什么是canvas
<canvas>是一个可以使用脚本(通常为JavaScript)来绘制图形的 HTML 元素。
Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。
没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和Flash进行交互。有了Canvas,我们就再也不需要Flash了,直接使用JavaScript完成绘制。
开始使用canvas元素
canvas元素非常简单, 这是指它所有的功能都体现在一个javascript对象上。因此该元素只有两个属性
| 元素 | canvas |
|---|---|
| 元素类型 | 短语/流 |
| 允许具有的父元素 | 任何能够包含短语和流的元素 |
| 局部属性 | height width |
| 是否为HTML5新增 | 是 |
| 内容 | 短语或流内容 |
| 标签用法 | 开始和结束标签 |
canvas元素里的内容会在浏览器不支持此元素时作为备用显示
使用带有基本内容的canavas元素
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>canvas {border: 2px solid #ccc;margin: 10px auto;}</style></head><body><canvas id="test-canvas" width="500" height="200">你的浏览器不支持canvas</canvas></body></html>
效果如图
现在只是设置了最基本的样式
获取画布上下文
<canvas> 元素创造了一个固定大小的画布,它公开了一个或多个渲染上下文,其可以用来绘制和处理要展示的内容。我们将会将注意力放在2D渲染上下文中。
canvas起初是空白的。为了展示,首先脚本需要找到渲染上下文,然后在它的上面绘制。<canvas> 元素有一个叫做 getContext() 的方法,这个方法是用来获得渲染上下文和它的绘画功能。
var canvas = document.getElementById('test-canvas');var ctx = canvas.getContext('2d');
绘制矩形
| 成员 | 说明 | 返回 |
|---|---|---|
| clearRect(x,y,w,h) | 清除指定的矩形 | void |
| fillRect(x,y,w,h) | 绘制一个实心矩形 | void |
| storkeRect(x,y,w,h) | 绘制一个空心矩形 | void |
所有的三个方法都需要四个参数, 前两个是从canvas元素左上角算起的偏移量,w和h指定了绘制的宽度和高度。
let canvas = document.getElementById('text-canvas');let ctx = canvas.getContext('2d');ctx.fillRect(10, 10, 50, 50);

设置填充
let canvas = document.getElementById('text-canvas');let ctx = canvas.getContext('2d');ctx.fillStyle = 'blue';ctx.fillRect(10, 10, 50, 50);

可以看出,使用canvas绘制矩形可以分为这么几步:
- 获取canvas元素
- 获取上下文
- 调用上下文提供的API,设置填充颜色,设置坐标,绘制图形
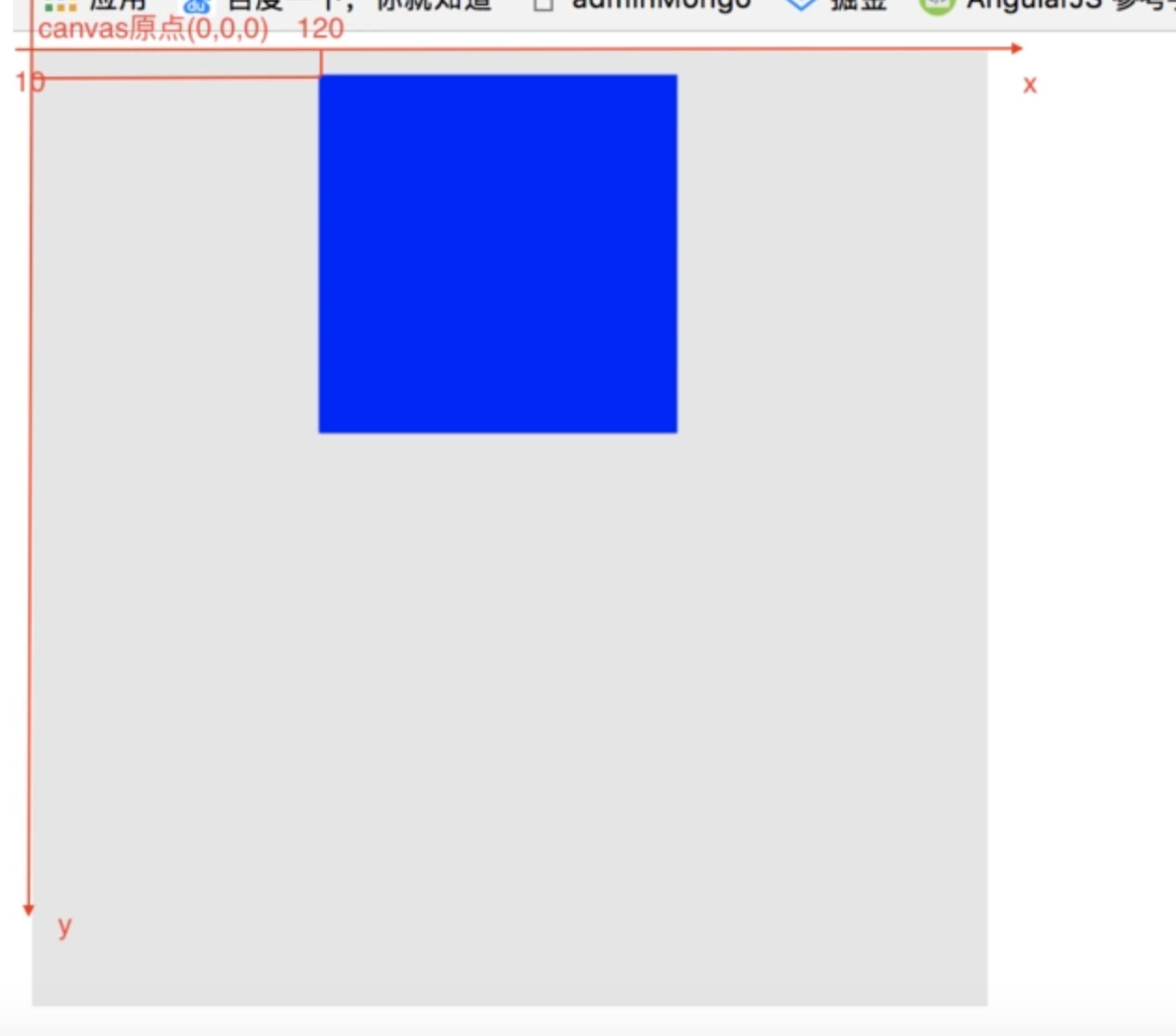
canvas坐标系

Canvas的坐标以左上角为原点,水平向右为X轴,垂直向下为Y轴,以像素为单位,所以每个点都是非负整数。
WebGL坐标系
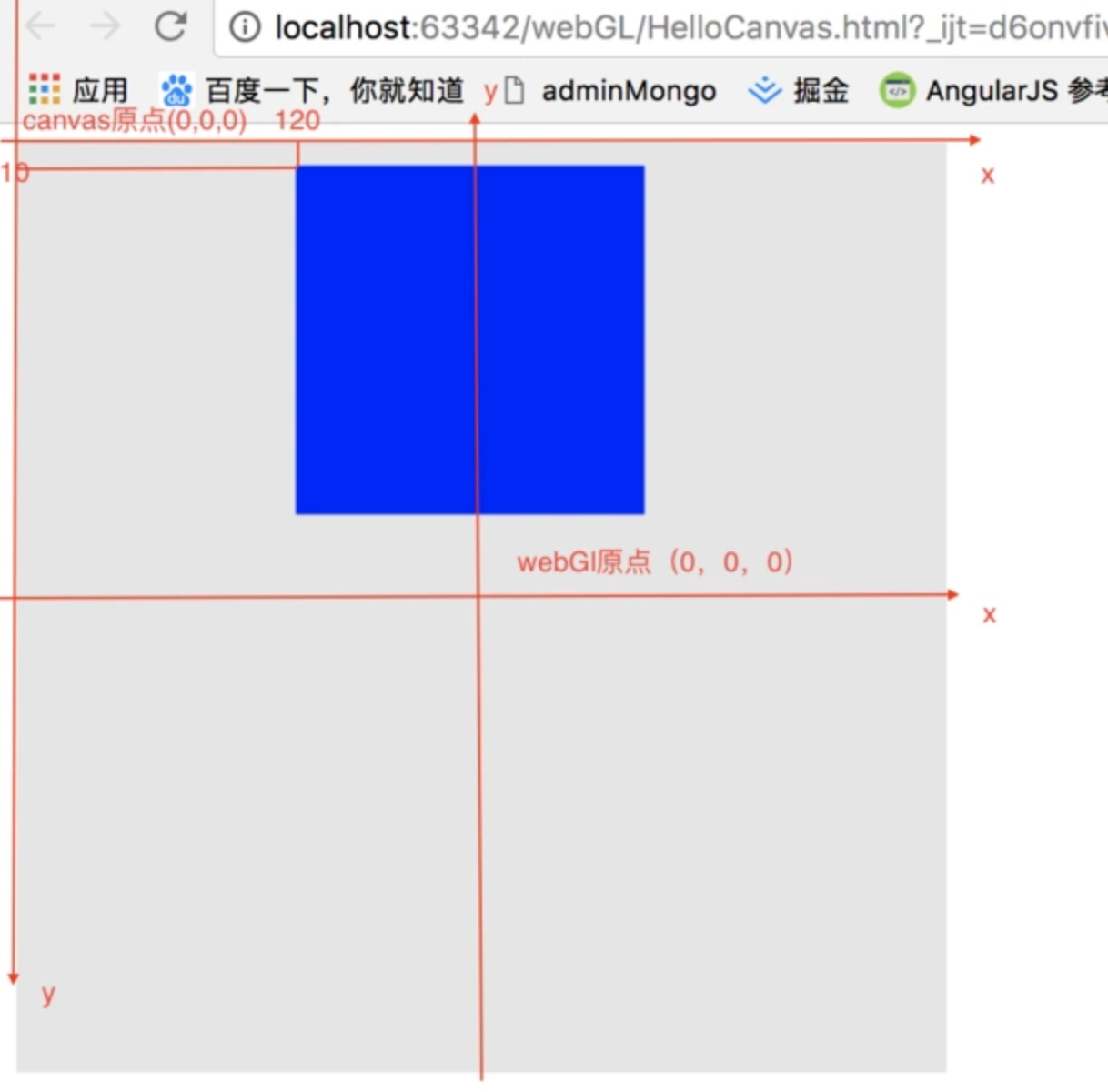
使用webgl绘图虽然也是在canvas中,但是使用的坐标系并不是canvas坐标系,而是webgl自己的坐标系,webgl坐标系的原点在canvas的中心,x轴正向水平向右,y轴正向垂直向上,z轴正向是从屏幕向观察者方向:

总结
webgl使用canvas ,js,着色器语言绘制图形
webgl坐标系和canvas坐标系不同,原点在canvas中心,不是左上角,且y轴正方向是水平向上,不是向下,和高中数学中用的坐标系一样,笛卡尔坐标系。

