- Animista">Animista
- Animate.css">Animate.css
- tachyons-animate">tachyons-animate
- Infinite">Infinite
- Motion UI">Motion UI
- micron">micron
- Vivify">Vivify
- Hover.css">Hover.css
- AllAnimationCss3">AllAnimationCss3
- Magic Animations CSS3">Magic Animations CSS3
- It’s Tuesday.">It’s Tuesday.
- vhs">vhs
- ReboundGen">ReboundGen
- CSShake">CSShake
- Motion CSS">Motion CSS
- cssanimation.io">cssanimation.io
- WickedCSS">WickedCSS
- Woah.css">Woah.css
- Obnoxious">Obnoxious
- Hexa">Hexa
- Mimic.css">Mimic.css
此文为 Chris Coyier 在 CSS-Tricks 上发布的文章,他汇总了与 CSS 动画相关的库。
原文地址:https://css-tricks.com/css-animation-libraries/
There are an awful lot of libraries that want to help you animate things on the web. These aren’t really libraries that help you with the syntax or the technology of animations, but rather are grab-and-use as-is libraries. Want to apply a class like “animate-flip-up” and watch an element, uhhh, flip up? These are the kind of libraries to look at.
I wholeheartedly think you should both 1) learn how to animate things in CSS by learning the syntax yourself and 2) customize animations to tailor the feel to your site. Still, poking around libraries like this helps foster ideas, gets you started with code examples, and might form a foundation for your own projects.
Let’s take a look at the landscape of them. Some libraries have different approaches: only take what you need classes, Sass mixins, light JavaScript libraries for adding/removing classes, etc. But they are all essentially “CSS animation libraries.” (Some of them are kinda funny having “CSS3” in the title, which kinda dates them. People just don’t say that anymore.)
While animations can both be fun and create useful interactions, it’s worth remembering that not all users want them when browsing the web. See Eric Bailey’s “Revisiting prefers-reduced-motion, the reduced motion media query” for information on how to accommodate users who prefer little or no motion.
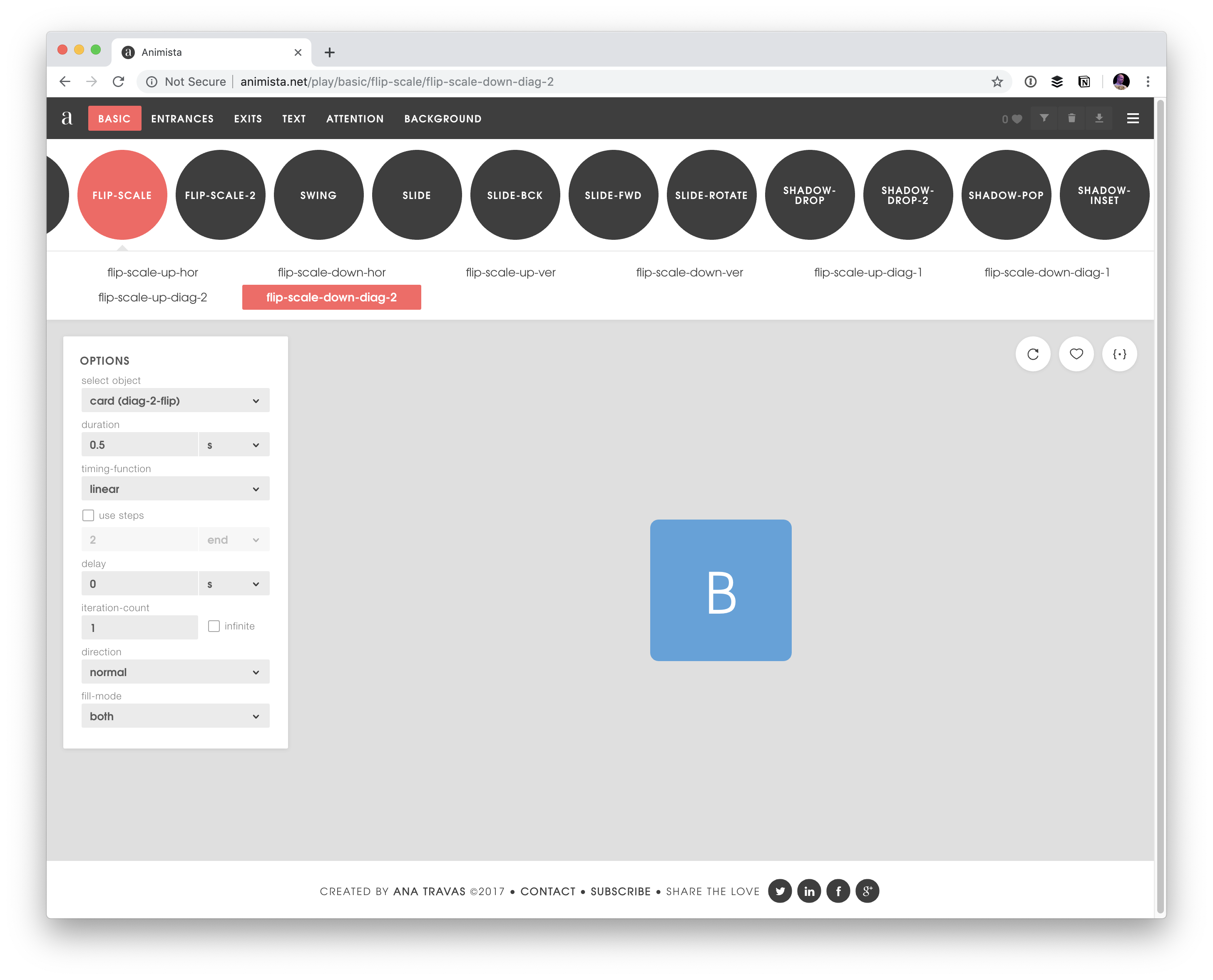
Animista
You pick an animation you like and it gives you a class name you can use that calls a keyframe animation (you copy and paste both). The point is you just take what you need.
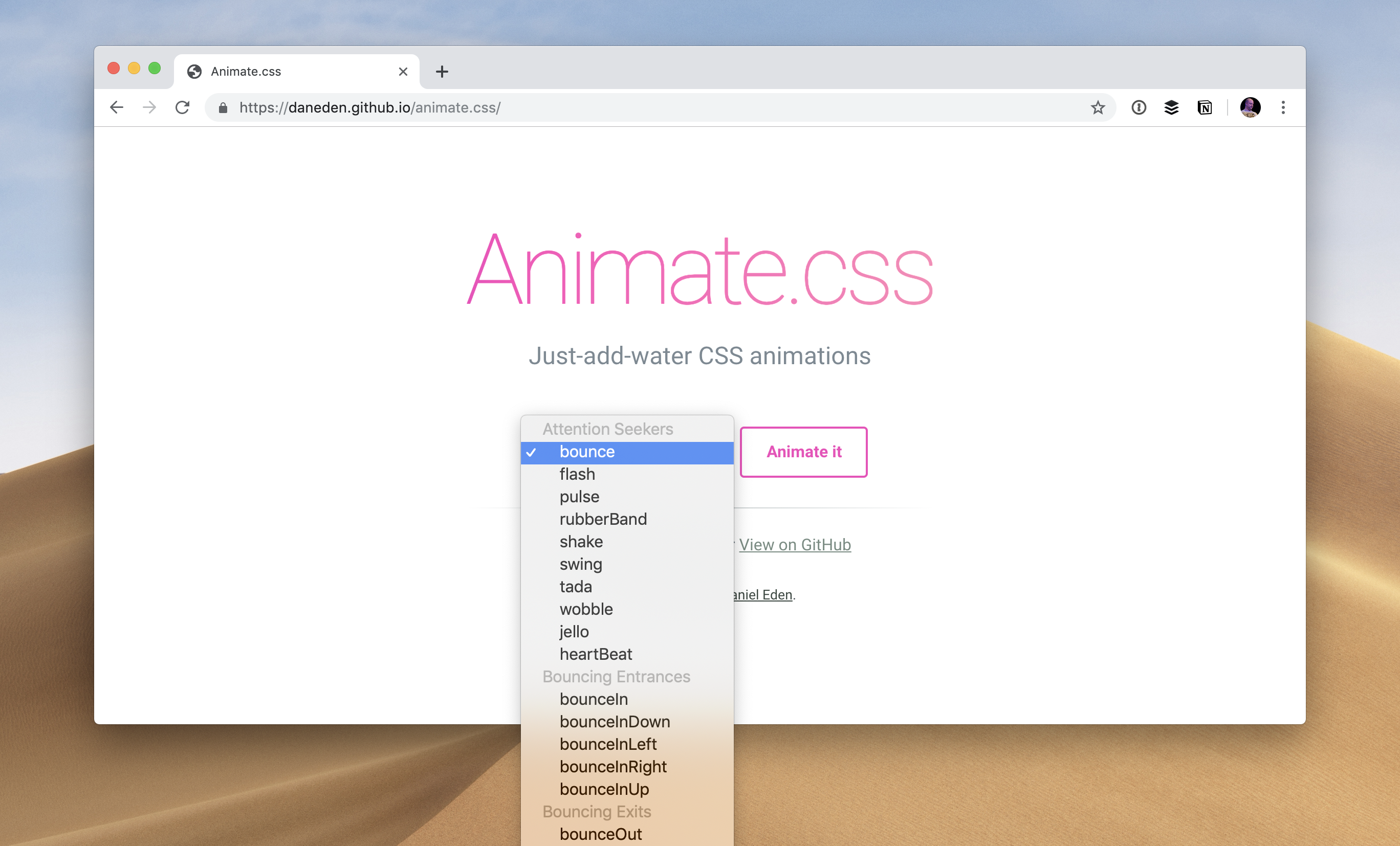
Animate.css
One of the big original classic CSS animation libraries from Dan Eden.
tachyons-animate
Tachyons itself is an atomic CSS library with a ton of utility classes for essentially designing anything by adding classes to what you need. tachyons-animate extends those by adding “Single purpose classes to help you orchestrate CSS animations.” It can be used alone, but even the docs suggest it can be used in combination with other animation libraries since helper classes are generically useful.
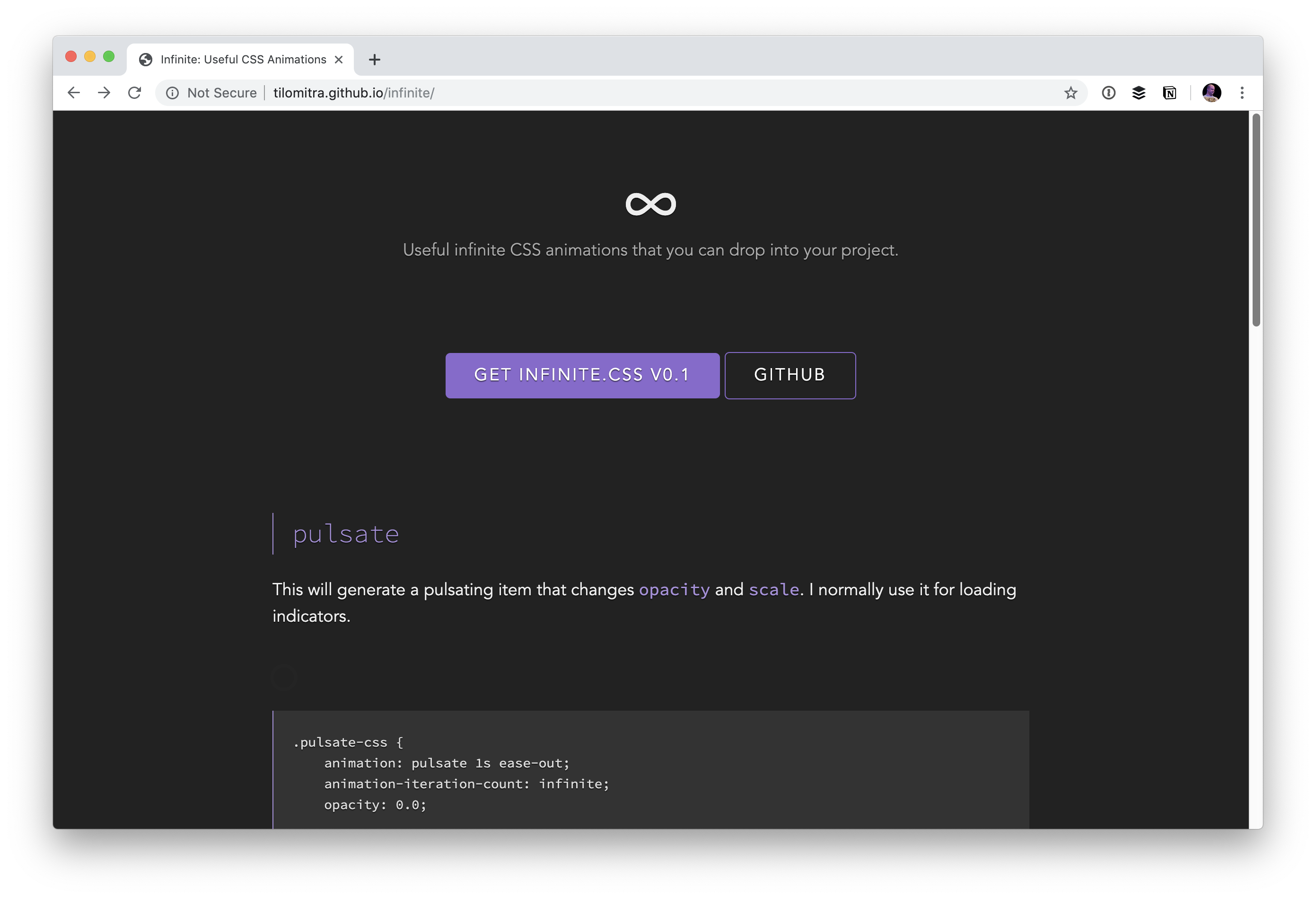
Infinite
These animations, like rotations and pulses, that are specifically designed to run and repeat forever.
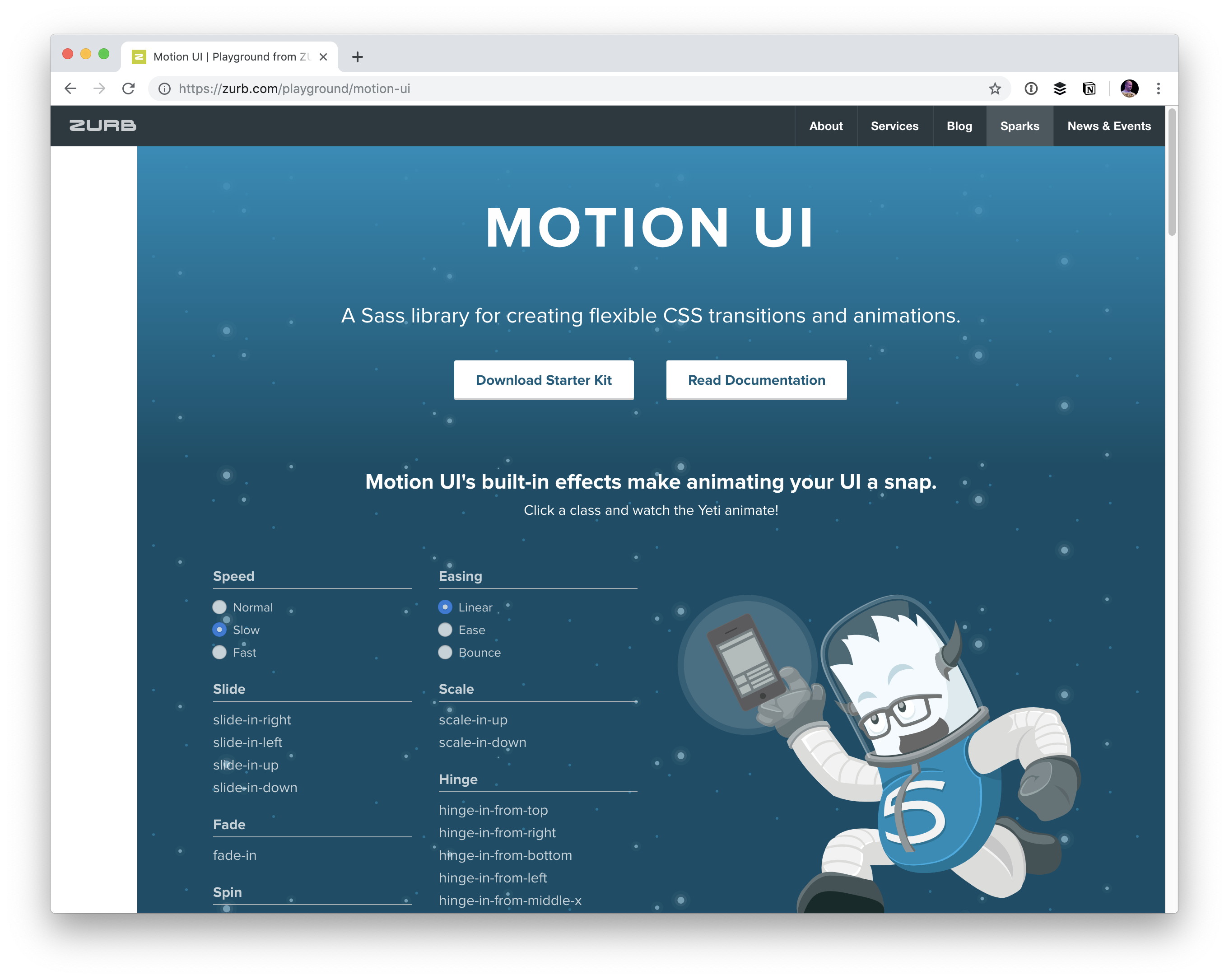
Motion UI
A Sass library for creating flexible CSS transitions and animations.
micron
a [μ] microInteraction library built with CSS Animations and controlled by JavaScript Power
Vivify
Vivify is sort of like Animate.css in the sense that it contains a lot of the same types of animations. It does offer plenty of its own as well.
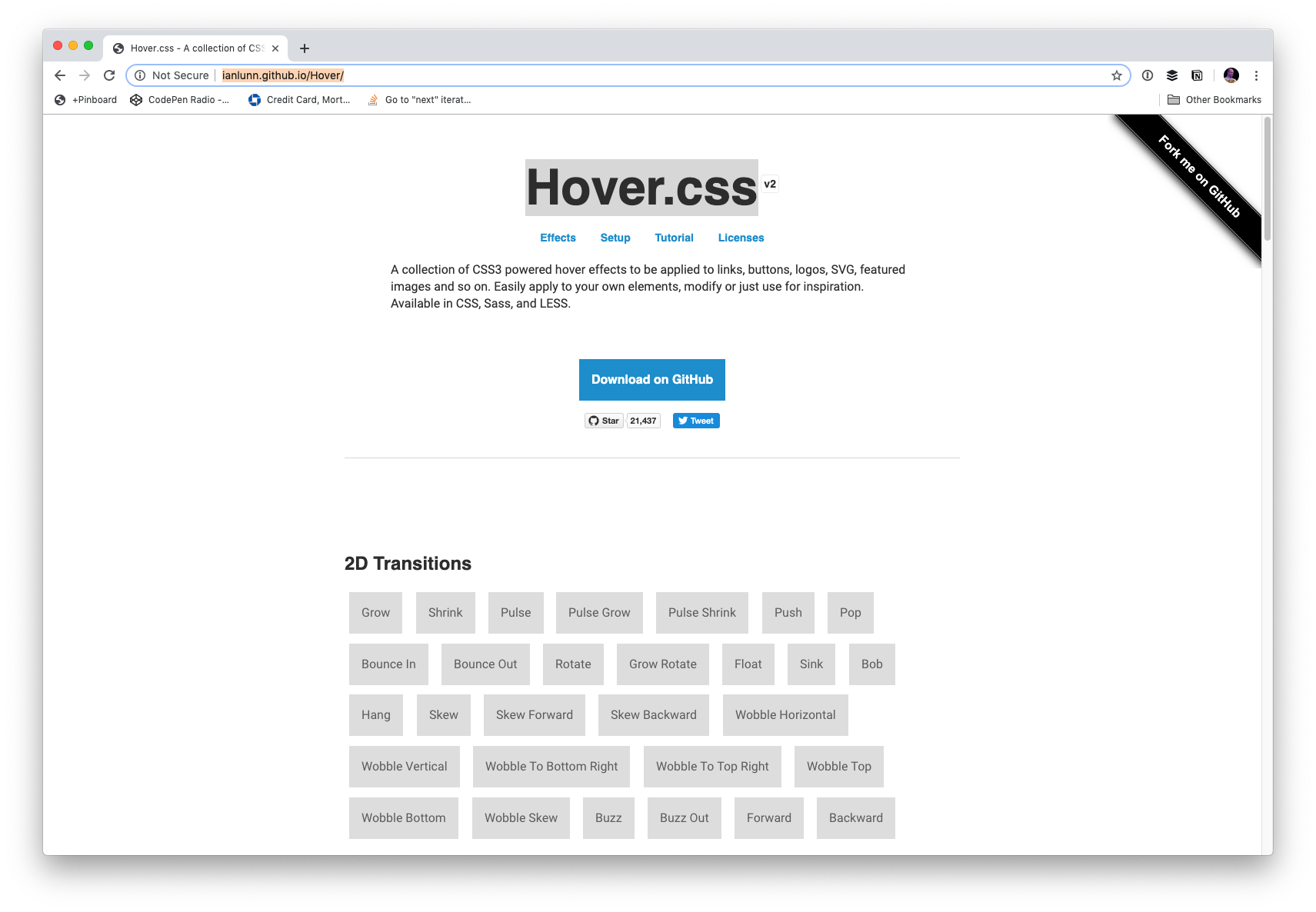
Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
AllAnimationCss3
Magic Animations CSS3
It’s Tuesday.
A quirky CSS Animation Library.
vhs
ReboundGen
CSShake
Motion CSS
cssanimation.io
WickedCSS
Woah.css
Obnoxious
Hexa
Mimic.css