在线编译器:https://www.typescriptlang.org/play
安装与编译
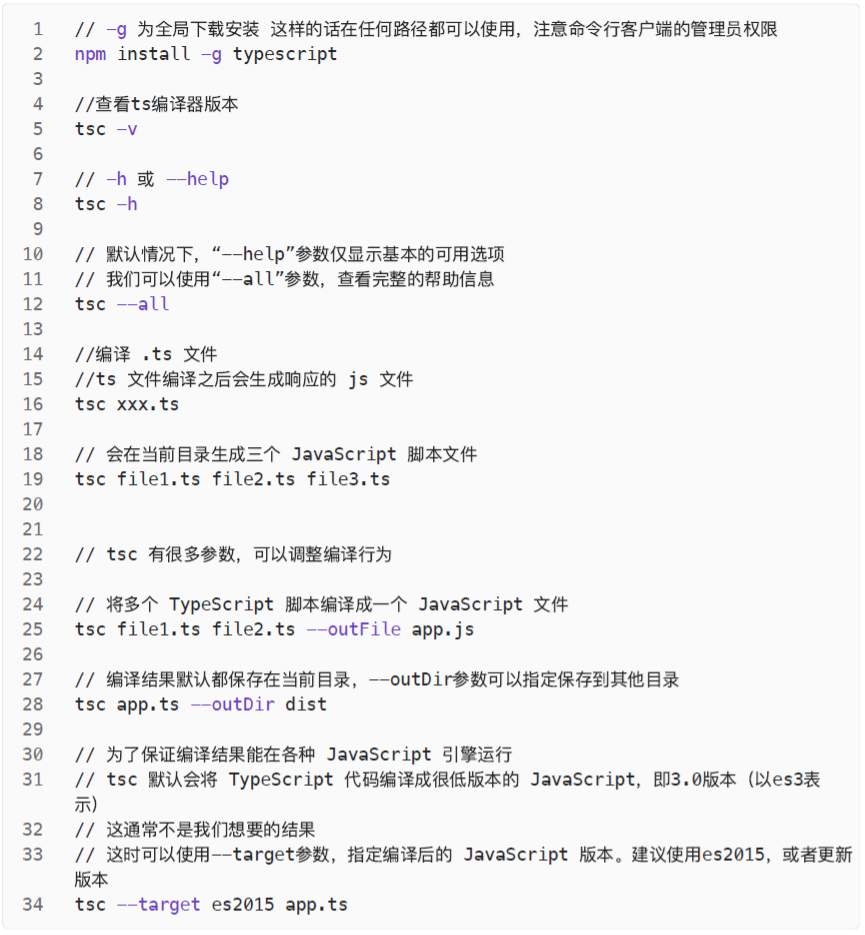
- JavaScript 的运行环境(浏览器和 Node.js)不认识 TypeScript 代码。所以,TypeScript 项目要想运行,必须先转为 JavaScript 代码,这个代码转换的过程就叫做“编译”(compile)
- TypeScript 官方没有做运行环境,只提供编译器。编译时,会将类型声明和类型相关的代码全部删除,只留下能运行的 JavaScript 代码,并且不会改变 JavaScript 的运行结果
- TypeScript 的类型检查只是编译时的类型检查,而不是运行时的类型检查。一旦代码编译为 JavaScript,运行时就不再检查类型了

- 编译过程中,如果没有报错,tsc 命令不会有任何显示。所以,如果你没有看到任何提示,就表示编译成功了。如果编译报错,tsc 命令就会显示报错信息,但是这种情况下,依然会编译生成 JavaScript 脚本

tsconfig.json
TypeScript 允许将 tsc 的编译参数,写在配置文件 tsconfig.json。只要当前目录有这个文件,tsc就会自动读取,所以运行时可以不写参数

ts-node
https://github.com/TypeStrong/ts-node
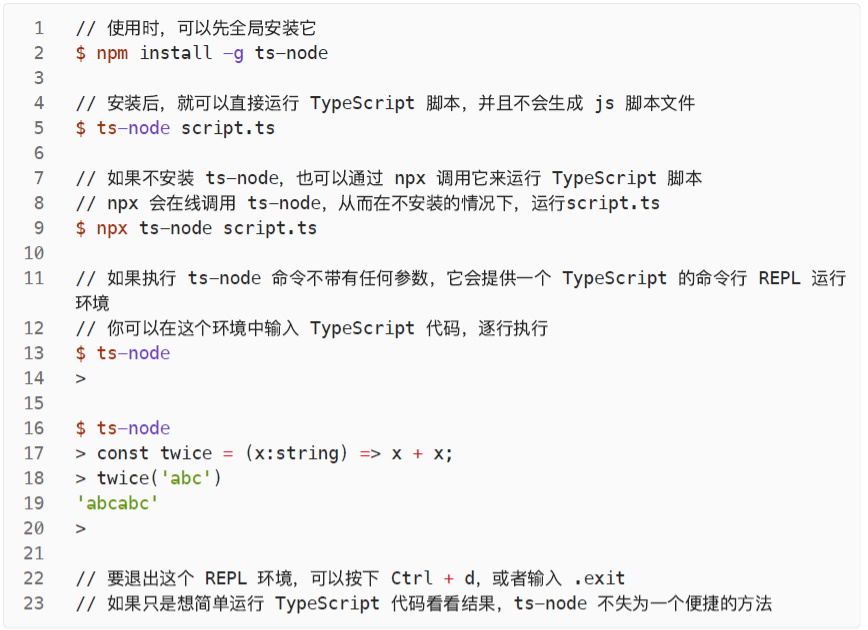
ts-node 是一个非官方的 npm 模块,可以直接运行 TypeScript 代码

类型声明

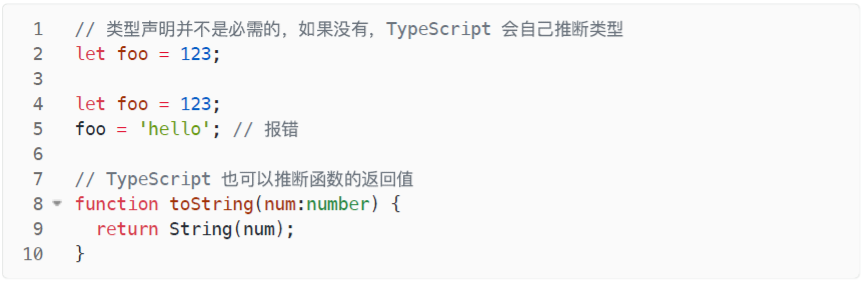
类型推断

- 从这里可以看到,TypeScript 的设计思想是,类型声明是可选的,你可以加,也可以不加。即使不加类型声明,依然是有效的 TypeScript 代码,只是这时不能保证 TypeScript 会正确推断出类型。由于这个原因,所有 JavaScript 代码都是合法的 TypeScript 代码
- 这样设计还有一个好处,将以前的 JavaScript 项目改为 TypeScript 项目时,你可以逐步地为老代码添加类型,即使有些代码没有添加,也不会无法运行
值与类型
学习 TypeScript 需要分清楚“值”(value)和“类型”(type)
- “类型”是针对“值”的,可以视为是后者的一个元属性。每一个值在 TypeScript 里面都是有类型的。比如,3是一个值,它的类型是number
- TypeScript 代码只涉及类型,不涉及值。所有跟“值”相关的处理,都由 JavaScript 完成
- 这一点务必牢记:TypeScript 项目里面,其实存在两种代码,一种是底层的**“值代码”,另一种是上层的“类型代码”**。前者使用 JavaScript 语法,后者使用 TypeScript 的类型语法
- 它们是可以分离的,TypeScript 的编译过程,实际上就是把“类型代码”全部拿掉,只保留“值代码”
- 编写 TypeScript 项目时,不要混淆哪些是值代码,哪些是类型代码
所以学习 TypeScript 其实就是在 JavaScript 的基础上学习各种类型和特定语法而已

