by kirupa
When it comes to accessing internet content, we typically use a browser like Chrome, Firefox, Safari, Internet Explorer, and Edge. You are probably using one of those browsers right now to read this article! While browsers are pretty popular for the whole task of accessing internet content, they have some serious competition that we probably never paid much attention to. This competition comes in the form of something known as a WebView. This article will explain all about what this mysterious WebView is and why it is sorta kinda cool.
我们通常会使用 Chrome、Firefox、Safari、Internet Explorer 和 Edge 等浏览器,来访问互联网内容。 你也许正使用其中某种浏览器阅读本文! 虽然浏览器在访问互联网内容的整个任务中非常受欢迎,但它们之间也存在一些我们可能从未关注过的严重竞争。 这场比赛以 WebView 的形式进行。 本文将解释清楚这个神秘的 WebView 是什么,以及为什么它有点酷!
Onwards!
一起看看吧!
WebView 101
Let’s get the boring definition out of the way. A WebView is an embeddable browser that a native application can use to display web content. There are a two sets of words to highlight here:
让我们先撂出枯燥的定义。 WebView 是一个可嵌入的浏览器,原生应用可以用它来显示 Web 内容。这里我们要关注两组词:
- The first set of words is native application (aka app). A native app is one written in the language and UI framework designed specifically for a particular platform:
1.第一组是 native application(aka app). 原生应用是使用专为特定平台设计的语言和 UI 框架编写的应用:

In other words, the app isn’t a cross-platform web app running in the browser. Instead, think of your apps as primarily being written in a language like Swift, Objective-C, Java, C++, C#, etc. that works more closely with the system. To put this into context, most apps you use in your mobile device are going to be native apps. Many popular apps like Microsoft Office on your desktop/laptops are as well.
换句话说,这种应用不是运行于浏览器的跨平台 Web 应用。 相反,你可以把它们当成主要是使用 Swift、Objective-C、Java、C++、C# 等语言编写的,与系统协作更紧密的应用。 基于这个背景,你在移动设备中使用的多数应用都将成为原生应用。 许多流行的应用,如台式机/笔记本电脑上的 Microsoft Office 也是如此。
- The second words to highlight are embeddable browser. We all know what a browser is. It is a standalone app that we can use to surf the internet:
2.第二个需要强调的词是嵌入式浏览器。 我们都知道浏览器是什么,它是一个独立的应用,我们可以用它来上网:
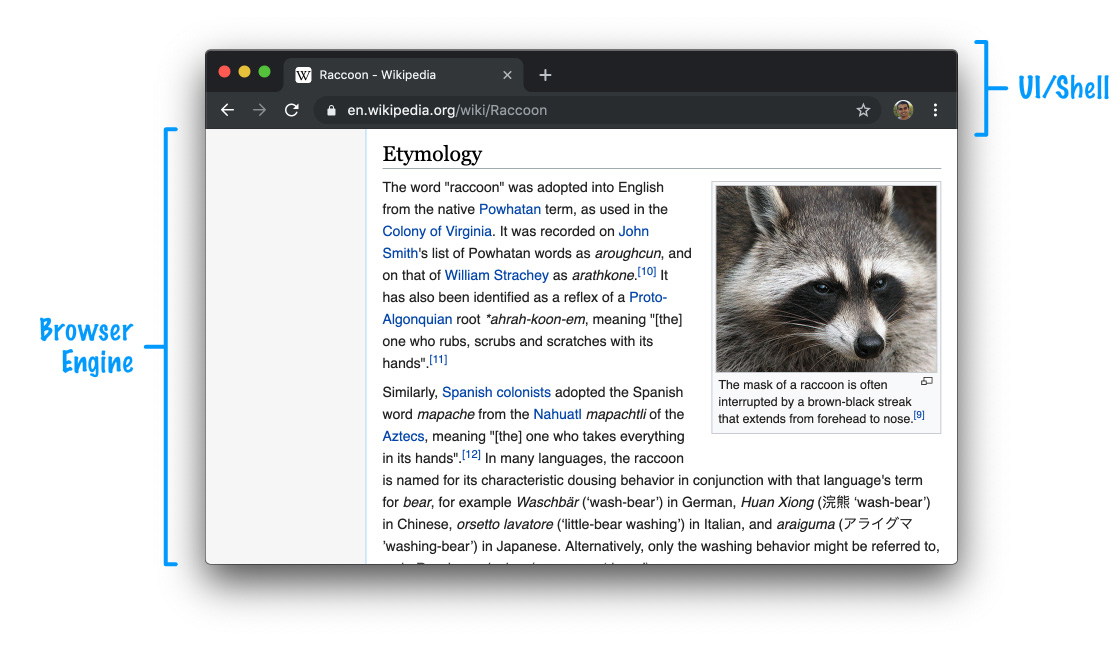
If you think of the browser as two parts, one part is the UI (address bar, navigation buttons, etc.), and the other part is the engine that turns markup and code into the pixels we can see and interact with:
如果将浏览器分为两个部分,一部分是 UI(地址栏,导航按钮等),另一部分则是引擎,它将标记和代码转换为人眼可见、可交互的像素:

A WebView is just the browser engine part that you can insert sort of like an iframe into your native app and programmatically tell it what web content to load.
WebView 只是浏览器引擎部分,你可以将其插入到原生应用中,并以编程的方式告诉它要加载哪些 Web 内容。
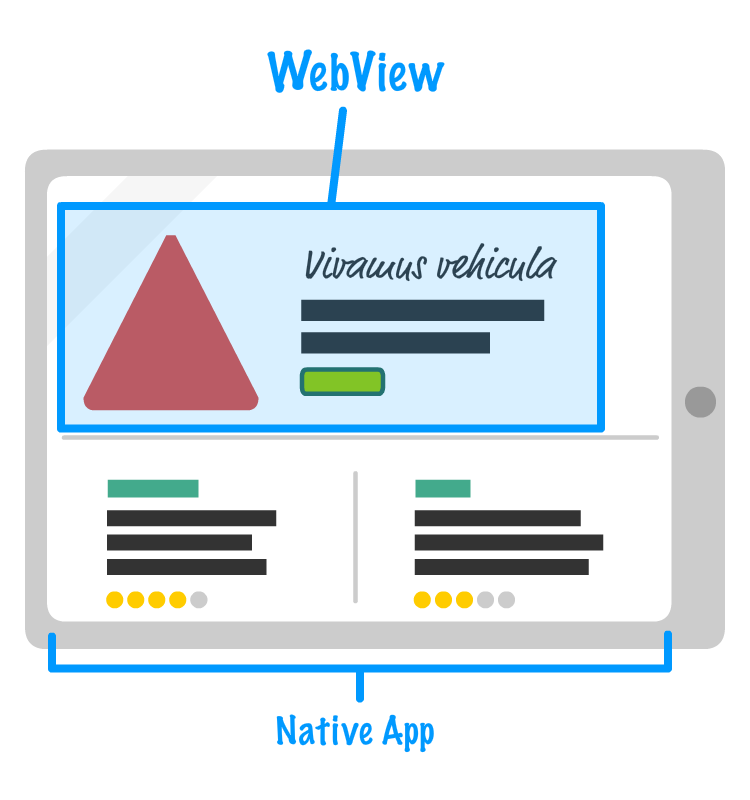
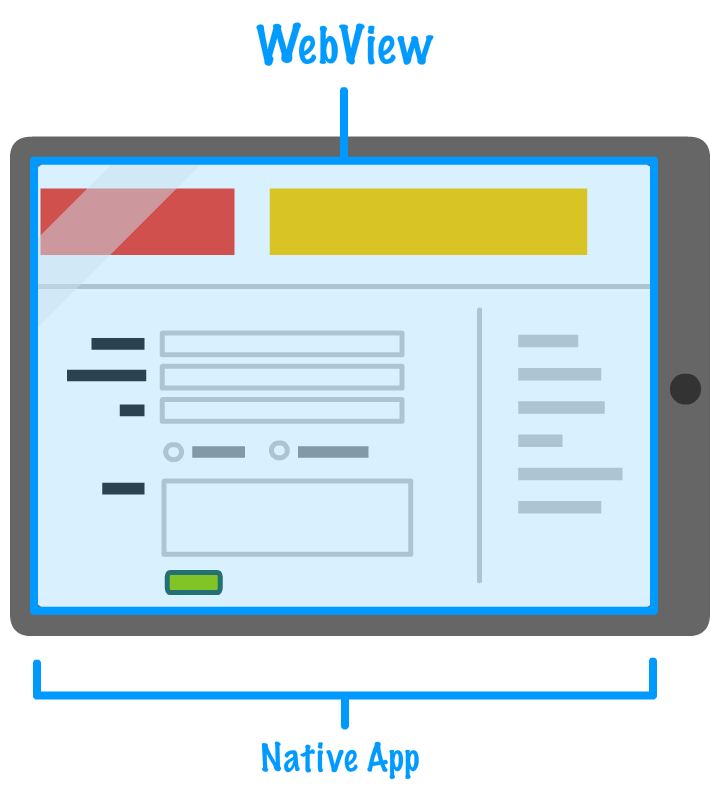
Putting all of this together and connecting some dots, a WebView is just a visual component/control/widget/etc. that we would use as part of composing the visuals of our native app. When you are using a native app, a WebView might just be hiding in plain sight next to other native UI elements without you even realizing it:
将所有这些放在一起并把某些点连接起来,WebView 只是一个可视组件/控件/小部件/等,我们把它作为构建原生应用视觉效果的一部分。 当你在使用原生应用时,WebView 可能正隐藏在其他原生 UI 元素旁边,而你甚至没有意识到:

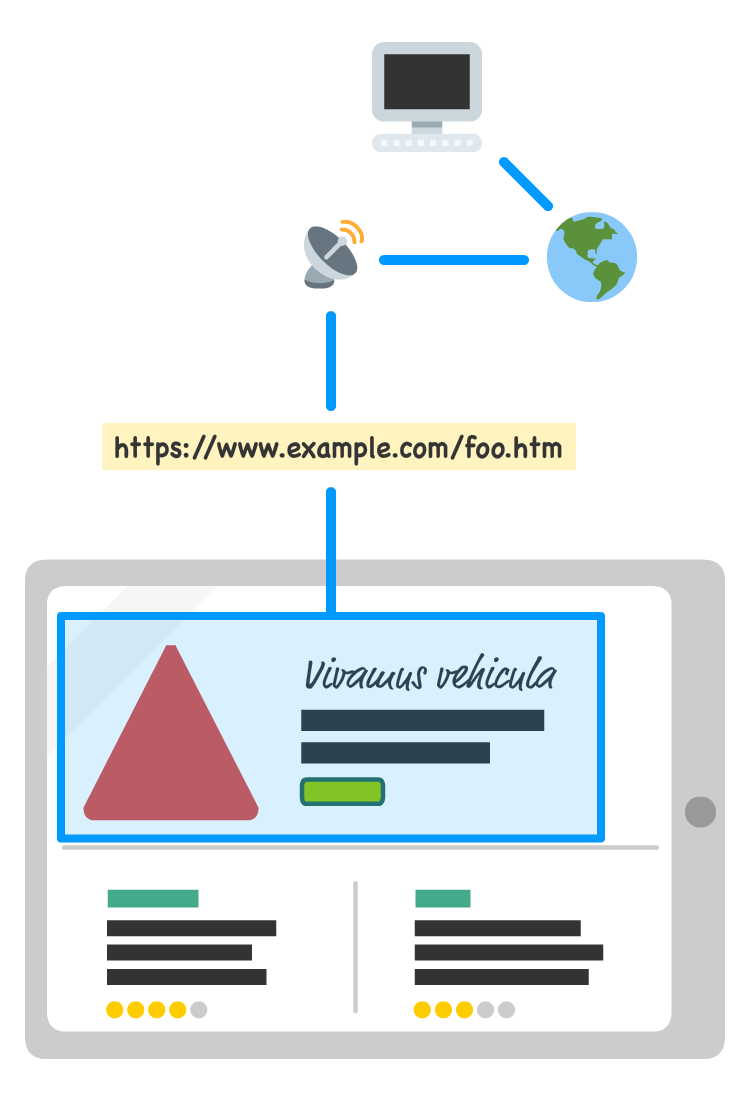
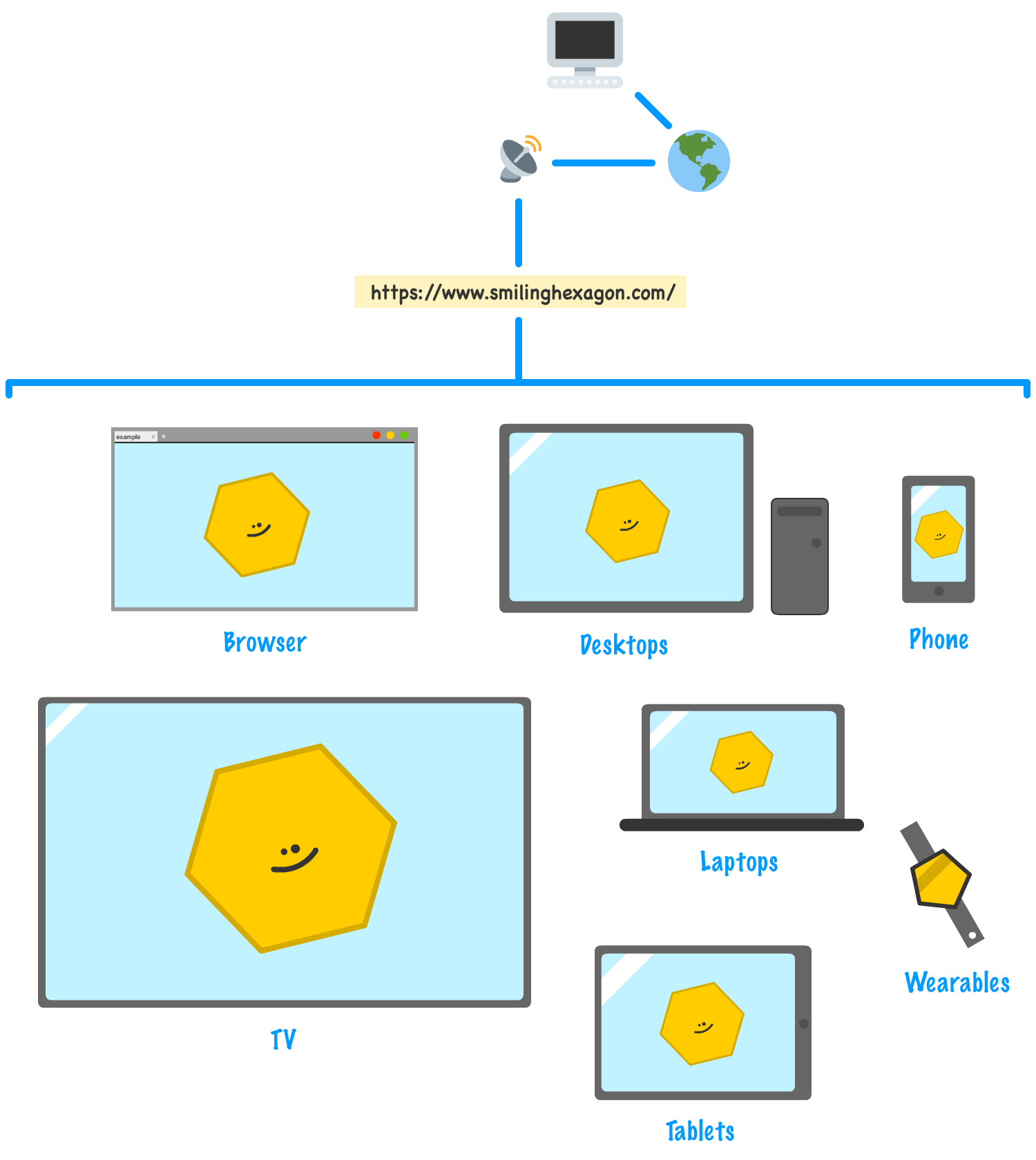
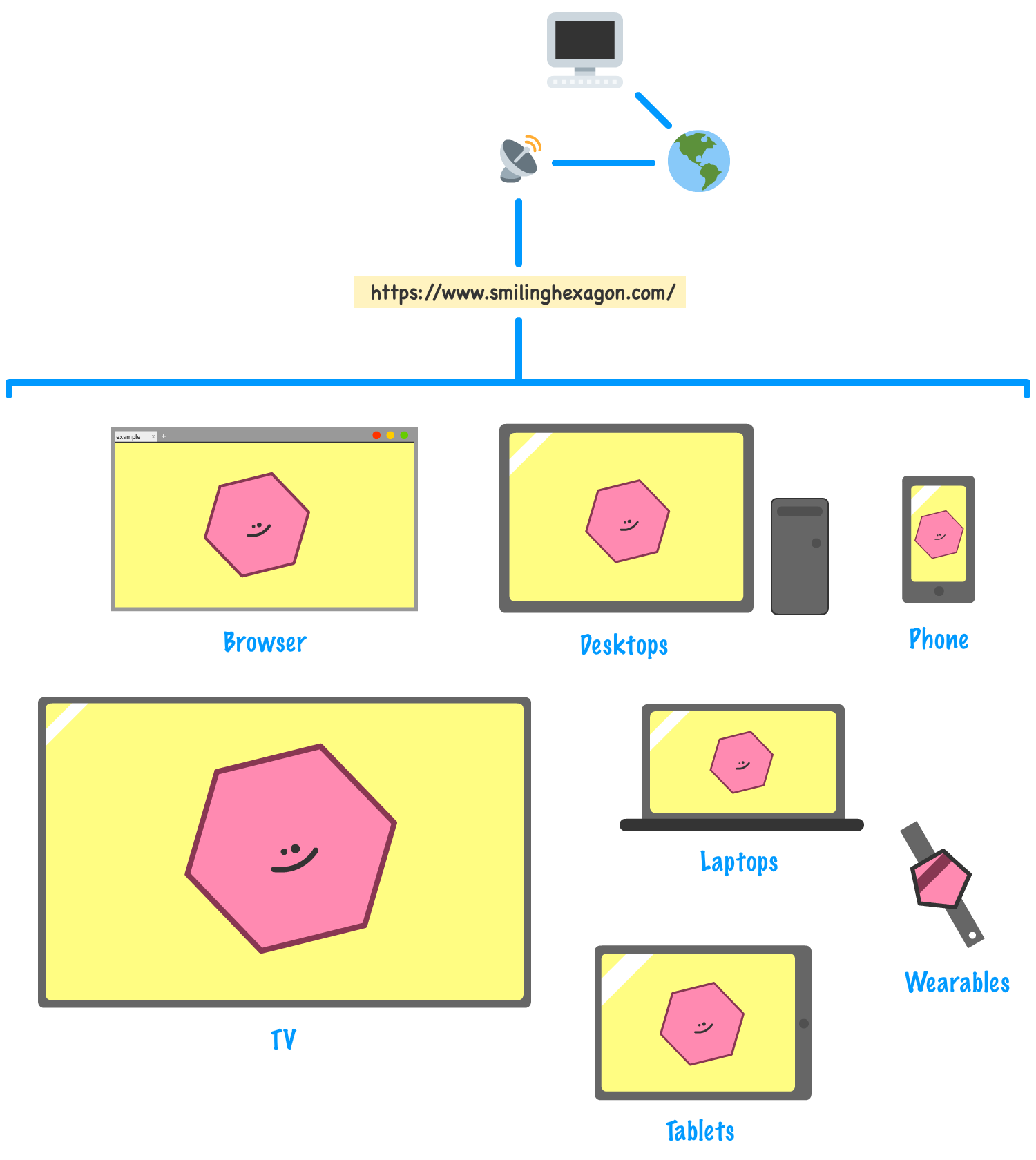
Your WebView is almost like a web-friendly island inside a large ocean of nativeness. The contents of this island don’t have to be local to your app. Your WebView will commonly load web content remotely from a http:// or https:// location. This means you can take parts (or all) of your web app that lives on your server and rely on the WebView to display it inside your native app:
你的 WebView 几乎像是存在于一片原生海洋中的一座网络友好的岛屿。 这座岛的内容不一定存在你的应用本地,WebView 通常会从 http:// 或 https:// 位置远程加载 Web 内容。 这意味着你可以获取服务器上的部分(或全部)Web 应用,并依赖 WebView 将其显示在你的原生应用中:

This flexibility opens up a whole world of code reuse between your browser-focused web app and the parts of your web app that you want to display inside a native app. If all of this doesn’t sound crazy awesome…
这种灵活性在基于浏览器的 Web 应用、以及原生应用中展示的 Web 应用部分之间开启了整个代码重用世界。 如果这些听起来都不够酷…
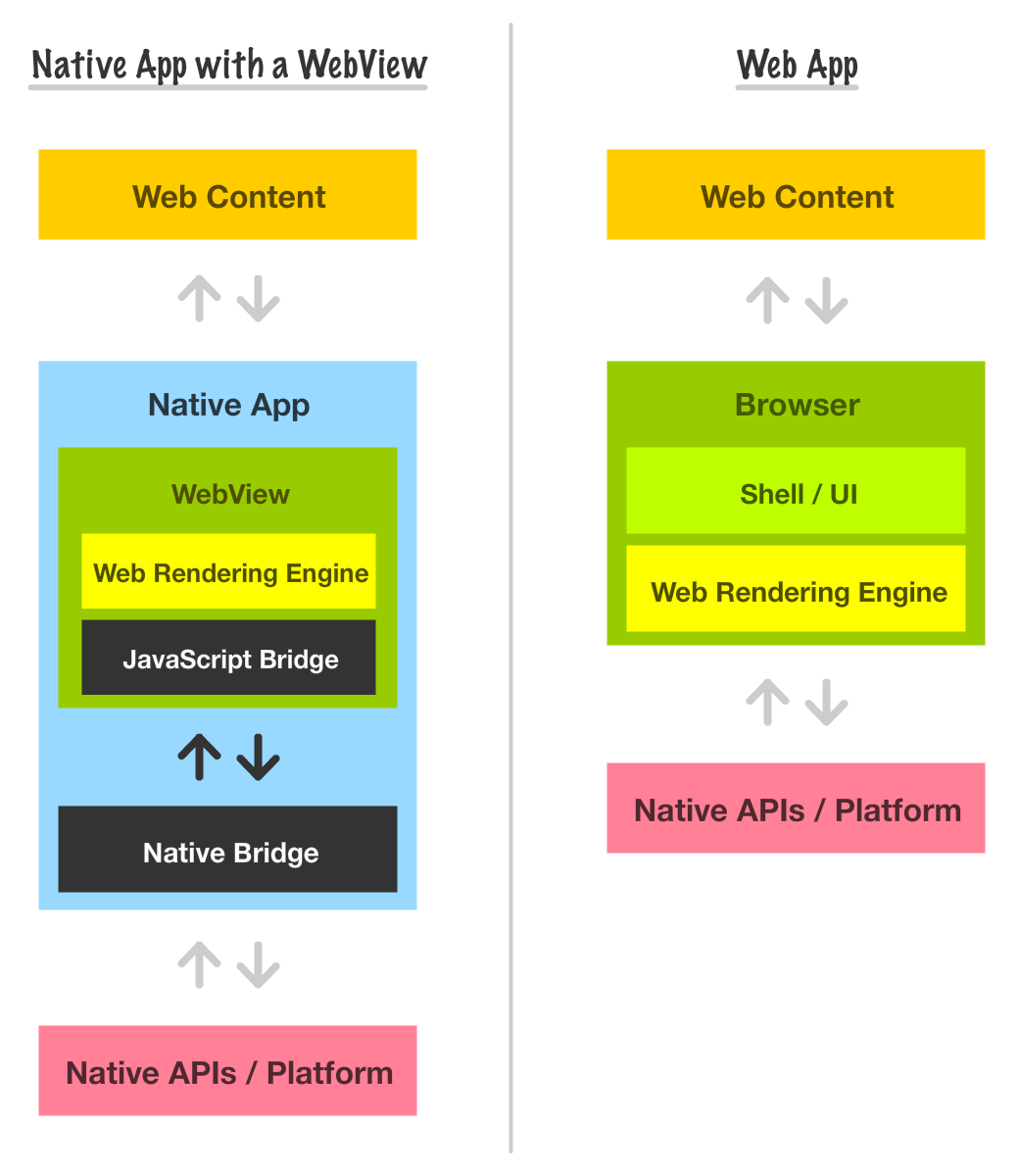
…your JavaScript running inside your WebView has the ability to call native system APIs. This means you aren’t limited by the traditional browser security sandbox that your web code normally has to adhere by. The following diagram explains the architectural differences that make this possible:
…运行于 WebView 中的 JavaScript 能够调用原生系统 API. 这意味着你不必受限于 Web 代码必须遵守的传统浏览器安全沙箱的限制。 下图解释了实现这种可能的体系结构差异:
By default, any web code running inside a WebView or web browser is kept isolated from the rest of the app. This is done for a host of security reasons that revolve around minimizing the extent of damage some malicious JavaScript might be able to do. If the browser or WebView go down, that’s unfortunate but OK. If the entire system goes down, that is unfortunate…but NOT OK. For arbitrary web content, this level of security makes a lot of sense. You can never fully trust the web content that gets loaded. That isn’t the case with WebViews. For WebView scenarios, the developer typically has full control over the content that gets loaded. The chance of malicious code getting in there and causing mayhem on your device is pretty low.
默认情况下,在 WebView 或 Web 浏览器中运行的任何 Web 代码都与应用的其余部分隔离。 这是出于一系列安全原因而实现的,主要是为了尽量减少恶意 JavaScript 可能造成的破坏程度。 如果浏览器或 WebView 出现故障,那虽然不幸但还能接受。如果整个系统发生故障,那很不幸…这回不行了。 对于任意的 Web 内容,这种安全级别很有意义,你永远不能完全信任加载的 Web 内容,然而 WebView 的情况并非如此。 在 WebView 场景中,开发者通常对于所加载的内容有完全控制权。恶意代码侵入并在你的设备上造成混乱的可能性非常低。
That is why, for WebViews, developers have a variety of supported ways to override the default security behavior and have web code and native app code communicate with each other. This communication commonly happens via something known as a bridge. You can see this bridge visualized as part of the Native Bridge and JavaScript Bridge in the earlier diagram. Going into detail on what these bridges look like goes beyond the scope of this article, but the key point to take away is the following: the same JavaScript you write for the web will not only work inside your WebView, it can also call into native APIs and help your app more deeply integrate with cool system-level functionality like sensors, storage, calendar/contacts, and more.
这就是为什么对于 WebView, 开发者可以使用各种受支持的方式来覆盖默认的安全行为,并让 Web 代码和原生应用代码相互通信。 这种通信通常通过我们称之为 bridge 的东西实现。 你可以在前面的图表中看到,这个 bridge 是 Native Bridge 和 JavaScript Bridge 的一部分。 详细的 bridge 讲解不在本文讨论范围内,但要点主要如下:你为 Web 编写的相同 JavaScript 不仅可以在 WebView 中运行,还可以调用原生 API 并帮助你的应用更深入地集成酷炫的系统级功能,如传感器、存储、日历/联系人等。
WebView Use Cases
Now that we’ve gotten an overview of what WebViews are and some of the powerful tricks they have up their sleeve, let’s take a step back and look at some of the popular situations we’ll see WebViews in our native apps.
既然我们已经了解了 WebViews 的概况以及其所拥有的一些强大技巧,让我们退后一步,看看原生应用中 WebView 的流行情况。
In-App Browsers
应用内浏览器
One of the most common uses for a WebView is to display the contents of a link. This is especially true on mobile devices where launching a browser, switching the user from one app to another, and hoping they find their way back to the app is an exercise in disappointment. WebViews solve this nicely by loading the contents of the link fully inside the app itself.
WebView 最常见的用途是显示链接的内容。 在移动设备上尤其如此——启动浏览器,将用户从一个应用切换到另一个应用,并希望他们回到原有应用,这是令人失望的操作。 WebView 通过在应用本身内完全加载链接的内容很好地解决了这个问题。
Take a look a the following video of what happens when we click on a link in the Twitter or Facebook apps:
看看下面的视频,了解当我们点击 Twitter 或 Facebook 应用的链接时会发生什么:
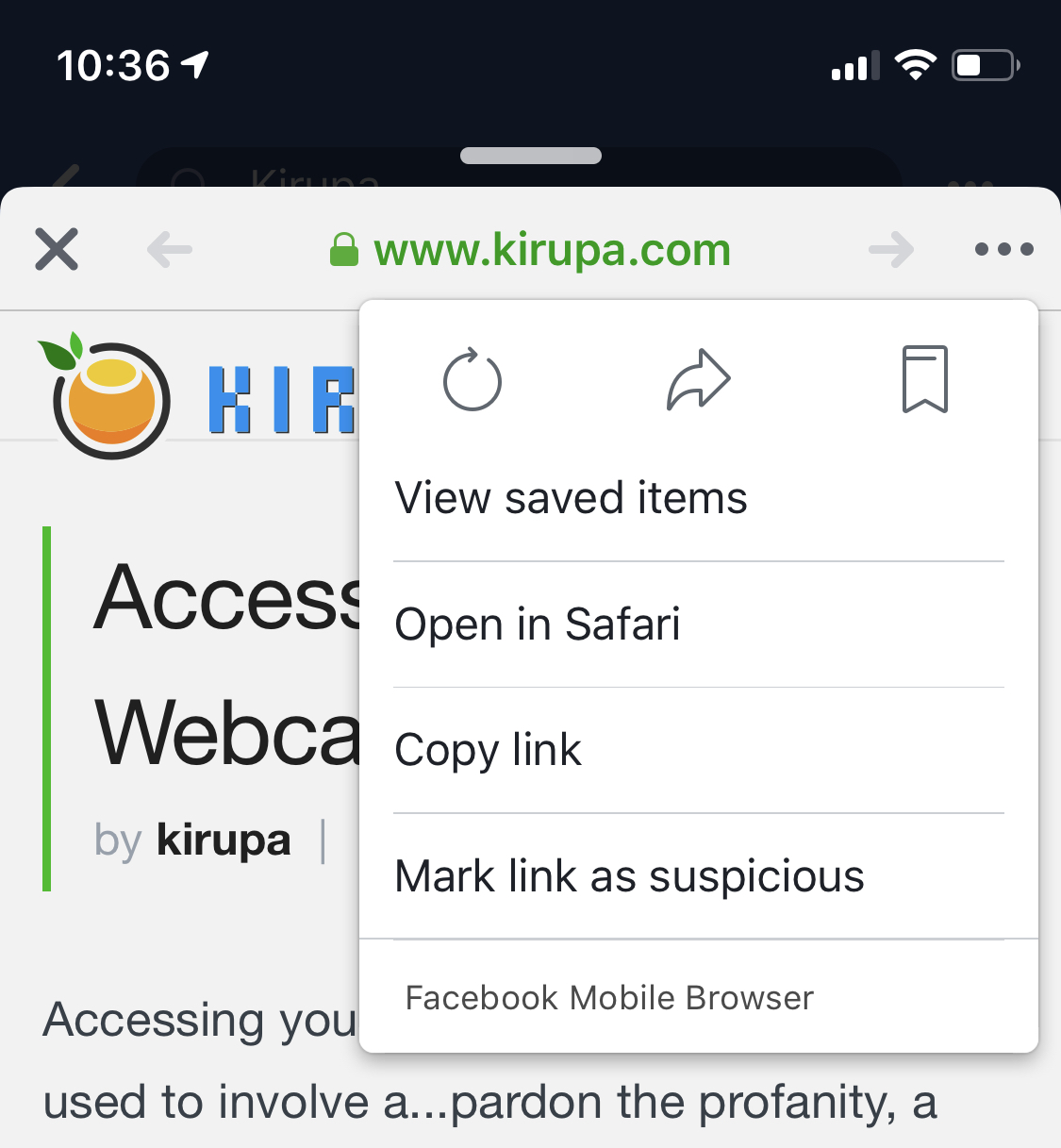
Neither Twitter nor Facebook load the linked content in the default browser. They instead use a WebView to fake an in-app browser and render the content as part of the app experience itself. Twitter’s in-app browser looks really plain, but Facebook goes one step further with a fancy looking address bar and even a nifty menu:
Twitter 和 Facebook 都没有在默认浏览器中加载链接内容。 他们使用 WebView 伪造应用内浏览器并将内容呈现为应用体验本身的一部分。 Twitter 的应用内浏览器看起来非常简单,但 Facebook 走得更前,做了一个看起来很棒的地址栏,甚至做了个漂亮的菜单:

I just happened to pick on Twitter and Facebook since I had those two apps installed and could readily record a video to share with all of you. There are bunch of apps that open links in a similar way by relying on the WebView to behave as an in-app browser.
我刚刚恰好选择了 Twitter 和 Facebook, 因为我安装了这两个应用,并且可以随时录制视频与大家分享。 有许多应用通过使用 WebView 作为应用内浏览器,以类似的方式打开链接。
Advertisements
广告
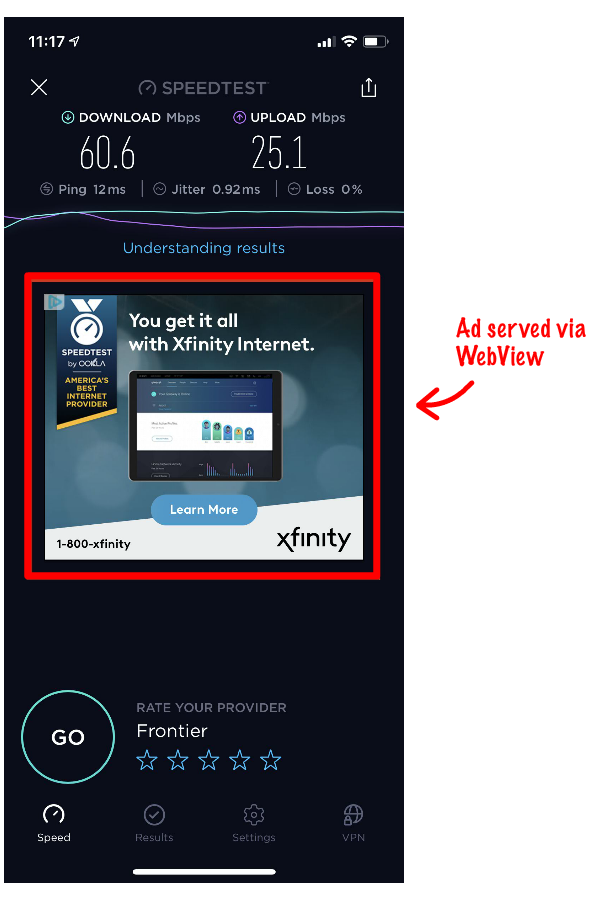
Advertising still remains one of the most popular ways native apps make money. How are most of these ads served? As web content served through a WebView:
广告仍然是最流行的原生应用赚钱的方式。 这些广告大多是如何投放的? 通过 WebView 提供的 Web 内容:
While native ads do exist, most native solutions utilize a WebView behind the scenes and serve the ads from a centralized ad server similar to what you would see in your browser.
虽然原生广告确实存在,但大多数原生解决方案都暗自利用 WebView, 从集中式广告服务器获取类似于浏览器中的广告。
Full Screen Hybrid Apps
全屏混合应用
So far, we’ve been looking at WebViews as minor supporting actors in a stage fully dominated by native apps and other native UI elements. WebViews have the depth and range to be the stars, and there is a large class of apps where the web content loaded inside the WebView forms the entire app user experience:
到目前为止,我们一直将 WebViews 看作被原生应用和其他原生 UI 元素完全支配阶段的次要支持角色。WebViews 具有成为明星的深度和广度,并且存在着一大类应,其 WebView 加载的 Web 内容形成了整个应用的用户体验:
These apps are known as hybrid apps. From a technical point of view, these are still native apps. It just happens that the only native thing these apps do is host a WebView that, in turn, loads the web content and all the UI that users will interact with. Hybrid apps are popular for several reasons. The biggest one is developer productivity. If you have a responsive web app that works in the browser, having the same app work as a hybrid app on a variety of devices is fairly simple:
这些应用被称为hybrid app(混合应用). 从技术角度来看,这些仍然是原生应用。 而事实上,这些应用所做的唯一原生操作是托管 WebView, 以加载 Web 内容和所有用于用户交互的 UI. 混合应用受欢迎有几个原因。 最大的一个是开发者生产力。 如果你有一个运行于浏览器的响应式 Web 应用,那么将其在各种设备上作为混合应用非常简单:
When you make an update to your web app, the change will be instantly available to all devices that use it since the content is coming from one centralized location, your server:
当你对 Web 应用进行更新时,所有使用它的设备都可以立即应用该更改,因为内容来自一个集中的位置,即你的服务器:

If you had to deal with a pure native app, not only would have you have to update the project for each platform you built the app for, you may have to go through the time-consuming app certification process in order to make your update available via all of the app stores. From a deployment and updating point of view, hybrid apps are very convenient. Combine this convenience with native device access that gives your web apps superpowers, you have a winning technical solution. The WebView makes it all possible.
如果你处理的是纯原生应用,你不仅需要在每个平台更新项目,还可能必须经历耗时的应用认证过程,才能使你的更新在所有的应用商店可用。 从部署和更新的角度来看,混合应用非常方便。 将这种便利性与原生设备访问相结合,为你的 Web 应用提供超能力,你就拥有了一个成功的技术解决方案。 WebView 使一切成为可能。
Native App Extensions
原生应用扩展
The last big category you’ll see WebViews used in has to do with extensibility. Many native apps, especially on the desktop, provide a way for you to extend their functionality by installing an add-in or extension. Because of how easy and powerful web technologies are, these add-ins and extensions are often built in HTML, CSS, and JavaScript instead of C++, C#, or whatever. One popular example of this is Microsoft Office. The various apps that make up Microsoft Office are as native and old-school as you can get, but one of the ways you can build extensions for them involves web technologies. For example, a popular such extension is the the Wikipedia app:
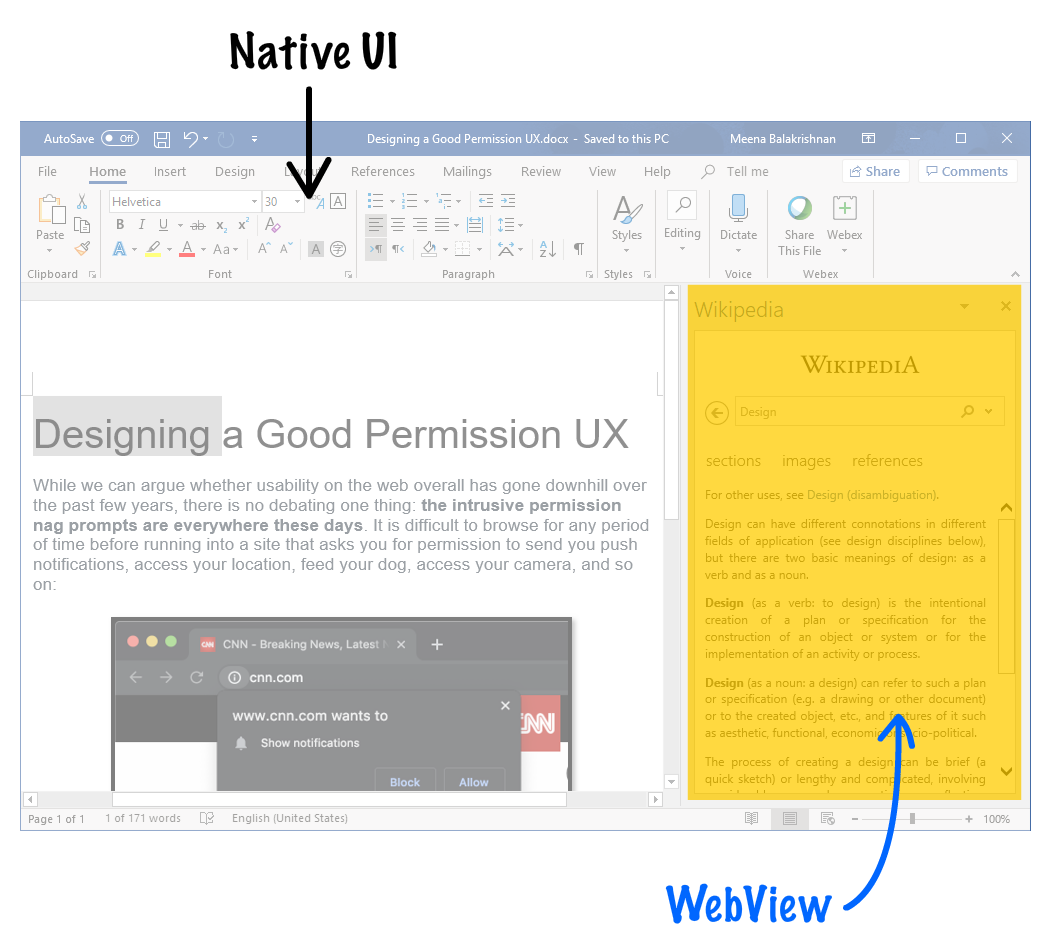
WebView 使用的最后一个大类与可扩展性有关。 许多原生应用(尤其是桌面应用),提供了一种通过安装加载项或扩展程序来扩展其功能的方法。 由于 Web 技术的简单和强大,这些加载项和扩展通常以 HTML,CSS 和 JavaScript 而不是 C++,C# 或其他方式构建。 举个流行的例子如 Microsoft Office, 构成 Microsoft Office 的各种应用非常地原生老式,但它也使用 Web 技术来构建扩展。举个例子,流行的维基百科应用就是此类扩展:

The way these web-based extensions like the Wikipedia one are surfaced inside an Office app like Word is through…yep, a WebView:
这些基于 Web 的扩展程序(如维基百科),在 Word 等 Office 应用中的表现是通过…没错,WebView 实现的:

The actual content shown inside the WebView comes from this URL. When you visit that page in the browser, you don’t really see a whole lot. It is the intersection between the native app functionality and web code functionality (exposed via the WebView) that makes the full experience work. As a user of the Wikipedia extension inside the Word app, you may never question what is going on under the covers because the functionality is nicely integrated and just works.
WebView 中显示的实际内容来自此 URL. 当在浏览器中访问该页面时,你并不会真正看到许多内容。 它是原生应用功能和 Web 代码功能(通过 WebView 暴露)之间的交集,以实现完整的体验。 作为 Word 应用内维基百科扩展的用户,你可能永远不会质疑这背后发生了什么,因为功能很好地集成了,且正常运行。
WebViews (Usually) Aren’t Special
WebView(通常)并不特殊
WebViews are pretty awesome. While it may look like they are entirely special and unique beasts, remember, they are nothing more than just a browser positioned and sized inside your app without any of their fancy UI thrown in there. There is more to it, but that’s the gist of it. For most purposes, you don’t have to specially test your web app inside a WebView unless you are calling native APIs. Otherwise, the functionality between what you see inside a WebView is the same as what you would see in the browser, especially if you match the rendering engines:
WebViews 非常赞。 虽然它们看起来像是完全特殊和独特的野兽,但请记住,它们只不过是一个在应用中定位及调整大小的浏览器,而不会有任何花哨的 UI. 关于它还有很多可说的,但这是它的要点。 在大多数情况下,除非你调用原生 API, 否则不必在 WebView 中专门测试 Web 应用。 否则,你在 WebView 中看到的内容与你在浏览器中看到的内容相同,尤其是在呈现引擎也匹配时:
- On iOS the web rendering engine is always WebKit, the same one that powers Safari…and Chrome. Yes, you read that correctly. Chrome on iOS actually uses WebKit under the covers.
- On Android, the rendering engine under the covers is usually Blink, the same one that powers Chrome.
- On Windows, Linux, and macOS, since these are the more permissive desktop platforms, there is a lot of flexibility in choosing the WebView flavor and rendering engine used under the covers. The popular rendering engines you see will be Blink (Chrome) and Trident (Internet Explorer), but there is no one engine that you can rely on. It all depends on the app and what WebView implementation it is using.
1.在 iOS 上,Web 渲染引擎始终是 WebKit, 与 Safari… 和 Chrome 相同。 是的,你没看错。 iOS 上的 Chrome 实际上使用了 WebKit.
2.在 Android 上,底层的渲染引擎通常是 Blink, 与 Chrome 相同。
3.在 Windows, Linux 和 macOS 上,由于这些是更宽松的桌面平台,因此在选择 WebView 风格和渲染引擎时会有很大的灵活性。 你看到的流行渲染引擎将是 Blink(Chrome) 和 Trident(Internet Explorer), 但是没有一个引擎可以百分百依赖。 这完全取决于应用以及它正在使用的 WebView 实现。
We can spend more time looking at WebViews and going even deeper into some of the specialized behavior they provide, but that gets us a little too into the weeds. For what we are trying to do here, staying on the roads and having a broad view of what WebViews are is just right…for now.
我们可以花更多的时间来查看 WebViews, 并更深入地了解它们提供的一些专门行为,但这也有点使我们陷入迷茫。 对于我们此刻尝试做的事情,保持关注并广泛了解 WebView 是正确的…至少是现在。
If you have a question about this or any other topic, the easiest thing is to drop by our forums where a bunch of the friendliest people you’ll ever run into will be happy to help you out!
如果你对此问题或任何其他主题有疑问,最简单的方法是访问我们的论坛,这里有一群最友好的人很乐意帮助你!

