es6解构赋值,可以快速取出数组或者对象的值。
const a = {
name: ‘name’,
age: 18,
marriage: false,
}
let { name, age, marriage} = a;
console.log(name, age, marriage)
打印信息:name 18 false
一还可以修改解构赋值出来的变量的名字,像下面这种情况:
let { name:nickname, age, marriage} = a;
console.log(name) //underfined
console.log(nickname, age, marriage) //name 18 false
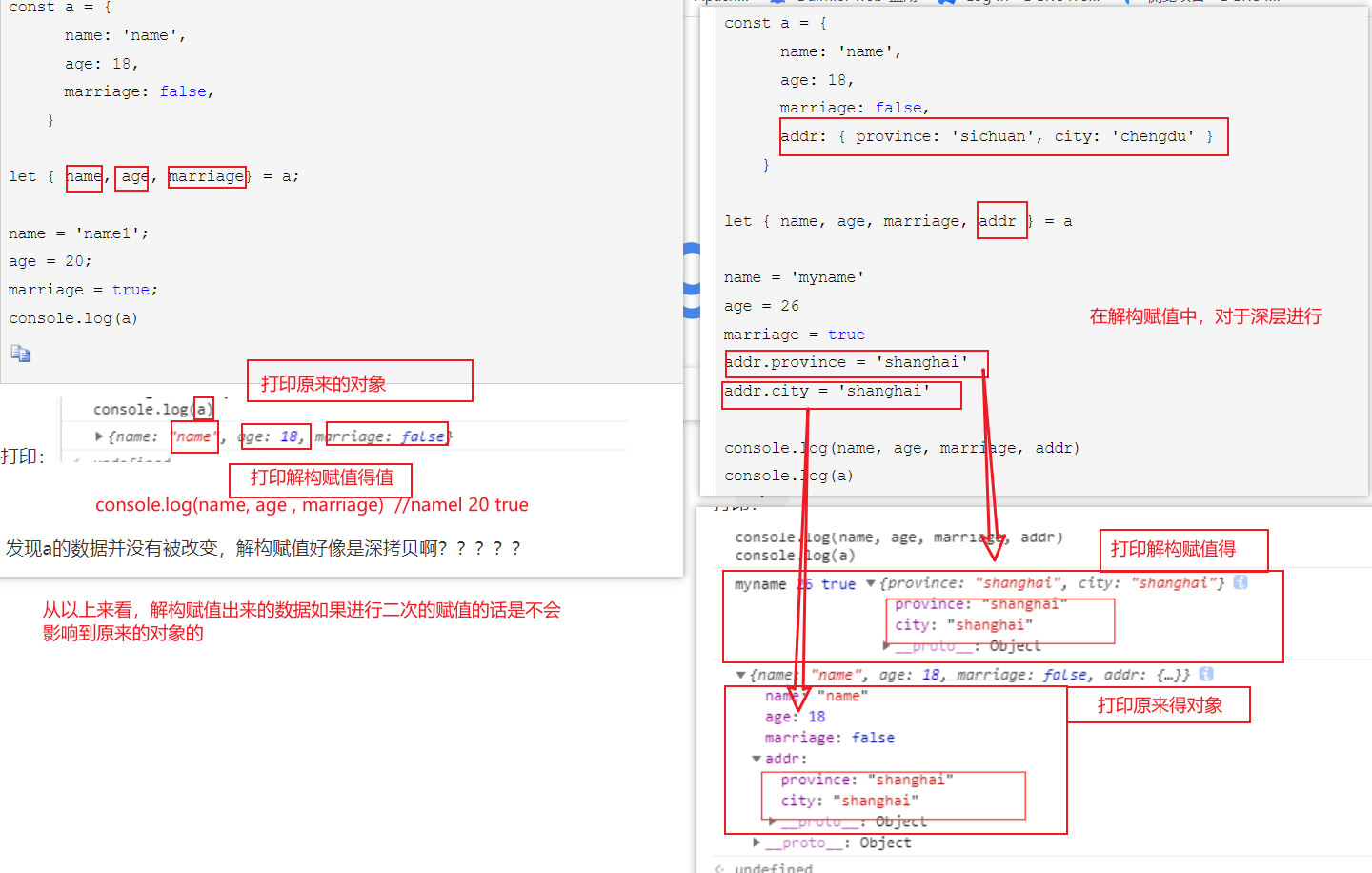
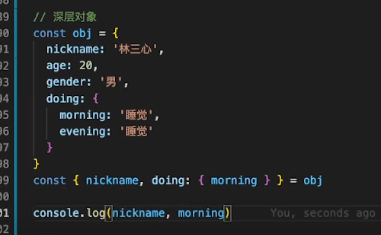
二:解构赋值还可以,对深层对象进行解构赋值:
深拷贝:修改新变量的值不会影响原有变量的值。默认情况下基本数据类型(number,string,null,undefined,boolean)都是深拷贝。
浅拷贝:修改新变量的值会影响原有的变量的值。默认情况下引用类型(object)都是浅拷贝。 引用类型,直接用等号赋值,是浅拷贝,因为他们引用的是同一个地址的数据
解构赋值中的深浅拷贝:最后得出得结论·对于对象进行解构赋值,结构出的·第一级进行重新赋值是不会影响到原对象的,对于解构出的更深级的进行重新赋值会影响到原对象。