| 函操作数 | 函数说明 | 示例 |
|---|---|---|
| Array.of() | Array.of方法用于将一组值,转换为数组。(可替代Array构造函数,这个方法的主要目的,是弥补数组构造函数Array()的不足) | Array.of() // [] Array.of(undefined) // [undefined] Array.of(1) // [1] Array.of(1, 2) // [1, 2] |
| pop() | 删除一个数组中的最后的一个元素 | let a = [1,2,3];let item = a.pop(); ``// 3console.log(a); // [1,2] |
| shift() | 删除数组的第一个元素 | let a = [1,2,3];let item = a.shift(); ``// 1console.log(a); ``// [2,3] |
| push() | 向数组的末尾添加一个或多个元素,并返回新的长度。 | let a = [1,2,3];let item = a.push(``'末尾'``); ``// 4console.log(a); ``// [1,2,3,'末尾'] |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 | let a = [1,2,3];let item = a.unshift(``'开头'``); ``// 4console.log(a); ``// ['开头',1,2,3] |
| reverse() | 颠倒数组中元素的顺序 | let a = [1,2,3];a.reverse();console.log(a); ``// [3,2,1] |
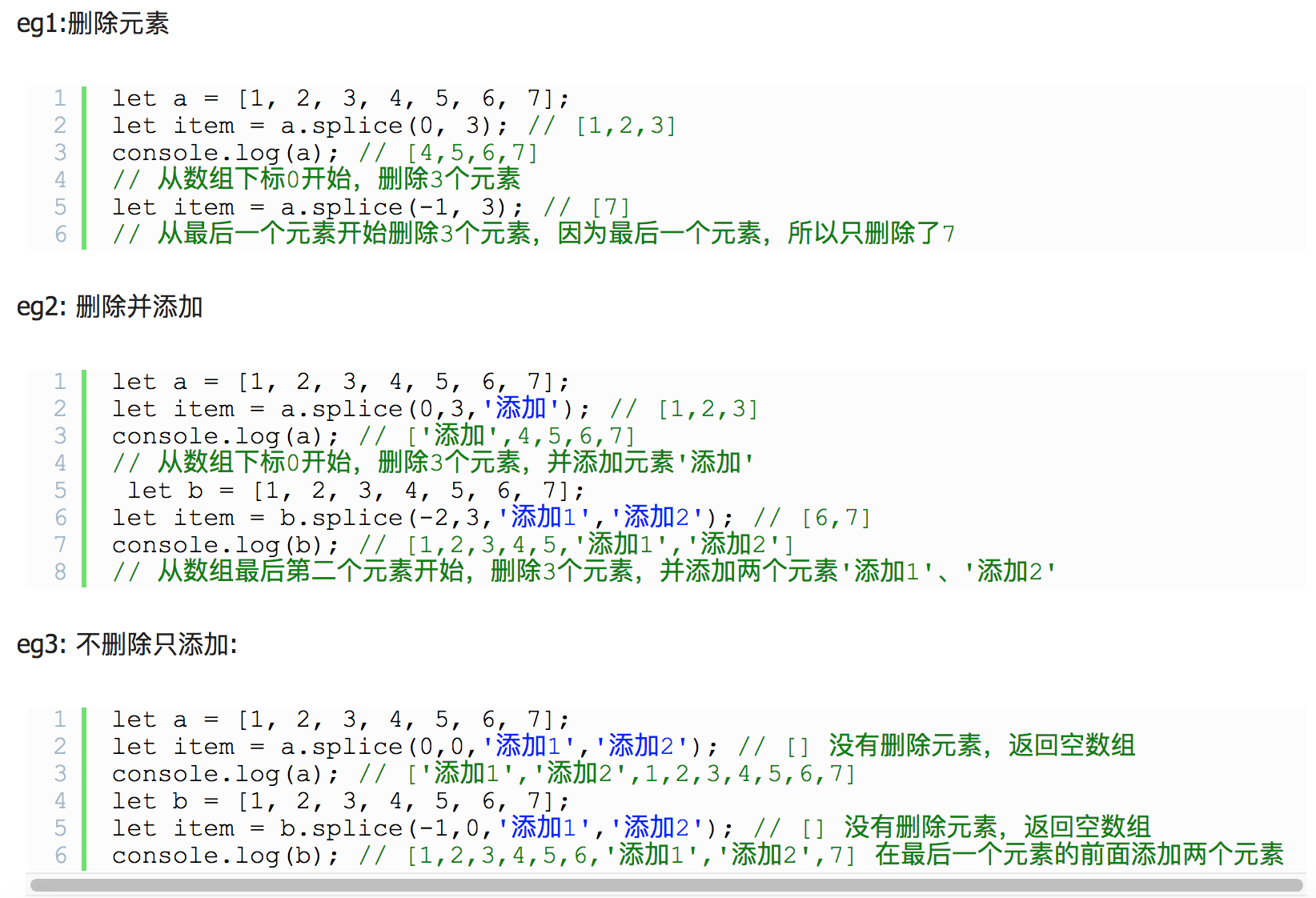
| splice() | 向/从数组中添加/删除项目,然后返回被删除的项目。 array.splice(index,howmany,item1,…..,itemX) 参数: 1. index:必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 2. howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。 3. item1, …, itemX: 可选。向数组添加的新项目。 |
返回值: 如果有元素被删除,返回包含被删除项目的新数组。 | 
该方法比较灵活,适用于向数组中间位置插入或删除元素 |
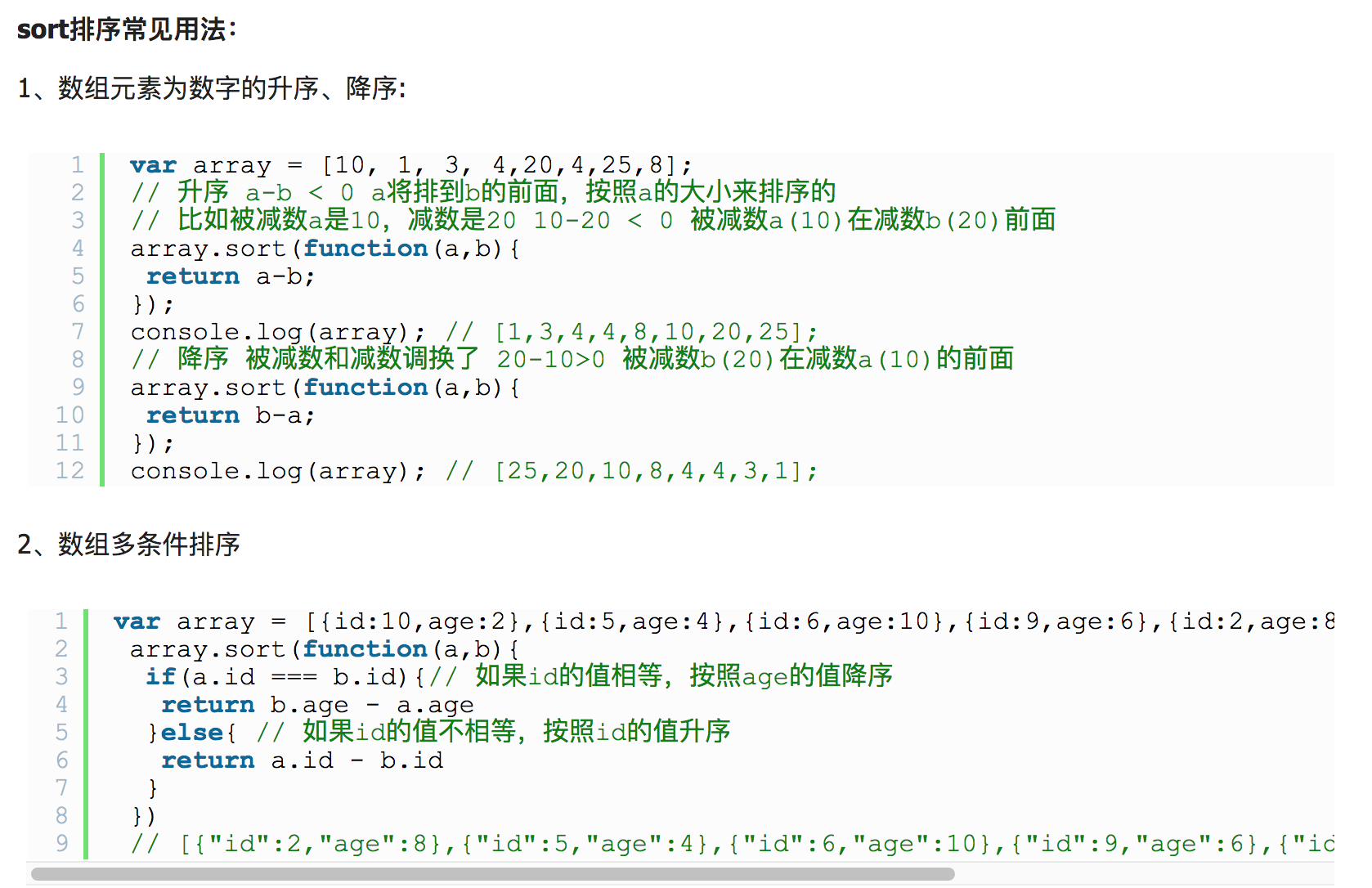
| sort() | 对数组元素进行排序,并返回这个数组。
1、不传参
默认情况下sort()方法没有传比较函数的话,默认按字母升序,如果不是元素不是字符串的话,会调用toString()方法将元素转化为字符串的Unicode(万国码)位点,然后再比较字符。
2、传入比较函数
sort的比较函数有两个默认参数,要在函数中接收这两个参数,这两个参数是数组中两个要比较的元素,通常我们用 a 和 b 接收两个将要比较的元素:
- 若比较函数返回值<0,那么a将排到b的前面;
- 若比较函数返回值=0,那么a 和 b 相对位置不变;
- 若比较函数返回值>0,那么b 排在a 将的前面;
| 
可以满足单条件、多条件对比排序 |
| join() | 把数组中的所有元素通过指定的分隔符进行分隔放入一个字符串,返回生成的字符串。默认使用逗号作为分隔符。 | |
| concat() | 用于合并两个或多个数组,返回一个新数组。可以使用ES6扩展用算符…替代。 | let a = [1, 2, 3];let b = [4, 5, 6];let newVal=a.concat(b);// 连接三个数组let c = [7, 8, 9]let newVal2 = a.concat(b, c);let a = [2, 3, 4, 5]let b = [ 4,...a, 4, 4] |
| indexOf() | 在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
array.indexOf(searchElement,fromIndex)
注意:数组的indexOf搜索跟字符串的indexOf不一样,数组的indexOf使用严格相等===搜索元素,即数组元素要完全匹配才能搜索成功。 | let a=[``'啦啦'``,2,4,24,NaN]console.log(a.indexOf(``'啦'``));`` console.log(a.indexOf(``'NaN'``)); `` console.log(a.indexOf(``'啦啦'``)); |
| lastIndexOf() | 方法返回指定元素,在数组中的最后一个的索引,如果不存在则返回 -1。
array.lastIndexOf(searchElement,fromIndex)
参数:
searchElement(必须): 被查找的元素
fromIndex(可选): 逆向查找开始位置,默认值数组的长度-1,即查找整个数组。 | 关于fromIndex有三个规则:
1. 正值。如果该值大于或等于数组的长度,则整个数组会被查找。
2. 负值。将其视为从数组末尾向前的偏移。(比如-2,从数组最后第二个元素开始往前查找)
3. 负值。其绝对值大于数组长度,则方法返回 -1,即数组不会被查找。
|
| forEach() | 定义: 遍历数组中的每一项执行一次回调函数。
语法:
array.forEach(function(currentValue, index, arr), thisValue)
参数:
function(必须): 数组中每个元素需要调用的函数。> // 回调函数的参数
- currentValue(必须),数组当前元素的值
- index(可选), 当前元素的索引值
- arr(可选),数组对象本身
thisValue(可选): 当执行回调函数时this绑定对象的值,默认值为undefined | 1、无法中途退出循环,只能用return退出本次回调,进行下一次回调。
2、它总是返回 undefined值,即使你return了一个值。 |
| filter() | 返回一个新数组, 其包含通过所提供函数实现的测试的所有元素。
语法:
let new_array = arr.filter(function(currentValue, index, arr), thisArg) | |
| map() | 对数组中的每个元素进行处理,返回新的数组。
定义:创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
语法:
let new_array = arr.map(function(currentValue, index, arr), thisArg) | |
| keys() | 遍历下标 | for (let index of [``'a'``, ``'b'``].keys()) {``console.log(index);}// 0、1 |
| values() | 遍历键值 | for (let elem of [``'a'``, ``'b'``].values()) {``console.log(elem);}// 'a'、'b' |
| entries() | 遍历下标+键值 | for (let [index, elem] of [``'a'``, ``'b'``].entries()) {``console.log(index, elem);}// 0 "a"// 1 "b" |

