PC端项目(含公众号)
微信订阅号或公众号虽然运行在微信内部,但它其实是一个独立的web站点(相当于是用微信内置的浏览器打开对应的站点),和小程序的运行机制完全不同,请注意区分。
1、运行打包命令npm run build或者yarn build,该命令会在当前目录下生成dist文件夹,该文件夹下面包含打包生成的html和js、css等静态文件,打包的过程相当于把vue文件翻译成传统的web文件
2、安装nginx服务器
3、将dist文件夹的内容拷贝至nginx服务器根目录下,修改nginx配置文件内容如下:
server {if ($time_iso8601 ~ "^(\d{4})-(\d{2})-(\d{2})") {set $year $1;set $month $2;set $day $3;}## 日志文件路径access_log /var/log/nginx/access_$year-$month-$day.log main;## 服务器监听端口## 80是普通http请求端口,443是https请求端口listen 80 default_server;listen [::]:80 default_server; ## 兼容IPv6listen 443 ssl;## 服务器名称server_name localhost;## 设置客户端请求体最大大小为4Gclient_max_body_size 4096m;## 设置ssl证书和秘钥ssl_certificate /etc/nginx/chngdz.com.pem;ssl_certificate_key /etc/nginx/chngdz.com.key;location / {## 服务器根目录,项目打包文件即上传至该目录下root /usr/share/nginx/html;## 解决单页刷新报404问题try_files $uri $uri/ @router;## 指定index首页文件名index index.html index.htm;}location @router {rewrite ^.*$ /index.html last;}}
说明:**nginx默认配置文件路径:/etc/nginx/nginx.conf(如果为了模块化配置,也可以在/etc/nginx/conf.d/目录下新建配置文件,同时在默认的nginx.conf文件中引入该文件,具体可参见include指令)**
uniapp小程序
1、首先在HBuilderX工具中进行本地运行调试,具体参见菜单“运行-运行到小程序模拟器-微信开发者工具”,点击该菜单后HBuilderX将打开本地安装的微信开发者工具进行调试。
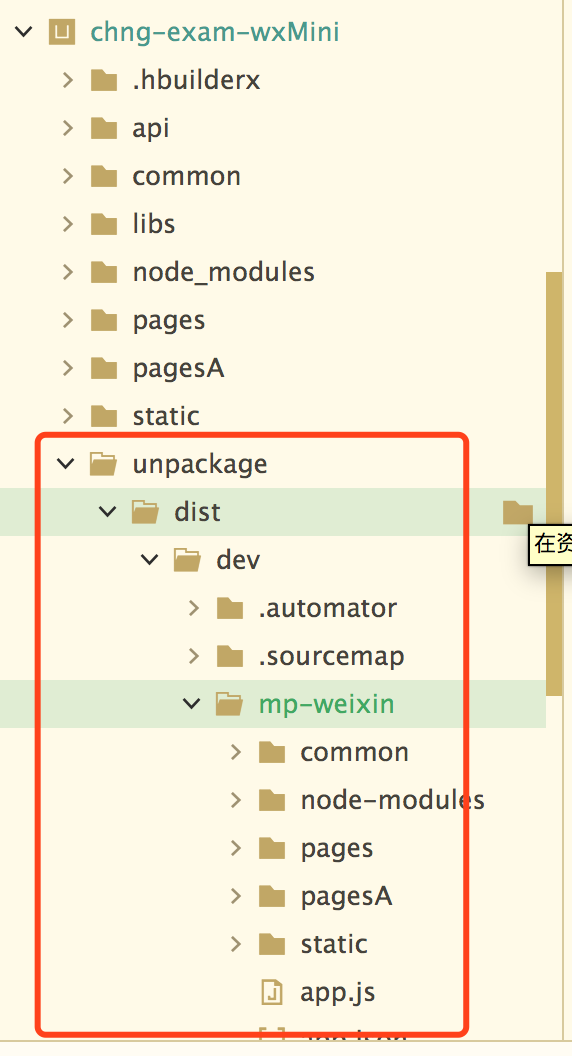
注意:HBuilderX工具会将uniapp项目打包生成对应平台的项目,具体路径参见下图位置。mp-weixin代表是微信小程序。

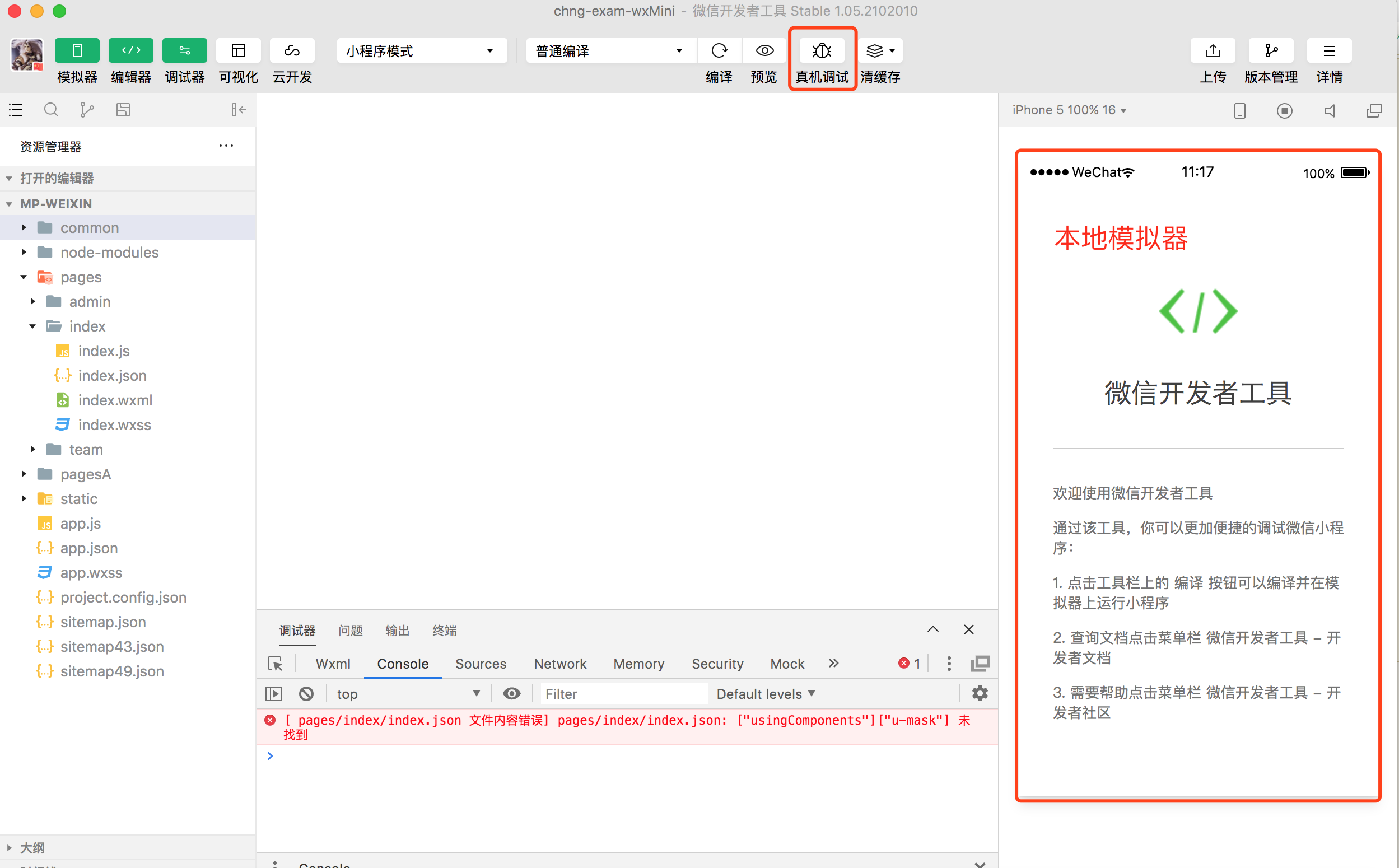
2、本地调试又可以分为模拟器调试和真机调试
第一步先进行模拟器调试,修改文件重新编译后,本地模拟器会自动刷新调试。
第二部进行真机调试,在模拟器调试没有问题以后,可以点击上图中标出的真机调试按钮,点击后会生成二维码,用微信扫描该二维码即可进行真机调试。
3、体验版本发布
体验版本也就是测试环境,本地调试无误后,点击工具栏的上传按钮,将本地代码打包上传至微信小程序后台。
然后用小程序管理员账号登录微信公众平台,将本次上传的版本设置为体验版本。
4、正式版本发布
体验版本测试通过后,同样用小程序管理员账号登录微信公众平台,将最新版本提交审核,微信平台审核通过后,即可进行发布上线。

