微软的官网非常详细:https://www.typescriptlang.org/
如果你对 JavaScript 还不熟悉,建议先阅读《JavaScript 教程》和《ES6 教程》
如果你想知道如何在React中开始使用TypeScript,请查看这个全面的备忘单,包括TypeScript设置和TypeScript秘诀。它维护得很好,是我了解更多关于它的首选资源 https://github.com/typescript-cheatsheets/react
概述
- TypeScript(简称 TS)是微软公司开发的一种基于 JavaScript (简称 JS)语言的编程语言
- 它的目的并不是创造一种全新语言,而是增强 JavaScript 的功能,使其更适合多人合作的企业级项目
- TypeScript 可以看成是 JavaScript 的超集(superset),即它继承了后者的全部语法,所有 JavaScript 脚本都可以当作 TypeScript 脚本(但是可能会报错),此外它再增加了一些自己的语法
- TypeScript 对 JavaScript 添加的最主要部分,就是一个独立的类型系统
类型的概念
类型(type)指的是一组具有相同特征的值。如果两个值具有某种共同的特征,就可以说,它们属于同一种类型。可以这样理解,类型是人为添加的一种编程约束和用法提示。 主要目的是在软件开发过程中,为编译器和开发工具提供更多的验证和帮助,帮助提高代码质量,减少错误

JavaScript 语言就没有这个功能,不会检查类型对不对。开发阶段很可能发现不了这个问题,代码也许就会原样发布,导致用户在使用时遇到错误。作为比较,TypeScript 是在开发阶段报错,这样有利于提早发现错误,避免使用时报错。另一方面,函数定义里面加入类型,具有提示作用,可以告诉开发者这个函数怎么用
动态类型与静态类型
TypeScript 的主要功能是为 JavaScript 添加类型系统。大家可能知道,JavaScript 语言本身就有一套自己的类型系统,比如数值123和字符串Hello。但是,JavaScript 的类型系统非常弱,而且没有使用限制,运算符可以接受各种类型的值。在语法上,JavaScript 属于动态类型语言

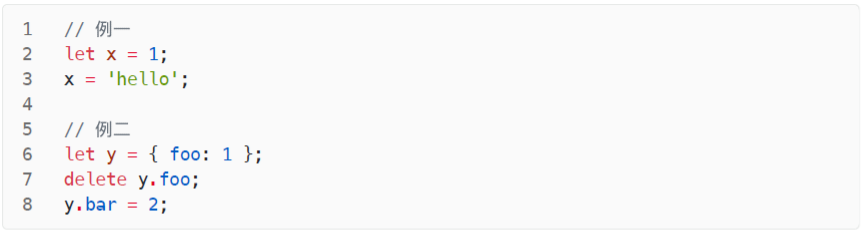
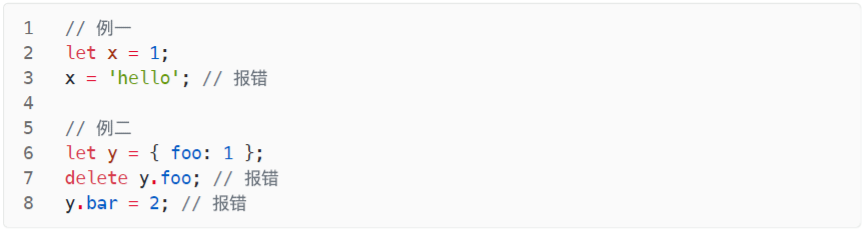
上面的例一,变量 x 声明时,值的类型是数值,但是后面可以改成字符串。所以,无法提前知道变量的类型是什么,也就是说,变量的类型是动态的。上面的例二,变量 y 是一个对象,有一个属性 foo,但是这个属性是可以删掉的,并且还可以新增其他属性。所以,对象有什么属性,这个属性还在不在,也是动态的,没法提前知道。正是因为存在这些动态变化,所以 JavaScript 的类型系统是动态的,不具有很强的约束性。这对于提前发现代码错误,非常不利。TypeScript 引入了一个更强大、更严格的类型系统,属于静态类型语言。上面的代码在 TypeScript 里面都会报错

上面示例中,例一的报错是因为变量赋值时,TypeScript 已经推断确定了类型,后面就不允许再赋值为其他类型的值,即变量的类型是静态的。例二的报错是因为对象的属性也是静态的,不允许随意增删
静态类型的优点
- 有利于代码的静态分析
- 有利于发现错误
- 更好的 IDE 支持,做到语法提示和自动补全
- 提供了代码文档
- 有助于代码重构
静态类型的缺点
- 丧失了动态类型的代码灵活性
- 增加了编程工作量
- 更高的学习成本
- 引入了独立的编译步骤:原生的 JavaScript 代码,可以直接在 JavaScript 引擎运行。添加类型系统以后,就多出了一个单独的编译步骤,检查类型是否正确,并将 TypeScript 代码转成 JavaScript 代码,这样才能运行
- 兼容性问题:TypeScript 依赖 JavaScript 生态,需要用到很多外部模块。但是,过去大部分 JavaScript 项目都没有做 TypeScript 适配,虽然可以自己动手做适配,不过使用时难免还是会有一些兼容性问题

