菜单路由分为静态路由和动态路由两种,静态路由可直接在src/config/router.config.js文件进行配置,主要用于本地开发,正式的项目开发中一般采用动态路由,路由信息由后台根据用户权限动态生成。
1、静态路由菜单
export const asyncRouterMap = [{path: '/',name: 'index',component: BasicLayout,meta: { title: 'menu.home' },redirect: '/home',children: [// dashboard{path: '/home',name: 'home',component: () => import('@/views/zentao/Home'),meta: { title: '首页', icon: 'home' }},{path: '/project',name: 'project',component: () => import('@/views/zentao/Project'),meta: { title: '项目', icon: 'bar-chart' }},{path: '/detail',name: 'detail',hidden: true,component: () => import('@/views/zentao/Detail'),meta: { title: '详情', icon: 'setting' }},{path: '/story',name: 'story',hidden: true,component: () => import('@/views/zentao/Story'),meta: { title: '需求', icon: 'hdd' }},...]}]
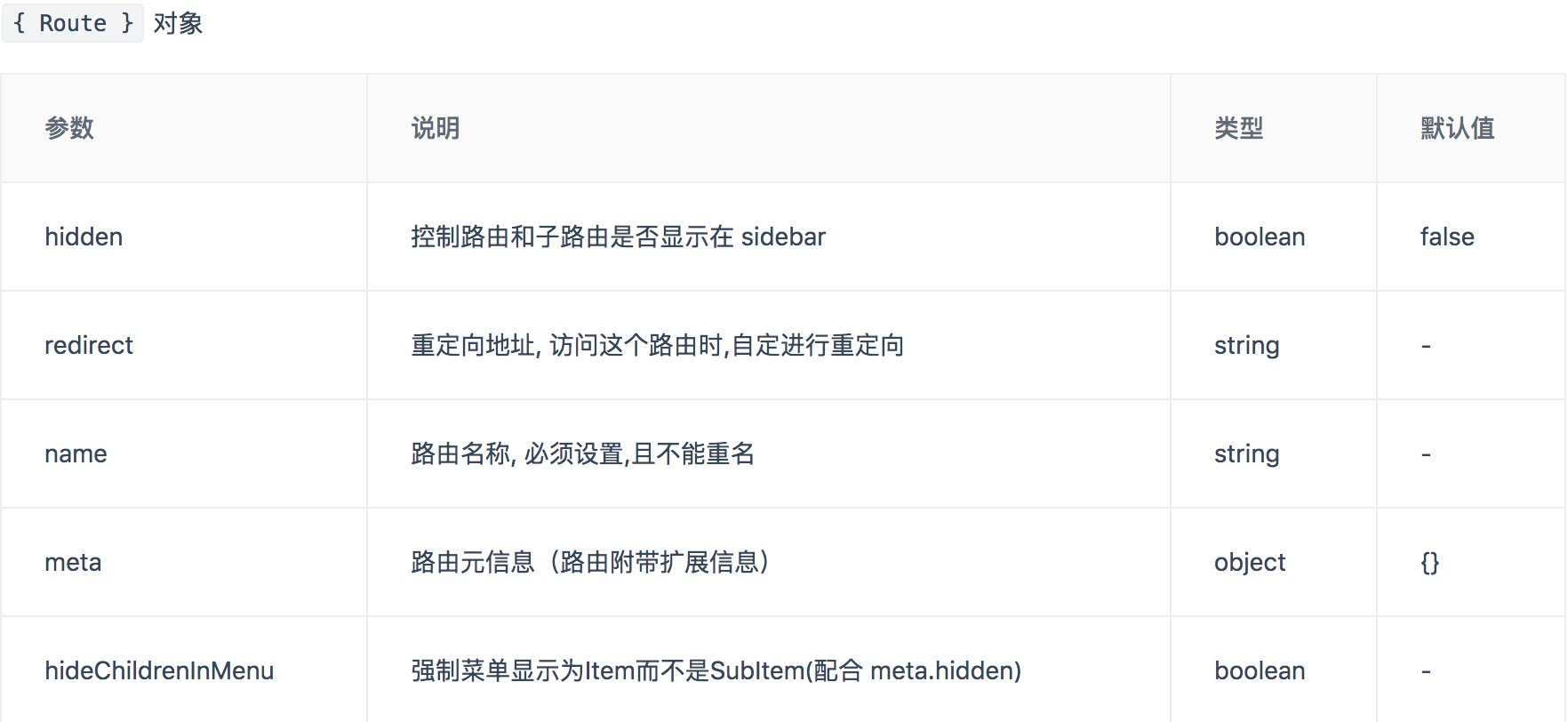
如上所示,路由是一个Route对象数组,具体的属性含义如下:

2、动态路由菜单
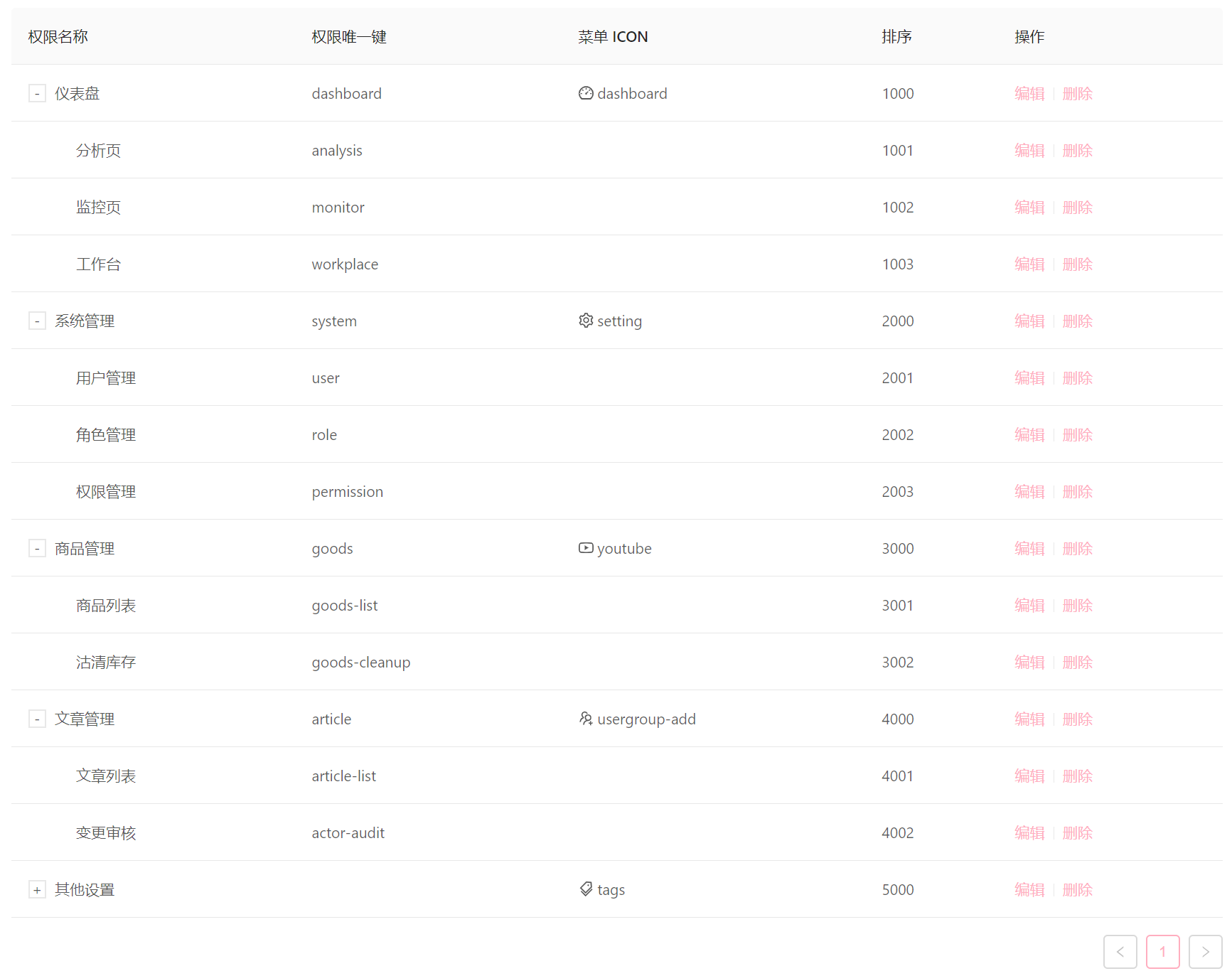
正常业务逻辑下每个页面的信息都是动态从后端配置的,并不是静态路由表那样写死在静态文件里的。你可以在后台通过一个 tree 或者其它展现形式给每一个页面动态配置权限,之后将这份路由表存储到后端。
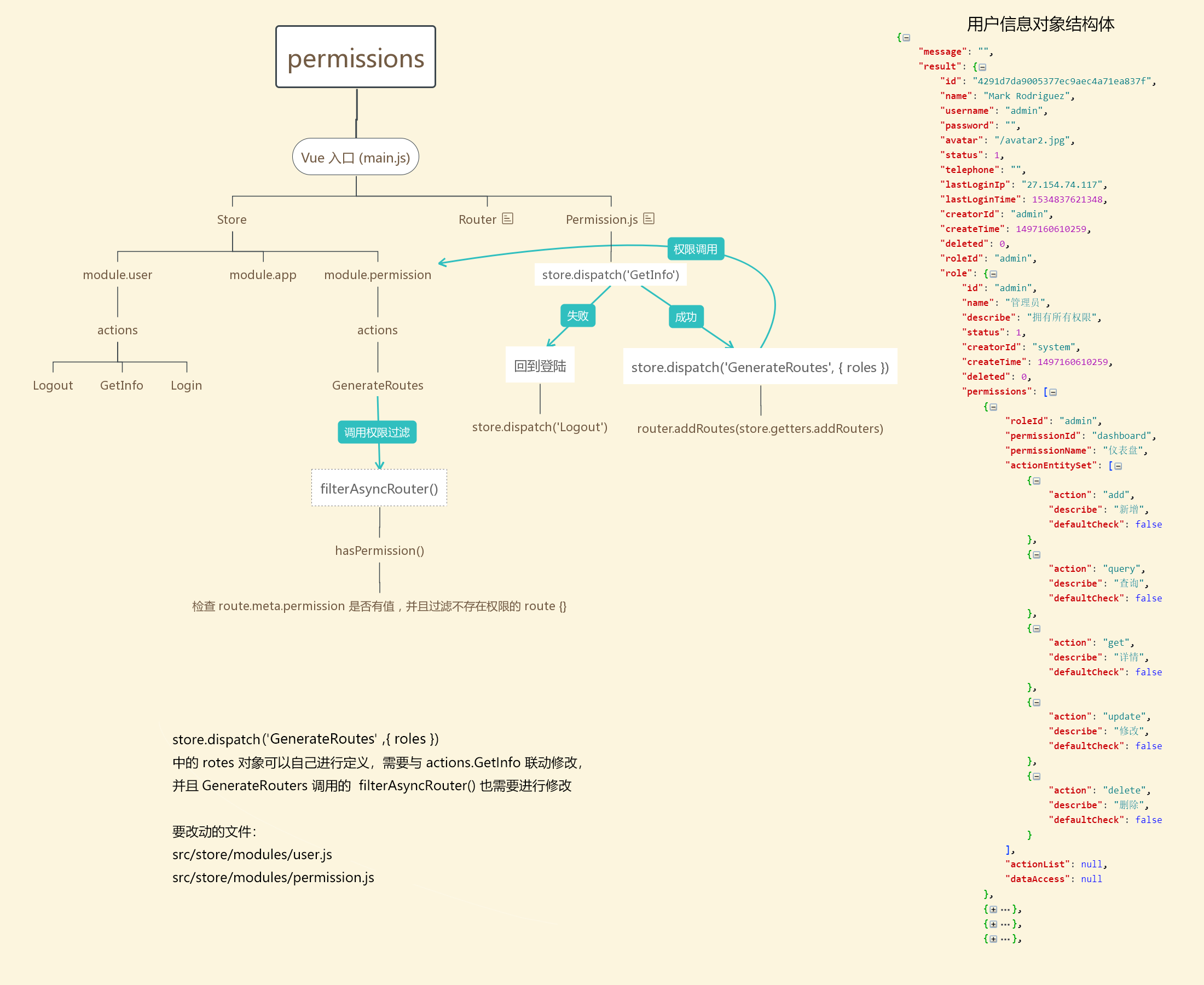
当用户登录后得到 roles,前端根据 roles 去向后端请求可访问的路由表,从而动态生成可访问页面,之后调用 router.addRoutes 动态挂载到 router 上。具体的流程如下图所示: