基本使用


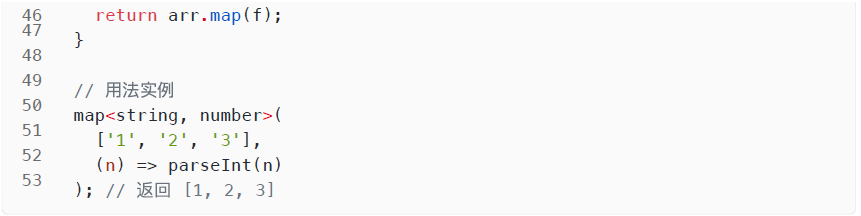
函数的泛型写法

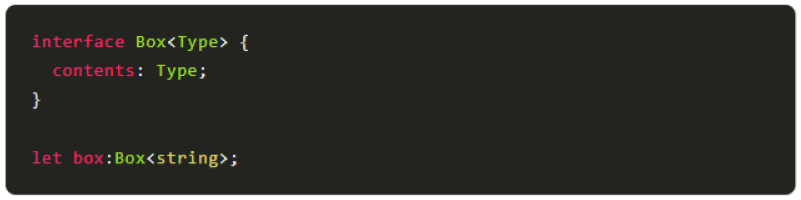
接口的泛型写法



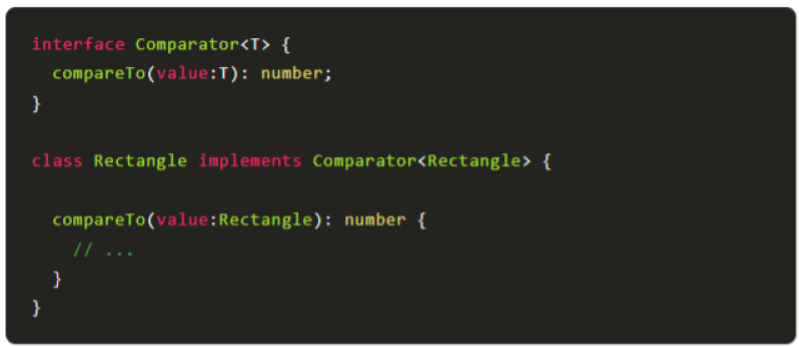
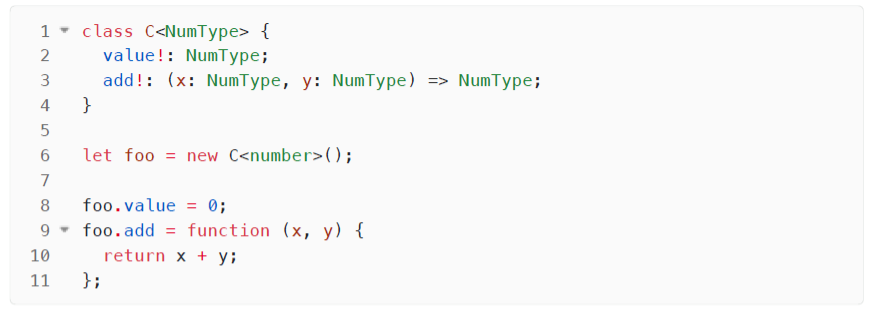
类的泛型写法


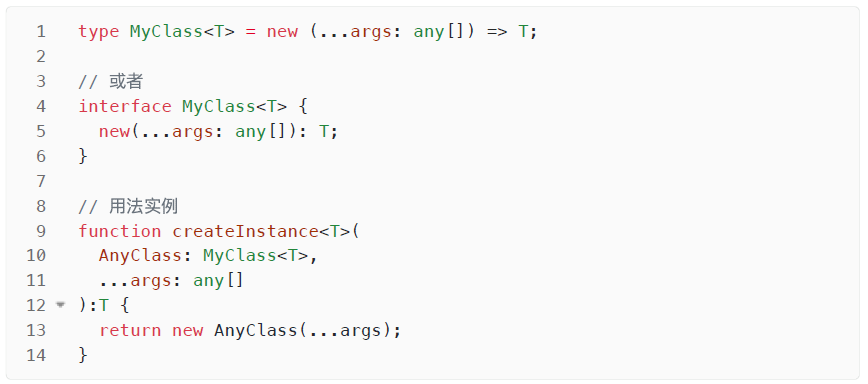
JavaScript 的类本质上是一个构造函数,因此也可以把泛型类写成构造函数

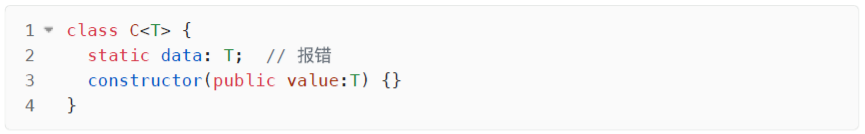
注意,泛型类描述的是类的实例,不包括静态属性和静态方法,因为这两者定义在类的本身。因此,它们不能引用类型参数

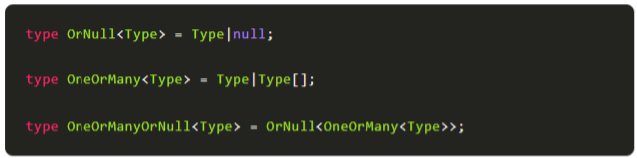
类型别名的泛型写法

类型参数的默认值

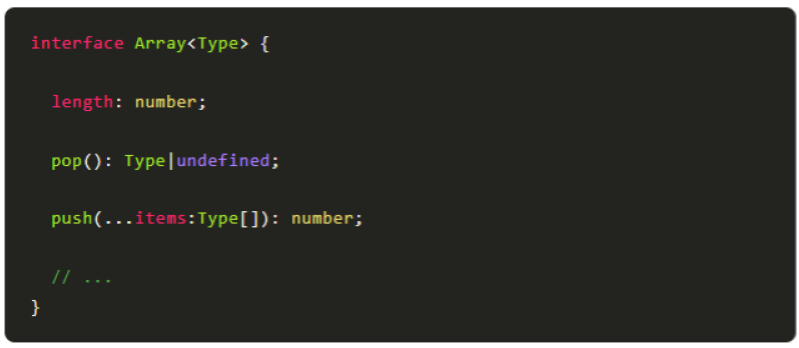
数组的泛型表示
在 TypeScript 内部,Array 是一个泛型接口,类型定义基本是下面的样子



类型参数的约束条件


使用注意点
- 尽量少用泛型:复杂起来了难读
- 类型参数越少越好
- 类型参数需要出现两次
- 泛型可以嵌套