Chrome一直有一个限制,中文网页的字体不能小于12px,英文网页的字体不能小于6px(有时候是10px)。流传很广也很古老的两个替代方案我认为都不是好方法:
1.自2013年Chrome27之后-webkit-text-size-adjust就无效了;
2.transform scale的解决方案有硬伤,它不会改变文字所需占据的面积。
随着时代的发展,这个问题又有了更多的坑。截止今天Chrome的最新版为75。
具体什么才算“中文网页”,其实和网页本身没有关系,这和用户在Chrome的设置里(chrome://settings/languages)把哪种语言设置为Chrome的默认显示语言有关,这是今天的知识点之一。
后来Chrome又给这个最小字体的限制开了一个口,前提是得用户自己在 chrome://settings/fonts 中手动更改“最小字号”的设置,可以设为0、6、7、8……24px这几个值,这是知识点之二。
Chrome的“12px限制”这里的“px”实际上指的是显示器的物理像素,并非我们CSS里的逻辑像素,例如Retina、4K这样的高清屏或更改过显示比例的显示设备和浏览器窗口,它的设备像素比(devicePixelRatio = 物理像素 / 逻辑像素)很多情况下并不是1。也就是说,Chrome默认的“最小字号”实际的逻辑像素值(= 12px / window.devicePixelRatio )是一个动态值。这是知识点之三。
接下来我们做一个实验,把Chrome“最小字号”设置为0。理论上,现在已经没有“最小字号”的限制了。(假设当前显示设备像素比为1,即 设置更改前默认最小字号逻辑像素和物理像素均为12px)
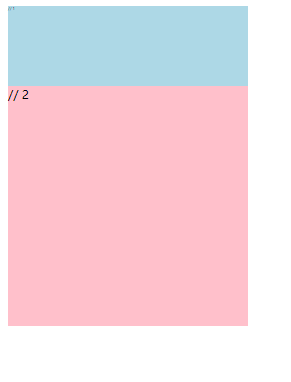
现在有这么一个结构的页面 (https://codepen.io/miccycn/pen/ewZrJy)
html(font-size:25%)bodydiv(font-size:0px)div(font-size:1rem;width:20rem;height:20em;background:lightblue)div(font-size:0rem)div(font-size:1rem;width:20rem;height:20em;background:pink)
匪夷所思的一幕出现了!!

诡异的是,
同样都是font-size:1rem;width:20rem;height:20em,蓝色块和红色块面积居然不一样;
对于蓝色块,width和font-size同样是用rem做单位,font-size里1rem是4px,width里1rem却是12px;
对于蓝色块和红色块,它们的font-size都是1rem,但实际蓝色块的文字是4px,红色块的文字是12px;
这个世界不会好了………………………………
通过实验我们可以看到,让 Chrome 的“最小字号”设置【对文字】生效的另一个前提是,元素本身和它一直到根节点的父级元素的 font-size 不能全都是例如 %、rem、em 等这样需要基于父元素font-size计算的单位。例如父元素中有使用 px 作为单位的 font-size 就可以触发“最小字体设置”对其子元素的所有 font-size 生效。
而对除了 font-size 之外的属性,例如在刚才这个例子中用 rem 作为单位的 width、height 等,“最小字体设置”对它们是不会生效的,它们会一直受 Chrome 默认最小字体 12px 的影响。
别问我怎么知道的,还不是因为掉坑里了……这个坑要再追查下去我就要翻 Chrome 源码给他们提 bug 了,但鬼知道这个是bug还是feature,非要用科学的语言解释冒泡什么的也能解释,但这是否符合预期还是有待考究的。
曾经有一种“最佳实践”是使用rem来做全站的响应式设计,是把根元素 HTML 的 font-size (默认16px)设置为 62.5%,目的是为了让 1rem = 16px * 62.5% = 10px,便于用rem指定元素的尺寸(比如1.2rem=12px,1.4rem=14px),这样响应式的时候就可以直接改变 HTML 的 font-size 而无需计算其他各种样式中出现的尺寸。这个“最佳实践”最容易掉这个坑里,除此之外,作为基数的浏览器根元素 HTML 的 font-size 用户也是可以自行更改的。
所以,如果仍想使用这个“最佳实践”,请考虑把 HTML 的 font-size 显式地写成10px,不要用 %、em、rem;如果你们还想考虑中日韩泰文用户的感受,即 Chrome 里在设备像素比为1时默认会有逻辑像素12px这个怎么样都不能完全绕开的限制,一个思路是考虑把 HTML font-size设为100px。
这个“最佳实践”还有哪些其他的副作用欢迎大家补充(其实我个人并不欣赏这个最佳实践)。

