参考阅读:https://mariusschulz.com/(TypeScript大神)
简介
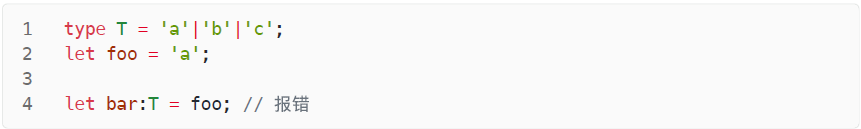
对于没有类型声明的值,TypeScript 会进行类型推断,很多时候得到的结果,未必是开发者想要的。示例中,最后一行报错,原因是 TypeScript 推断变量 foo 的类型是 string,而变量 bar 的类型是 ‘a’|’b’|’c’,前者是后者的父类型。父类型不能赋值给子类型,所以就报错了

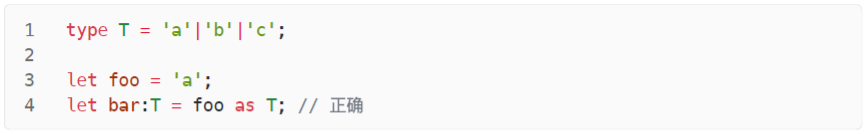
TypeScript 提供了“类型断言”这样一种手段,允许开发者在代码中“断言”某个值的类型,告诉编译器此处的值是什么类型。TypeScript 一旦发现存在类型断言,就不再对该值进行类型推断,而是直接采用断言给出的类型这种做法的实质是,允许开发者在某个位置“绕过”编译器的类型推断,让本来通不过类型检查的代码能够通过,避免编译器报错。回到上面的例子,解决方法就是进行类型断言,在赋值时断言变量 foo 的类型。示例中,最后一行的 foo as T 表示告诉编译器,变量 foo 的类型断言为 T,所以这一行不再需要类型推断了,编译器直接把 foo 的类型当作 T,就不会报错了。总之,类型断言并不是真的改变一个值的类型,而是提示编译器,应该如何处理这个值

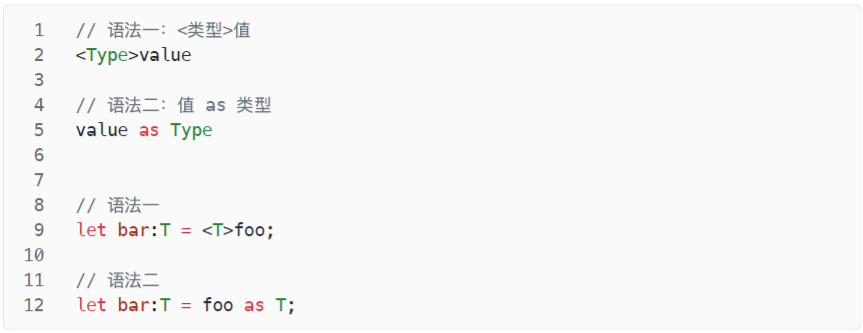
类型断言有两种语法。下面两种语法是等价的,value 表示值,Type 表示类型。早期只有语法一,后来因为 TypeScript 开始支持 React 的 JSX 语法(尖括号表示 HTML 元素),为了避免两者冲突,就引入了语法二。目前,推荐使用语法二

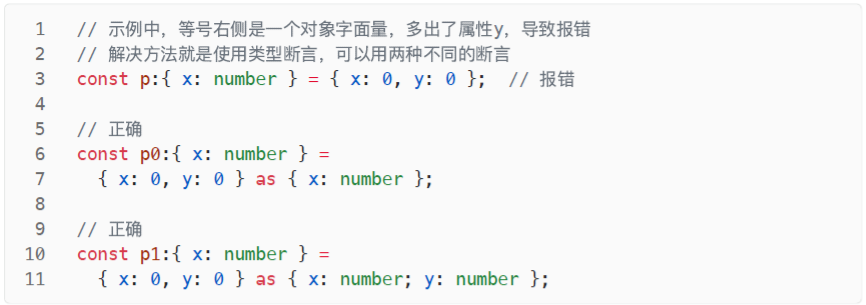
对象类型有严格字面量检查,如果存在额外的属性会报错。示例中,两种类型断言都是正确的。第一种断言将类型改成与等号左边一致,第二种断言使得等号右边的类型是左边类型的子类型,子类型可以赋值给父类型,同时因为存在类型断言,就没有严格字面量检查了,所以不报错

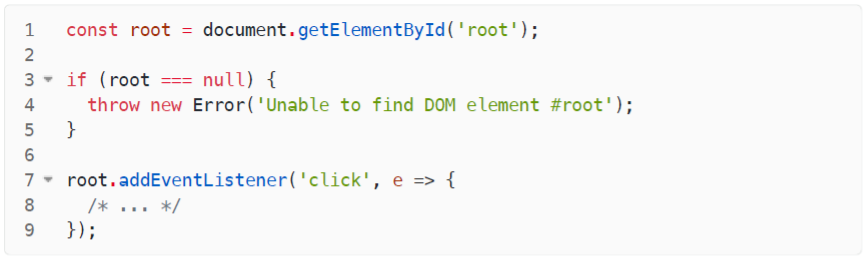
下面是一个网页编程的实际例子。示例中,变量 username 的类型是 HTMLElement | null,排除了 null 的情况以后,HTMLElement 类型是没有 value 属性的。如果 username 是一个输入框,那么就可以通过类型断言,将它的类型改成 HTMLInputElement,就可以读取 value 属性

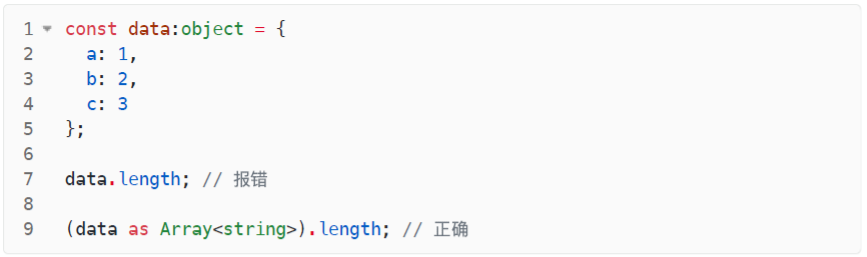
类型断言不应滥用,因为它改变了 TypeScript 的类型检查,很可能埋下错误的隐患。示例中,变量 data 是一个对象,没有 length 属性。但是通过类型断言,可以将它的类型断言为数组,这样使用 length 属性就能通过类型检查。但是,编译后的代码在运行时依然会报错,所以类型断言可以让错误的代码通过编译

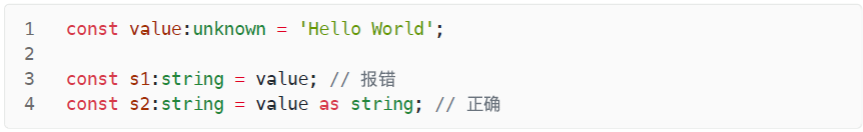
类型断言的一大用处是,指定 unknown 类型的变量的具体类型。示例中,unknown 类型的变量 value 不能直接赋值给其他类型的变量,但是可以将它断言为其他类型,这样就可以赋值给别的变量了

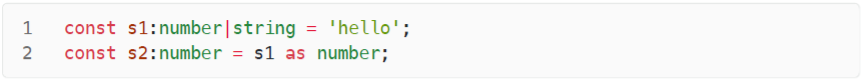
另外,类型断言也适合指定联合类型的值的具体类型。示例中,变量 s1 是联合类型,可以断言其为联合类型里面的一种具体类型,再将其赋值给变量 s2

类型断言的条件
类型断言并不意味着,可以把某个值断言为任意类型。示例中,变量 n 是数值,无法把它断言成字符串,TypeScript 会报错

类型断言的使用前提是,值的实际类型与断言的类型必须满足一个条件。代码中,expr 是实际的值,T 是类型断言,它们必须满足下面的条件:expr 是 T 的子类型,或者 T 是 expr 的子类型

也就是说,类型断言要求实际的类型与断言的类型兼容,实际类型可以断言为一个更加宽泛的类型(父类型),也可以断言为一个更加精确的类型(子类型),但不能断言为一个完全无关的类型。但是,如果真的要断言成一个完全无关的类型,也是可以做到的。那就是连续进行两次类型断言,先断言成 unknown 类型或 any 类型,然后再断言为目标类型。因为 any 类型和 unknown 类型是所有其他类型的父类型,所以可以作为两种完全无关的类型的中介

as const 断言
- 如果没有声明变量类型
- let 命令声明的变量,会被类型推断为 TypeScript 内置的基本类型之一
- const 命令声明的变量,则被推断为值类型常量
示例中,变量 s1 的类型被推断为 string,变量 s2 的类型推断为值类型 JavaScript。后者是前者的子类型,相当于 const 命令有更强的限定作用,可以缩小变量的类型范围

- 有些时候,let 变量会出现一些意想不到的报错,变更成 const 变量就能消除报错

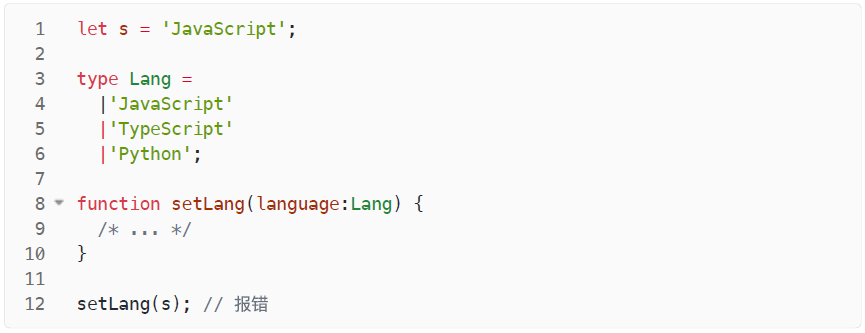
上面示例中,最后一行报错,原因是函数 setLang() 的参数 language 类型是 Lang,这是一个联合类型。但是,传入的字符串 s 的类型被推断为 string,属于 Lang 的父类型。父类型不能替代子类型,导致报错。一种解决方法就是把 let 命令改成 const 命令

另一种解决方法是使用类型断言。TypeScript 提供了一种特殊的类型断言 as const,用于告诉编译器,推断类型时,可以将这个值推断为常量,即把 let 变量断言为 const 变量,从而把内置的基本类型变更为值类型

- as const 也不能用于表达式

- as const 也可以写成前置的形式

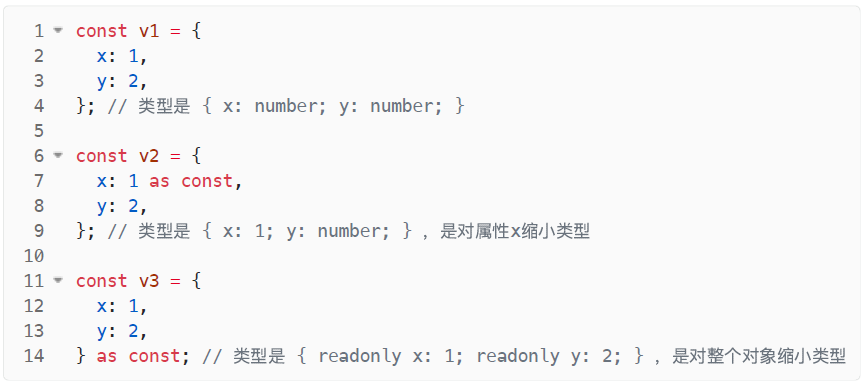
- as const 断言可以用于整个对象,也可以用于对象的单个属性,这时它的类型缩小效果是不一样的

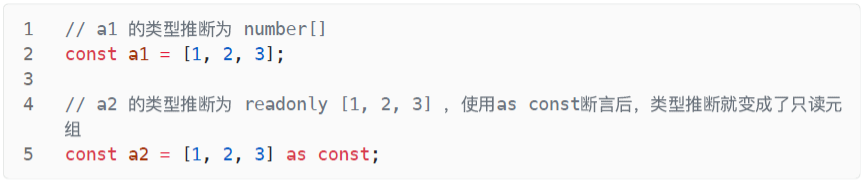
- 数组的例子

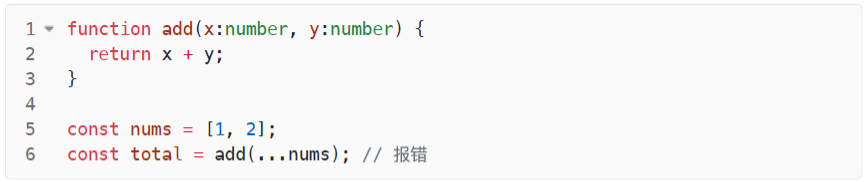
由于 as const 会将数组变成只读元组,所以很适合用于函数的 rest 参数。示例中,变量 nums 的类型推断为 number[],导致使用扩展运算符 … 传入函数 add() 会报错,因为 add() 只能接受两个参数,而 …nums 并不能保证参数的个数

事实上,对于固定参数个数的函数,如果传入的参数包含扩展运算符,那么扩展运算符只能用于元组。只有当函数定义使用了 rest 参数,扩展运算符才能用于数组。解决方法就是使用 as const 断言,将数组变成元组

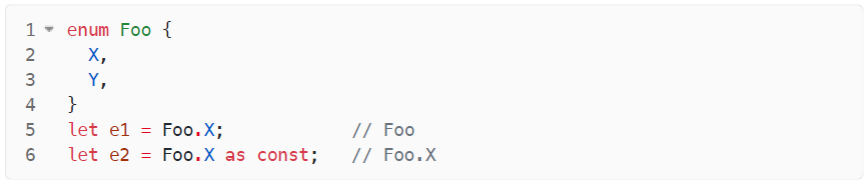
- Enum 成员也可以使用 as const 断言

上面示例中,如果不使用 as const 断言,变量 e1 的类型被推断为整个 Enum 类型;使用了 as const 断言以后,变量 e2 的类型被推断为 Enum 的某个成员,这意味着它不能变更为其他成员
非空断言
TypeScript 提供了非空断言,保证这些变量不会为空,写法是在变量名后面加上感叹号 !

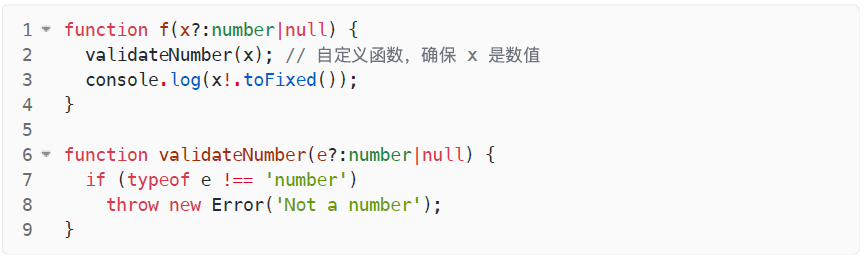
不过,非空断言会造成安全隐患,只有在确定一个表达式的值不为空时才能使用。比较保险的做法还是手动检查一下是否为空

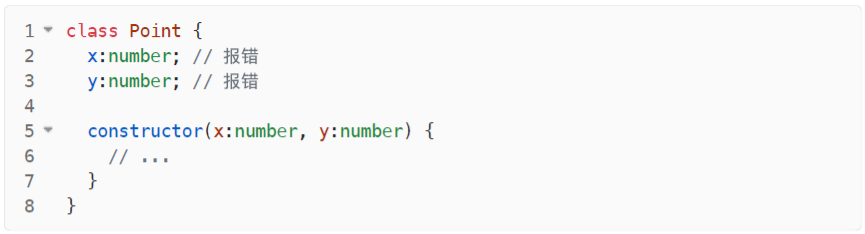
非空断言还可以用于赋值断言。TypeScript 有一个编译设置,要求类的属性必须初始化(即有初始值),如果不对属性赋值就会报错。示例中,属性 x 和 y 会报错,因为 TypeScript 认为它们没有初始化

这时就可以使用非空断言,表示这两个属性肯定会有值,这样就不会报错了

另外,非空断言只有在打开编译选项 **strictNullChecks** 时才有意义。如果不打开这个选项,编译器就不会检查某个变量是否可能为 undefined 或 null
断言函数
- 断言函数是一种特殊函数,用于保证函数参数符合某种类型
- 如果函数参数达不到要求,就会抛出错误,中断程序执行
- 如果达到要求,就不进行任何操作,让代码按照正常流程运行

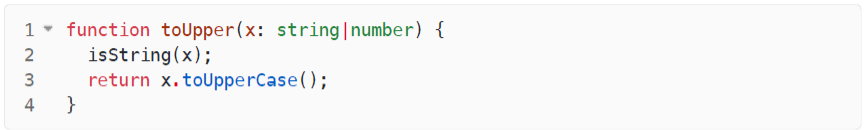
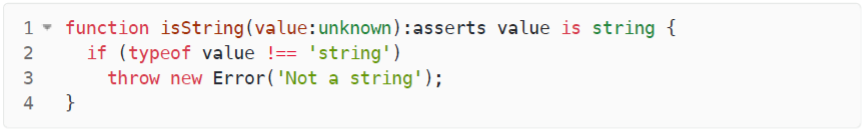
上面示例中,函数 isString() 就是一个断言函数,用来保证参数 value 是一个字符串,否则就会抛出错误,中断程序的执行。下面是它的用法

传统的断言函数 isString() 的写法有一个缺点,它的参数类型是 unknown,返回值类型是 void(即没有返回值)。单单从这样的类型声明,很难看出 isString() 是一个断言函数
- 为了更清晰地表达断言函数,TypeScript 3.7 引入了新的类型写法。示例中,函数 isString() 的返回值类型写成 asserts value is string,其中 asserts 和 is 都是关键词,value 是函数的参数名,string 是函数参数的预期类型。它的意思是,该函数用来断言参数 value 的类型是 string,如果达不到要求,程序就会在这里中断

上面示例中,函数的断言是参数 value 类型为字符串,但是实际上,内部检查的却是它是否为数值,如果不是就抛错。这段代码能够正常通过编译,表示 TypeScript 并不会检查断言与实际的类型检查是否一致
- 断言函数的 asserts 语句等同于 void 类型,所以如果返回除了 undefined 和 null 以外的值,都会报错

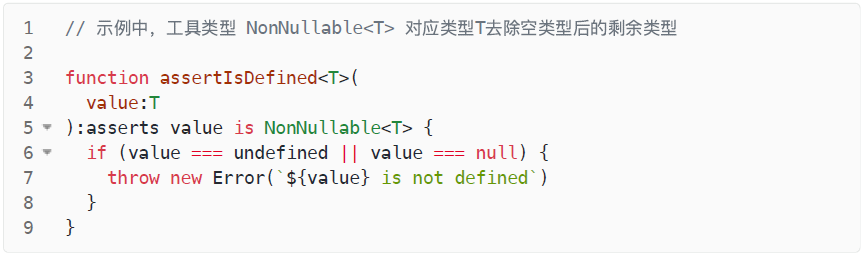
- 如果要断言参数非空,可以使用工具类型 NonNullable

- 如果要将断言函数用于函数表达式,可以采用下面的写法

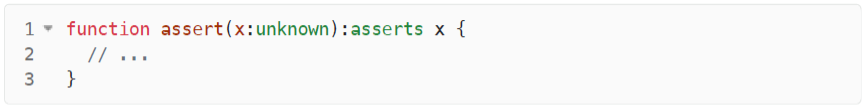
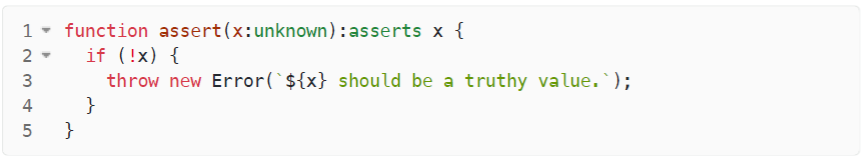
- 如果要断言某个参数保证为真(即不等于false、undefined和null),TypeScript 提供了断言函数的一种简写形式

同样的,参数为真的实际检查需要开发者自己实现

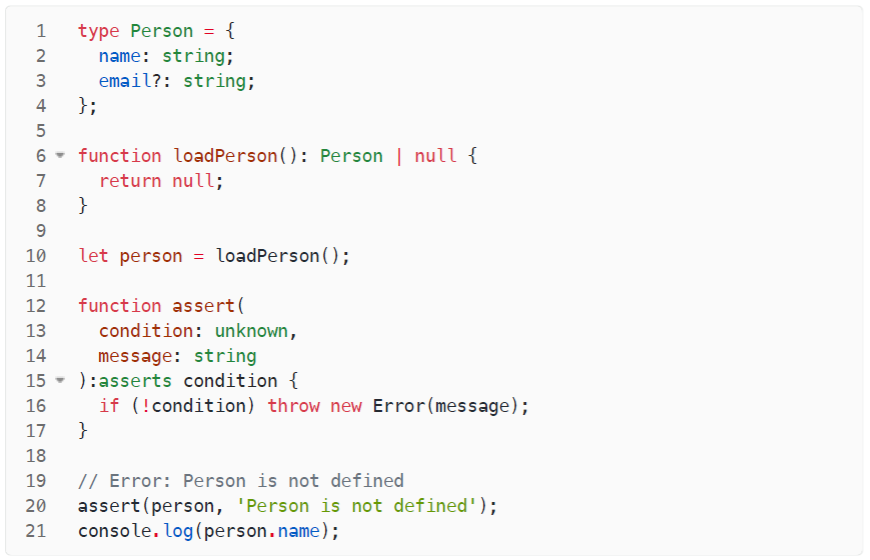
这种断言函数的简写形式,通常用来检查某个操作是否成功。示例中,只有 loadPerson() 返回结果为真(即操作成功),assert() 才不会报错