用来获取函数的实参,用来代替arguements
es5获取实参的方式:
function date(){
console.log(arguements); //原型是一个对象,但是以伪数组的形式参在。
}
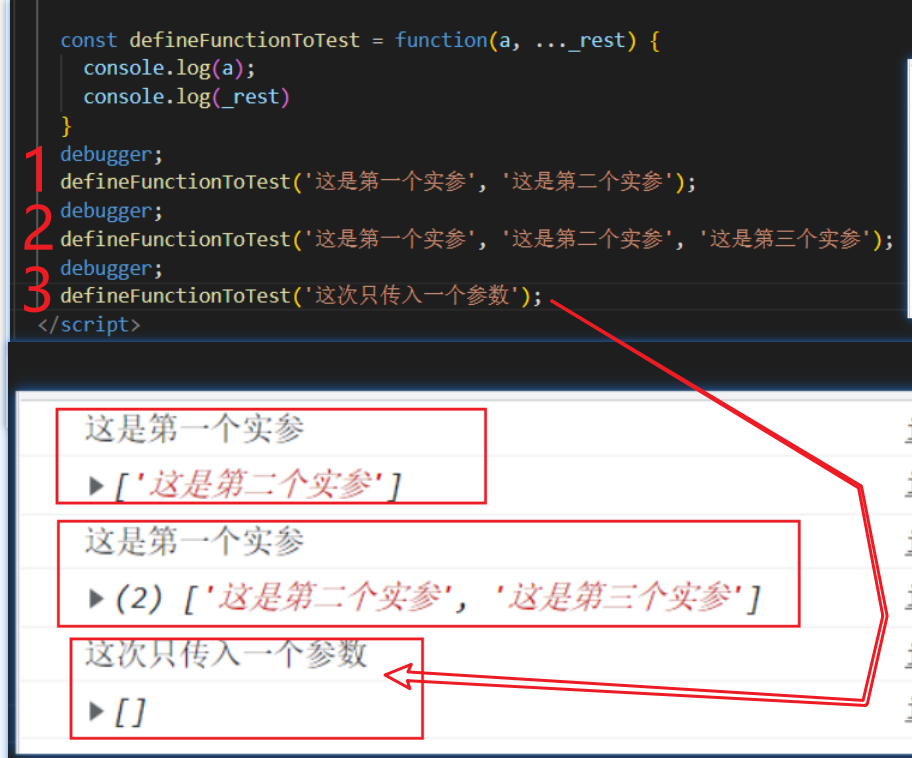
es6的rest参数:可以用于箭头函数
function date (…args) { //…变量名(这个变量名可以自定义)
console.log(args); //原型是一个数组,可以使用数组的一些方法,比如filter some every map
}
date(‘a’,’b’,’c’);
注意rest参数,必须要放到参数(形参)的最后
function fn (a,b,…rest) {
console.log(rest); //结果是rest = [3,4,5,6];
}
fn(1,2,3,4,5,6,);