CSS 盒模型
1、基本概念:标准模型+ IE 模型
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
2、CSS 如何设置这两种模型
<!-- 标准模型 -->box-sizing:conent-box;<!-- IE盒模型 -->box-sizing:border-box;浏览器默认方式为:box-sizing:conent-box
3、BFC(Block Formatting Context)
边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇时,它们将形成一个边界。这个边界的高度等于两个发生叠加的边界的高度中的较大者。边界叠加类型大致有以下几种情况。
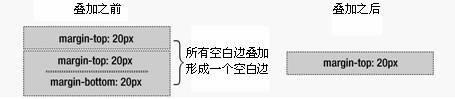
- 元素的顶边界与前面元素的底边界发生叠加
当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加。

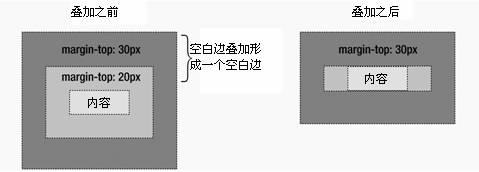
- 元素的顶(底)边界与父元素的顶(底)边界发生叠加
当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶边界和底边界也发生叠加。
- 元素的顶边界与底边界发生叠加
尽管初看上去有点儿奇怪,但是边界甚至可以与本身发生叠加。假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加。

- 空元素中已经叠加的边界与另一个空元素的边界发生叠加

边界叠加初看上去可能有点儿奇怪,但是它实际上是有意义的。以由几个段落组成的典型文本页面为例(见下图)。第一个段落上面的空间等于段落的顶边界。如果没有边界叠加,后续所有段落之间的边界将是相邻顶边界和底边界的和。这意味着段落之间的空间是页面顶部的两倍。如果发生边界叠加,段落之间的顶边界和底边界就叠加在一起,这样各处的距离就一致了。

注:只有普通文档流中块级元素的垂直边界才会发生边界叠加。行内元素、浮动框或绝对定位框之间的边界不会叠加。
**

