allprojects>repositories下添加,下面这一行:maven { url “https://jitpack.io“ }
有两个gradle配置文件,一个用于项目而另一个用于安卓应用从Project build.gradle开始,我们将在allprojects>repositories下添加,下面这一行:maven { url “https://jitpack.io“ }
下一步,我们打开build.gradle组建而且我们在依赖下添加:
implementation ‘com.github.GoogleChrome:custom-tabs-client:e446d08014’**
配置TWA
下一步是停留在Module的build.gradle文件下并且设置PWA设置用于受信任的网络活动,在默认配置下我们将添加:
manifestPlaceholders = [
_hostName: “app.starbucks.com”,
defaultUrl: “https://app.starbucks.com“,
launcherName: “Starbucks”,
assetStatements: ‘[{ “relation”: [“delegate_permission/common.handle_all_urls”], ‘ +
‘“target”: {“namespace”: “web”, “site”: “https://app.starbucks.com"}}]’
]
在这种情况下,我将使用星巴克PWA作为一个例子。 assetStatements键是需要来自Digital Asset Link流程的信息的键。我们将跳过开发目的部分。这个名为 _launcherName 的性质应该在网络应用程序清单中匹配 short_name 。
配置清单
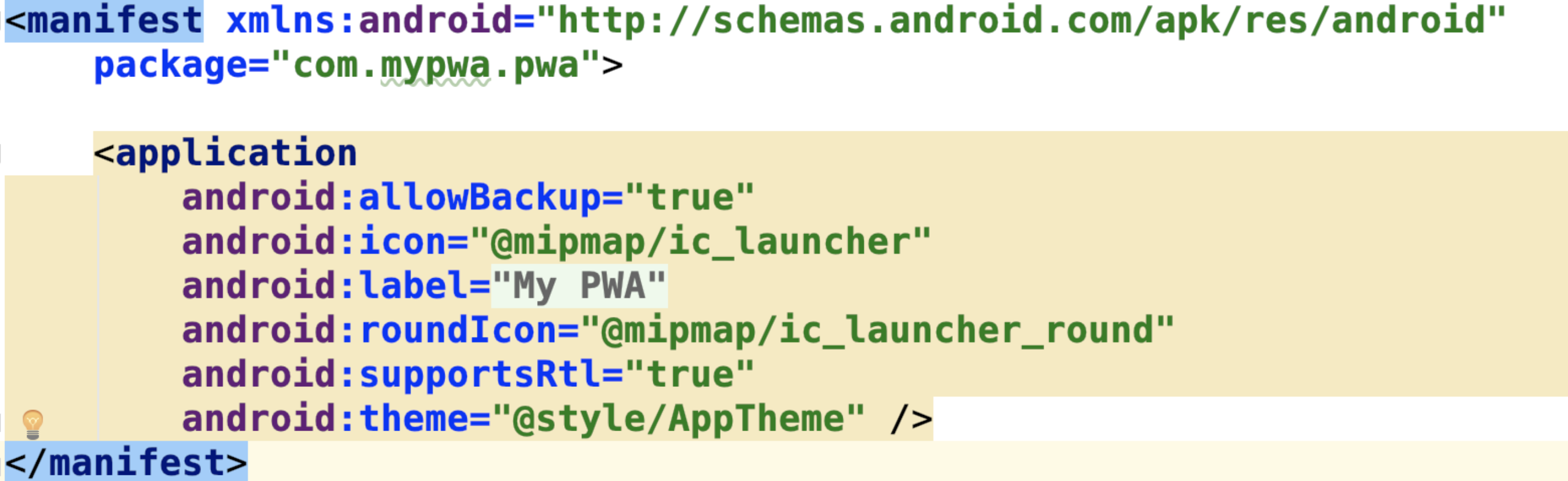
安卓应用程序有它们自己的清单并且它们不会使用我们的网络应用程序清单,这个文件是位于安卓项目资源管理器中的app > manifests中,被称为 AndroidManifest.xml。你将会在那个地方找到一个自我封闭的Application XM元素。
我们现在拥有的默认安卓清单文件
那里,我们可以安卓的value值:我们在元数据之前设置标签 ${launcherName} 来使用 launcherName,所以我们将有一个应用程序名称的单一事实来源。
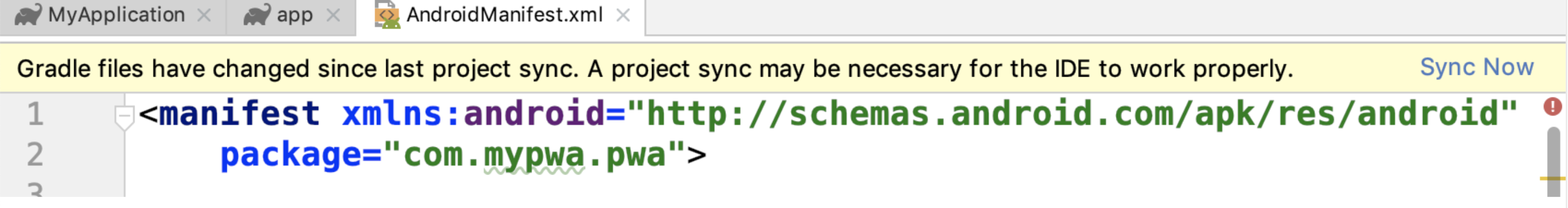
下一步是设置这个文件,从打开
android:value=”${assetStatements}” />
<intent-filter><br /> <action android:name="android.intent.action.MAIN" /><br /> <category android:name="android.intent.category.LAUNCHER" /><br /> </intent-filter><intent-filter><br /> <action android:name="android.intent.action.VIEW"/><br /> <category android:name="android.intent.category.DEFAULT" /><br /> <category android:name="android.intent.category.BROWSABLE"/><br /> <data android:scheme="https"<br /> android:host="${hostName}"/><br /> </intent-filter><br /></activity>以下代码将使用支持库设置TWA,意图过滤器,以便您的应用程序将捕获到您的PWA和数字资产链接的链接。我将跳过从安卓角度来看的细节。<br /><br />是时候同步了<br />在此刻,你将必须通过点击"Sync Now"使得 Android Studio 取得你的改动。如果一切都是正确的,你此刻不会返回任何错误。
替换图标
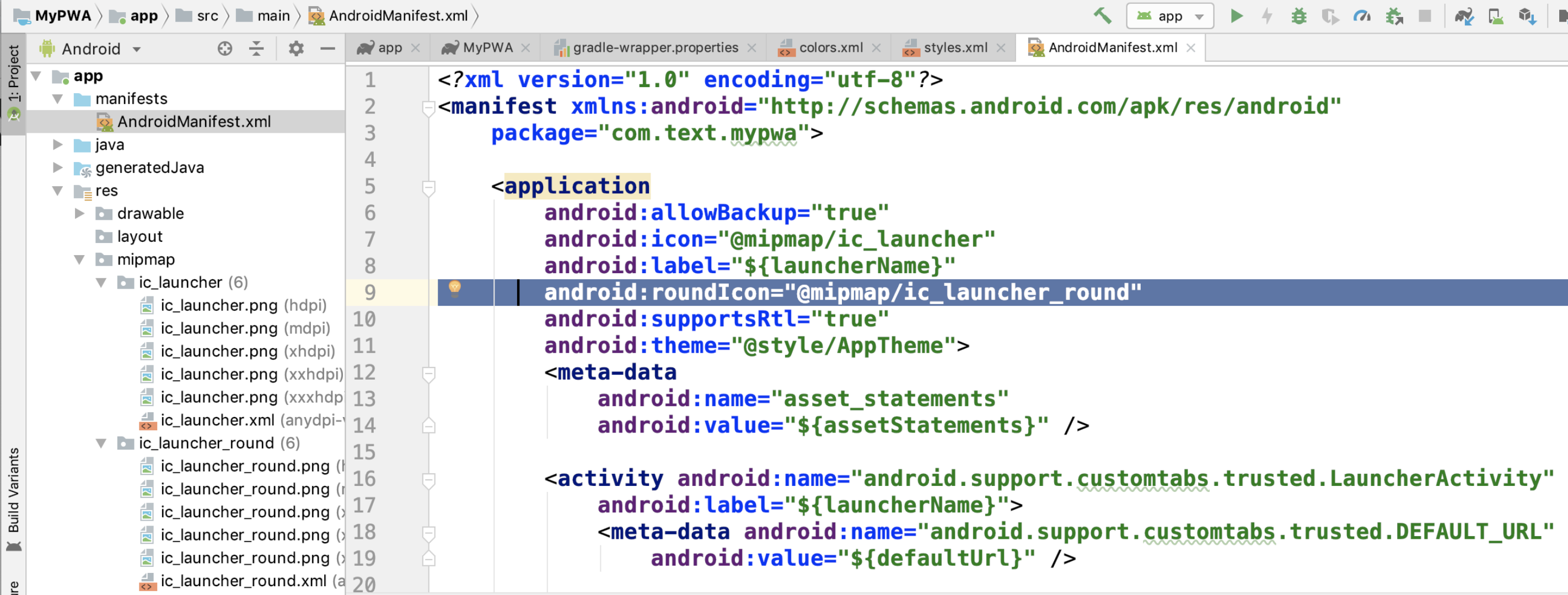
现在我们的应用程序使用的是一个默认安卓图标,我们应该替换不同的子文件夹 app>res>mipmap 中可用的所有文件,以获得不同的像素密度。这里有两个版本,方形和圆形图标。
圆形图标是Android 7.1中的新功能,如果您想跳过它们,请将其删除
the android:roundIcon reference in the AndroidManifest.xml.
我们需要手动从我们的Manifest中获取图标,并使用正确的名称将它们复制到mipmap子文件夹中
主题调整
最后,我们应该打开 app/res/values/styles.xml 并对主题作出一些改动让它看起来像一个PWA
你可以从 app/res/values/colors.xml 中改变app的颜色,但我还是没能在TWA中看到它们。如果你现在限制清单的方向,您可能还想在AndroidManifest.xml的
准备好测试了嘛?
我们准备来测试我们的PWApk,但在这之前,我们需要在我们的安卓测试设备或模拟器(具备Chrome 72+)为谷歌浏览器设置为TWA开发模式。
设置Chrome
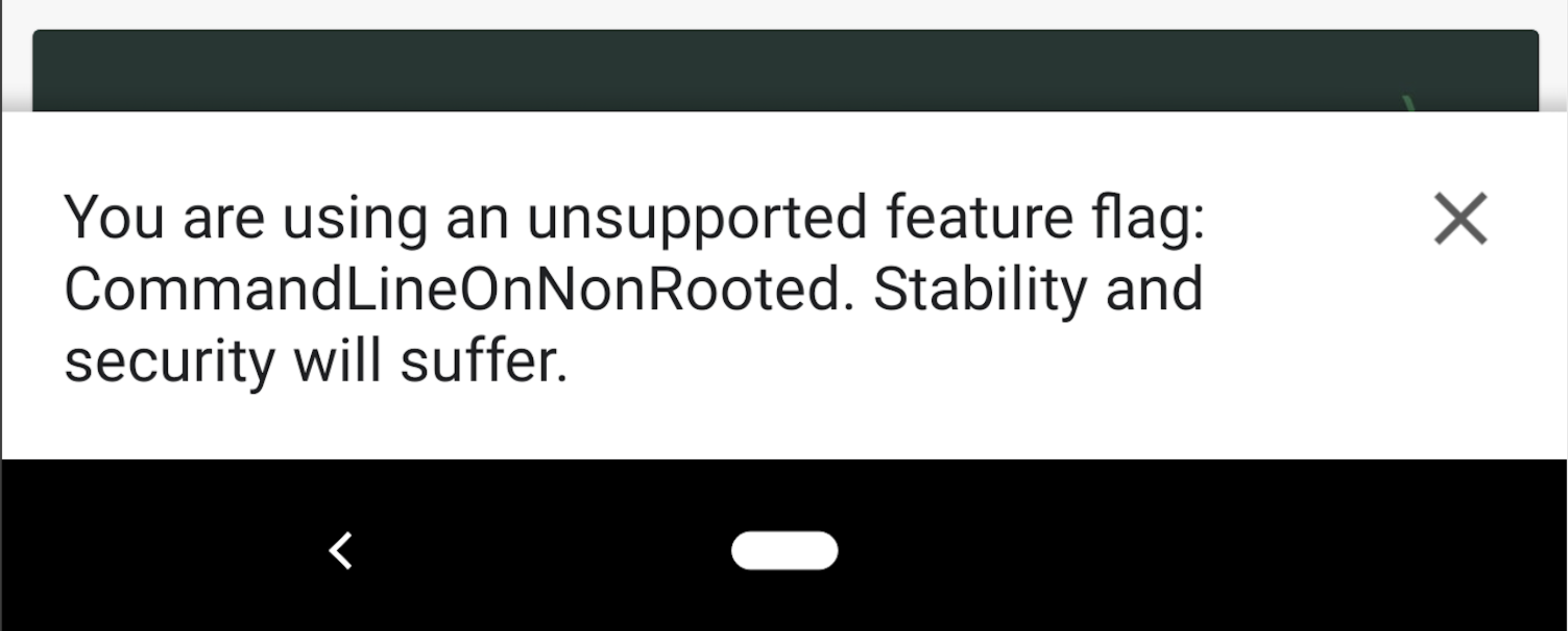
检查确认你有72版本稳定版的谷歌并打开谷歌://flags。搜索“在非root设备上启动命令行,“并启动该标志。你将不得不重启谷歌。
接下来,我们需要对我们想要测试的主机设置谷歌绕过数字资产链接,例如:app.starbucks.com.(星巴克我很抱歉,但我们是爱你,你知道的,哈哈哈)
为了改变在安卓机器上的谷歌命令行参数我们需要在安卓文件系统中编写一个文本文件。最简单的方法是通过adb(android debug bridge)但必须在路径中(谷歌,如果它不存在)并执行:
adb shell cat /data/local/tmp/chrome-command-line _ - disable-digital-asset-link-verification-for-url=”https://app.starbucks.com“
如果你愿意,可以在谷歌的示例中使用一个简单的bash脚本
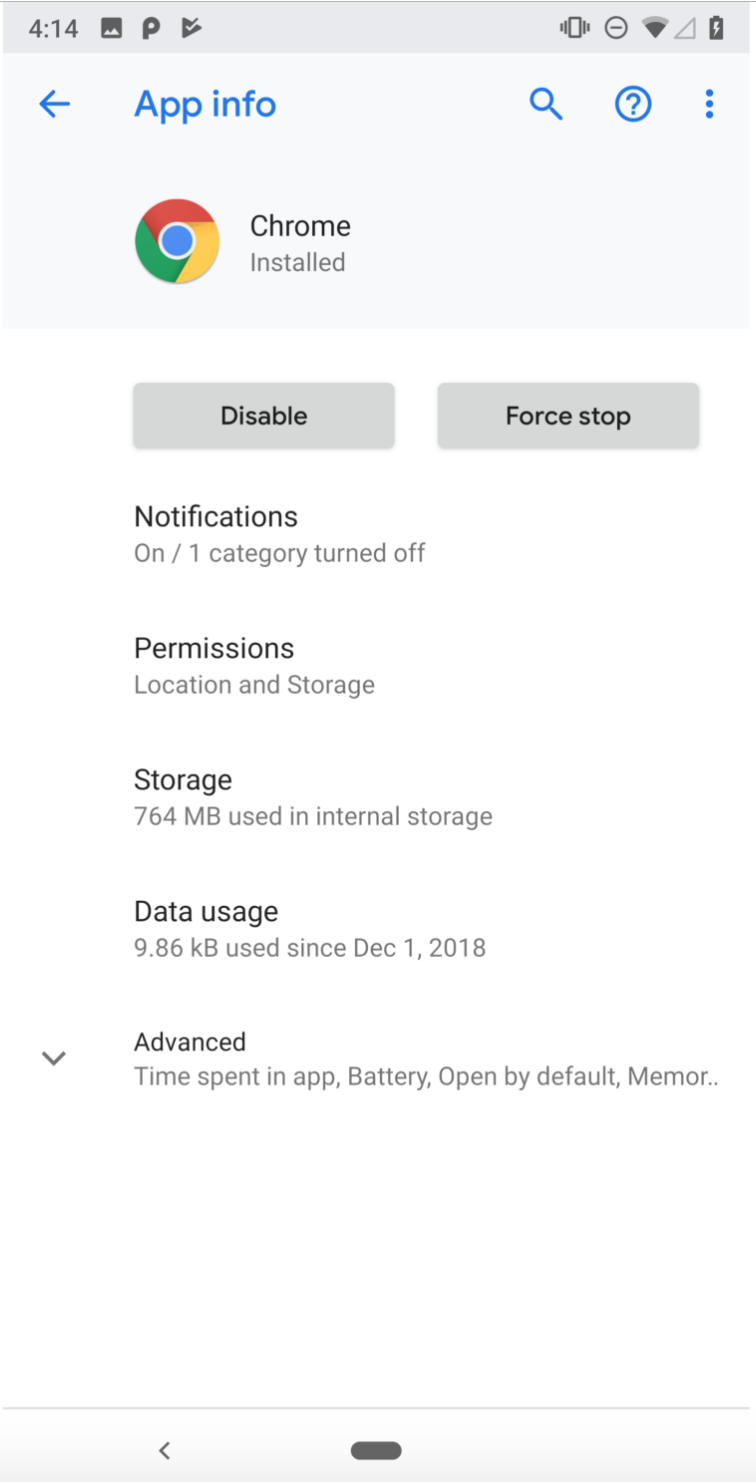
我们需要阻止谷歌采用新的开发设置
而现在,我们需要重启谷歌。但不仅仅是从多任务窗口中关闭应用。选择Settings / Apps / Chrome然后中止整个进程(强制停止)。在我准备它之前必须要做几次这样的操作。
警告表明该标志已启用
如果它生效了,接下来每一次你打开谷歌都会收到一个关于我们启动标志的警告而且如果你在Android Studio中运行你的应用,最终你将在你的APK的图标和名称下更多地启动和运行你的PWA。
结论
我们现在可以在谷歌Play商店发布PWAs的主意实际上改变了游戏规则。我们现在似乎处于API的早期阶段,然而我们对此肯定需要更高级的解决方案。我真的期待一个工具来输入我们的PWA的URL并从中得到一个APK。由于数字资产链接认证系统的缘故这并不容易实现。只有Play商店通过使用它们正在生成的相同WebAPK才能做到。
我在疑惑是否谷歌批准TWA,他们确实正在移除文章中至少一部分TWA的可疑内容。
让我们将谷歌72 TWA作为漫长旅程的第一步!
我想感谢 Paul Kinlan 关于TWAs的支持,而且我几乎每个月因为我的疑问去打电话咨询他 :P
Maximiliano Firtman 是一个移动端 + 网页独立开发者,培训师,演说家和作者。他撰写了很多书,包括被O’Reilly Media出版的高性能手机网页 。他是一个频繁参与世界各地会议的演讲家而且他在移动网页开发的贡献被社区广泛认可。他为世界各地的顶级公司做移动端,JavaScript,PWA和网页性能培训教学。他是一个独立顾问而且他在许多公司和在线出版商发布了好几个PWAs研讨会和课程,例如领英/Lynda 和火狐,推特: @firt



