今天给大家分享的这个项目是 Lynn Fisher 创建的 A Single Div: a CSS drawing project
可以点击查看:https://a.singlediv.com/
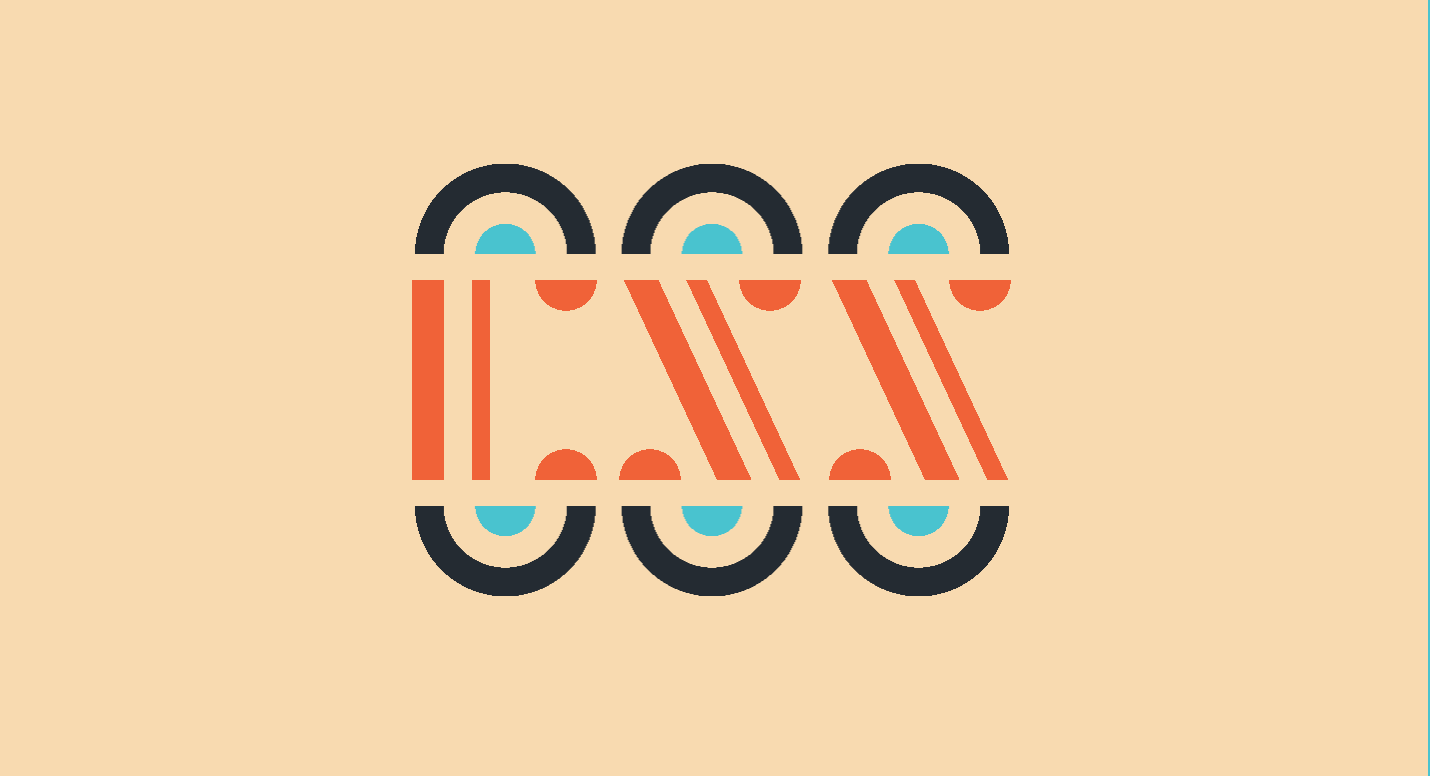
我们找两个效果来看看,她是怎么实现的:

#css-three div {width: 300px;height: 100px;margin-left: -150px;margin-top: -50px;background-repeat: no-repeat;background-image: linear-gradient(to right,#f2612f 5.3%,transparent 5.3%,transparent 10%,#f2612f 10%,#f2612f 13%,transparent 13%),linear-gradient(65deg,transparent 44%,#f2612f 44%,#f2612f 49%,transparent 49%,transparent 53%,#f2612f 53%,#f2612f 56%,transparent 56%),linear-gradient(65deg,transparent 74%,#f2612f 74%,#f2612f 79%,transparent 79%,transparent 83%,#f2612f 83%,#f2612f 86%,transparent 86%);background-size: 100% 100%;background-position: 0 0;}#css-three div:before {width: 310px;height: 216px;left: 50%;top: -58px;margin-left: -155px;background-repeat: repeat-x;background-image: radial-gradient(circle at bottom,#42c3d0 22%,transparent 22%,transparent 45%,#242b33 45%,#242b33 66%,transparent 66%),radial-gradient(circle at top,#42c3d0 22%,transparent 22%,transparent 45%,#242b33 45%,#242b33 66%,transparent 66%);background-size: 33.333% 45px;background-position: 0 0,0 100%}#css-three div:after {width: 300px;height: 100px;background-repeat: no-repeat;background-image: radial-gradient(circle at top,#f2612f 14%,transparent 14%),radial-gradient(circle at top,#f2612f 14%,transparent 14%),radial-gradient(circle at top,#f2612f 14%,transparent 14%),radial-gradient(circle at bottom,#f2612f 14%,transparent 14%),radial-gradient(circle at bottom,#f2612f 14%,transparent 14%),radial-gradient(circle at bottom,#f2612f 14%,transparent 14%);background-size: 30% 100%;background-position: 15% 0,64% 0,114% 0,15% 100%,35% 100%,85% 100%}

#rey div {width: 90px;height: 140px;margin-left: -45px;margin-top: -70px;background-color: #d2b48c;border-radius: 100px 100px 110% 110%;-webkit-box-shadow: -3px 11px 0 -7px rgba(139,69,19,0.4),0 20px 0 -6px #caa778,inset 8px 0 0 rgba(0,0,0,0.07);box-shadow: -3px 11px 0 -7px rgba(139,69,19,0.4),0 20px 0 -6px #caa778,inset 8px 0 0 rgba(0,0,0,0.07);}#rey div:before {width: 70px;height: 80px;left: 50%;top: 34px;margin-left: -35px;background-color: #f5a968;background-repeat: no-repeat;background-image: radial-gradient(circle,rgba(255,255,255,0.6) 50%,transparent 50%),radial-gradient(circle,#4d523e 50%,transparent 50%),radial-gradient(circle,rgba(255,255,255,0.6) 50%,transparent 50%),radial-gradient(circle,#4d523e 50%,transparent 50%),radial-gradient(circle,#d29152 50%,transparent 50%),radial-gradient(circle,#d29152 50%,transparent 50%),radial-gradient(circle,#d29152 50%,transparent 50%),radial-gradient(circle,#d29152 50%,transparent 50%),radial-gradient(circle,#d29152 50%,transparent 50%),radial-gradient(circle,#d29152 50%,transparent 50%),radial-gradient(ellipse at 50% 120%,#cd853f 50%,transparent 50%),radial-gradient(ellipse at 50% 120%,#cd853f 50%,transparent 50%),radial-gradient(ellipse at 50% -20%,#cd853f 50%,transparent 50%);background-size: 4px 4px,14px 14px,4px 4px,14px 14px,3px 3px,3px 3px,3px 3px,3px 3px,3px 3px,3px 3px,15px 7px,15px 7px,18px 7px;background-position: 13px 33px,10px 30px,49px 33px,46px 30px,13px 48px,17px 53px,20px 48px,48px 48px,52px 53px,55px 48px,23px 55px,32px 55px,50% 62px;border-top-left-radius: 110px 80px;border-top-right-radius: 110px 80px;border-bottom-left-radius: 110px;border-bottom-right-radius: 110px;-webkit-box-shadow: inset 3px 0 rgba(0,0,0,0.2),inset -3px 0 rgba(0,0,0,0.2),inset 9px 0 rgba(0,0,0,0.1),inset -9px 0 rgba(0,0,0,0.1),3px 5px 0 5px #d2b48c,7px 14px 0 rgba(139,69,19,0.4);box-shadow: inset 3px 0 rgba(0,0,0,0.2),inset -3px 0 rgba(0,0,0,0.2),inset 9px 0 rgba(0,0,0,0.1),inset -9px 0 rgba(0,0,0,0.1),3px 5px 0 5px #d2b48c,7px 14px 0 rgba(139,69,19,0.4)}#rey div:after {width: 28px;height: 14px;left: 10px;top: 28px;background: #444;border-top-left-radius: 20px;border-top-right-radius: 20px;border-bottom-left-radius: 30px;border-bottom-right-radius: 30px;-webkit-box-shadow: -25px -5px 0 -6px #b08245,-25px 5px 0 -6px #b08245,65px -5px 0 -6px #b08245,65px 5px 0 -6px #b08245,40px 0 0 #444,0 0 0 8px #cba97a,40px 0 0 8px #cba97a,0 0 0 14px #b98b4d,40px 0 0 14px #b98b4d,0 4px 0 14px rgba(0,0,0,0.15),40px 4px 0 14px rgba(0,0,0,0.15);box-shadow: -25px -5px 0 -6px #b08245,-25px 5px 0 -6px #b08245,65px -5px 0 -6px #b08245,65px 5px 0 -6px #b08245,40px 0 0 #444,0 0 0 8px #cba97a,40px 0 0 8px #cba97a,0 0 0 14px #b98b4d,40px 0 0 14px #b98b4d,0 4px 0 14px rgba(0,0,0,0.15),40px 4px 0 14px rgba(0,0,0,0.15)}
其他的效果,自己去看上面的网站吧,有没有觉得CSS的威力还是很强大的!

