迭代:对于某个过程多次进行执行就称之为迭代
迭代器是一种接口,为各种不同的数据结构提供统一的访问机制,任何数据只要部署迭代器接口,就可以完成遍历操作。
(1)es6创造了一种新的遍历命令for…of循环
(2)原生具有iterator接口的数据可以使用for…of遍历
比如; // 以下支持迭代器协议的数据可以使用,数据.[symbol.iterator]返回一个迭代器
Array
Arguments
Set
Map
String
TyprArray
NodeList
举例:
const arr = [‘a’,’b’,’c’];
for(let v of arr) { for(let v in arr) {
console.log(v); /v为键值 //使用in的话v为键名,arr[v]为键值
}
迭代器的工作原理:
1.创建一个指针对象,指向当前数据结构的起始位置
第一次调用对象的next方法,指针指向数据结构的第一个成员
接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员
每调用next方法,返回一个包含value和done属性的对象。
举例:
const arr = [‘a’,’b’,’c’];
let xx = arr[Symbol.iterator()];
console.log(xx.next());
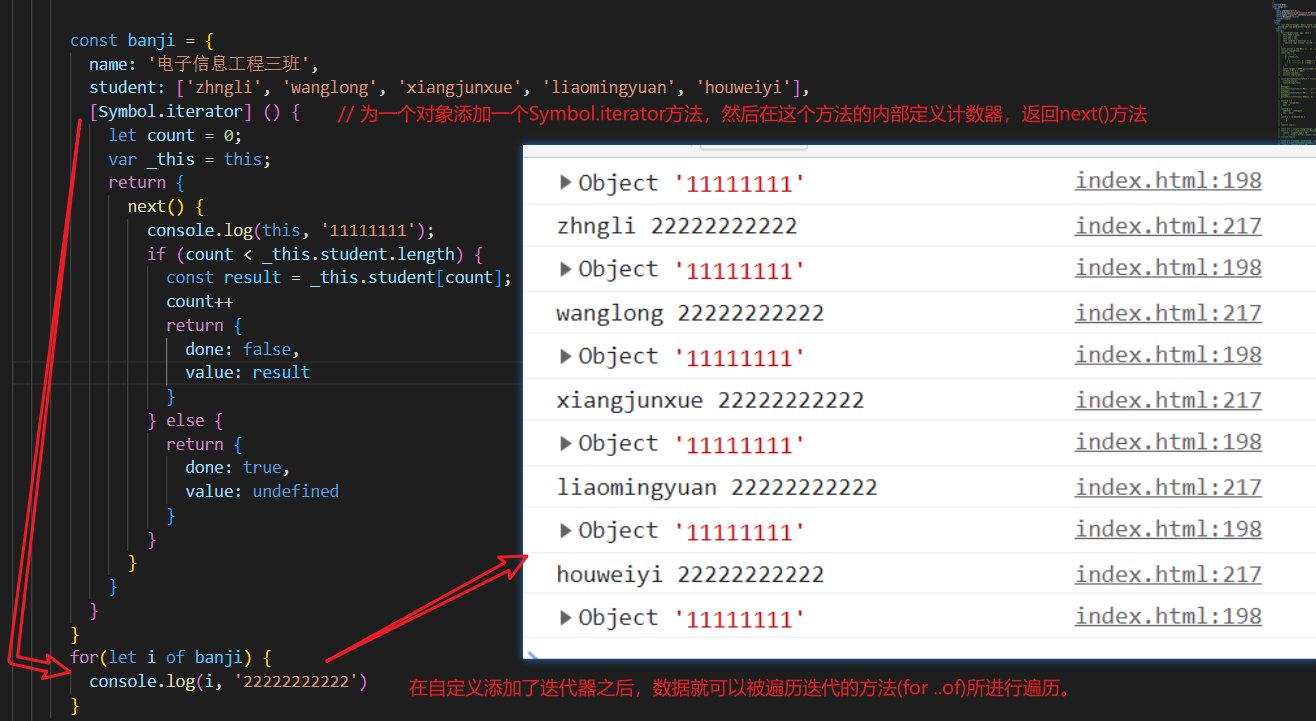
迭代器的应用:用来自定义遍历数据
const banji = {
name: ‘电子三班’,
stus: [‘hwy’,’xjx’,’ldh’,’cxk’],
// 自定义迭代器接口
Symbol.iterator { //创建一个指针对象,指向当前数据起始位置
// 索引变量:
let index = 0;
//
_this = this;
return {
next: function(){ //第一次调用next方法,指针指向数据结构的第一个成员。
if(index < _this.stus.length) { //接下来调用next方法,指针一直往后移动直到指向最后一个成员
const result = {value: _this.stus[index],done: false} //每调用next方法,返回一个包含value与done的对象。
// 索引号自加
index++;
// 返回结果:
return result;
} else {
return {value: undefined,done: true}
}
}
}
}
}
for(const v of banji) {
console.log(v);
} //本来是遍历不了的,因为banji这个对象里面没有iterator接口。