TypeScript 的对象类型也有 大写 Object 和 小写 object 两种
Object 类型
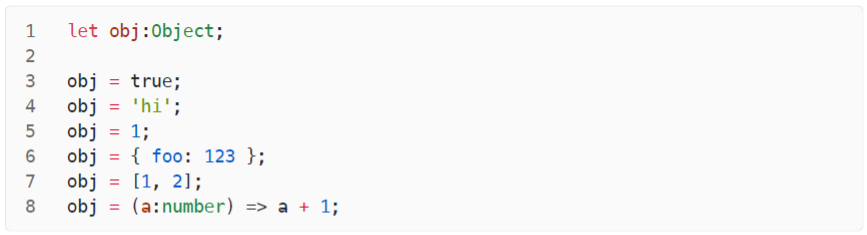
大写的 Object 类型代表 JavaScript 语言里面的广义对象。所有可以转成对象的值,都是 Object 类型,这囊括了几乎所有的值

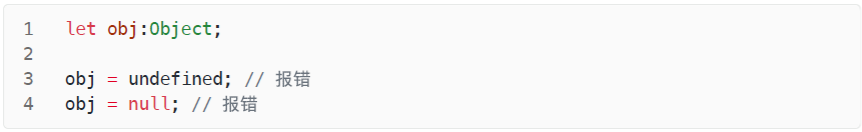
事实上,除了 undefined 和 null 这两个值不能转为对象,其他任何值都可以赋值给 Object 类型

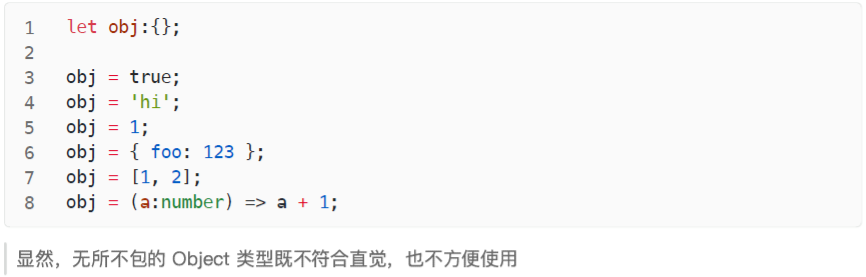
另外,空对象 {} 是 Object 类型的简写形式,所以使用 Object 时常常用空对象代替

object 类型
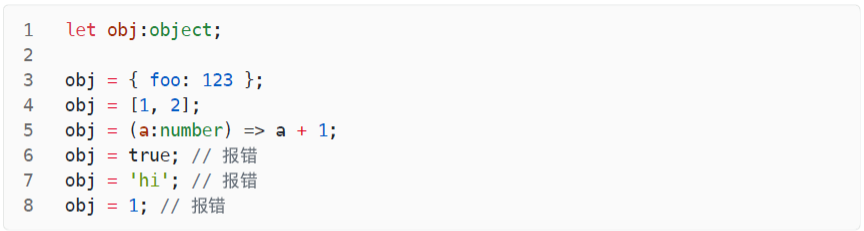
小写的 object 类型代表 JavaScript 里面的狭义对象,即可以用字面量表示的对象,只包含对象、数组和函数,不包括原始类型的值

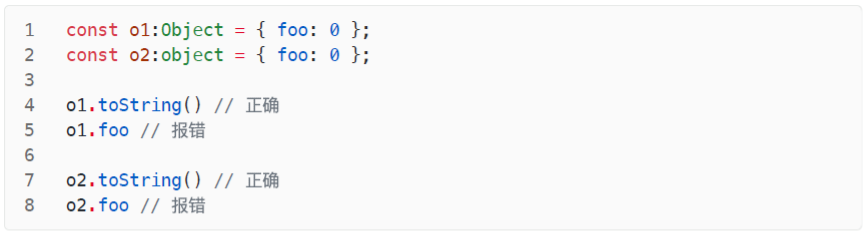
大多数时候,我们使用对象类型,只希望包含真正的对象,不希望包含原始类型。所以,建议总是使用小写类型 object,不使用大写类型Object。注意,**无论是大写的 Object 类型,还是小写的 object 类型,都只包含 JavaScript 内置对象原生的属性和方法,用户自定义的属性和方法都不存在于这两个类型之中**

上面示例中,toString() 是 对象的原生方法,可以正确访问。foo 是 自定义属性,访问就会报错

