Object.js()作用是判断两个值是否完全相等。与全等号很像
区别在于NaN,我们知道NaN与任何做比===比较都是false
但是console.log(object.js(NaN,NaN)) //结果为true
consoel.log(object.js(2,5)); //false
Object.assign()对象的合并
const a = {
name: ‘wanglihong’,
age: 18,
sex: ‘man’,
sing: function () {
console.log(‘这是第一个方法’);
}
}
const b = {
name: ‘wangduoyu’,
age: 20,
sex: ‘women’,
dance: function () {
console.log(‘第二个方法是跳舞’);
}
}
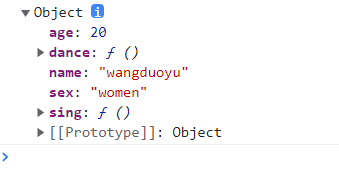
const c = Object.assign(a, b);
console.log(c);
Obeject.setPrototypeof()设置原型对象
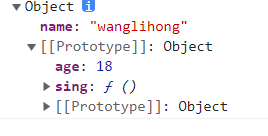
const a = {<br /> name:'wanglihong'<br /> }<br /> const b = {<br /> age: 18,<br /> sing: function(){<br /> console.log('唱歌');<br /> }<br /> }<br /> // 将b添加为a的原型对象<br /> Object.setPrototypeOf(a,b);<br /> console.log(Object.setPrototypeOf(a,b));<br />
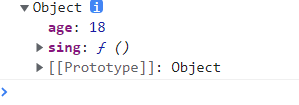
Object.getPrototypeof()用来获取原型对象。
console.log(Object.getPrototypeOf(a));
使用扩展运算符和解构赋值的方式对两个对象进行合并:
const Obj1 = {
a:1,
b:2,
c:’v’
}
const Obj2 = {
e:5,
b:2,
h:’j’
}
const Obj = {…Obj1,…Obj2} //使用这种方式对对象进行合并,Obj1中有的,OBJ2中与之重复的会覆盖,Obj1中没有的,Obj2会补充。

