类似于对象,也是键值对,但是’键’的范围不限于字符串,各种类型的值(包括对象)都可以当作键。map也实现了iterator接口,所以可以使用扩展运算符和for…of进行遍历。以下是map的属性和方法:
size 返回map的元素个数
set 增加一个新元素,返回当前map
get 返回键名对象的键值
has 检测map中是否包含某个元素,返回布尔值
clear 清空集合,返回undefined
创建一个空的map
向创建的Map里面添加元素:
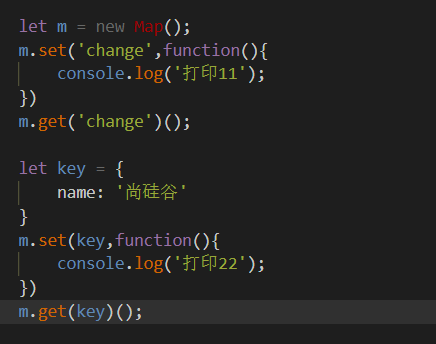
m.set(‘name’,’尚硅谷’);
console.log(m);
向创建的Map里添加方法:
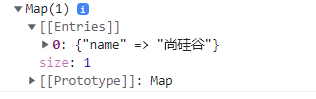
m.set(‘change’,function(){
console.log(‘这是一个创建的方法’);
})
console.log(m);
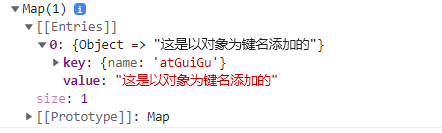
添加以对象为键的元素:
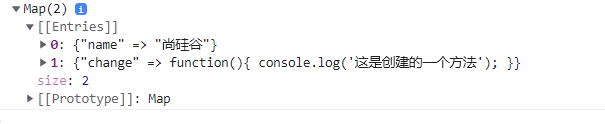
let m = new Map();
let key = {
school: ‘atGuiGu’
}
m.set(key,’这是以对象为键名添加的’);
console.log(m);
使用size属性,来获取Map里面的元素个数
根据键名去删除元素:delete()方法
获取:get()方法
清空:clear()方法
m.clear();
使用for…of遍历Map
for(const v of m){
console.log(v); //这里v是一个数组的形式,数组第一个元素是键名,第二个元素是键值
}
Map数据结构可以看作是一个升级版的对象,对于键名这里进行了升级(可以将对象拿来作为键名)