环境变量
环境变量设置
1、局部变量
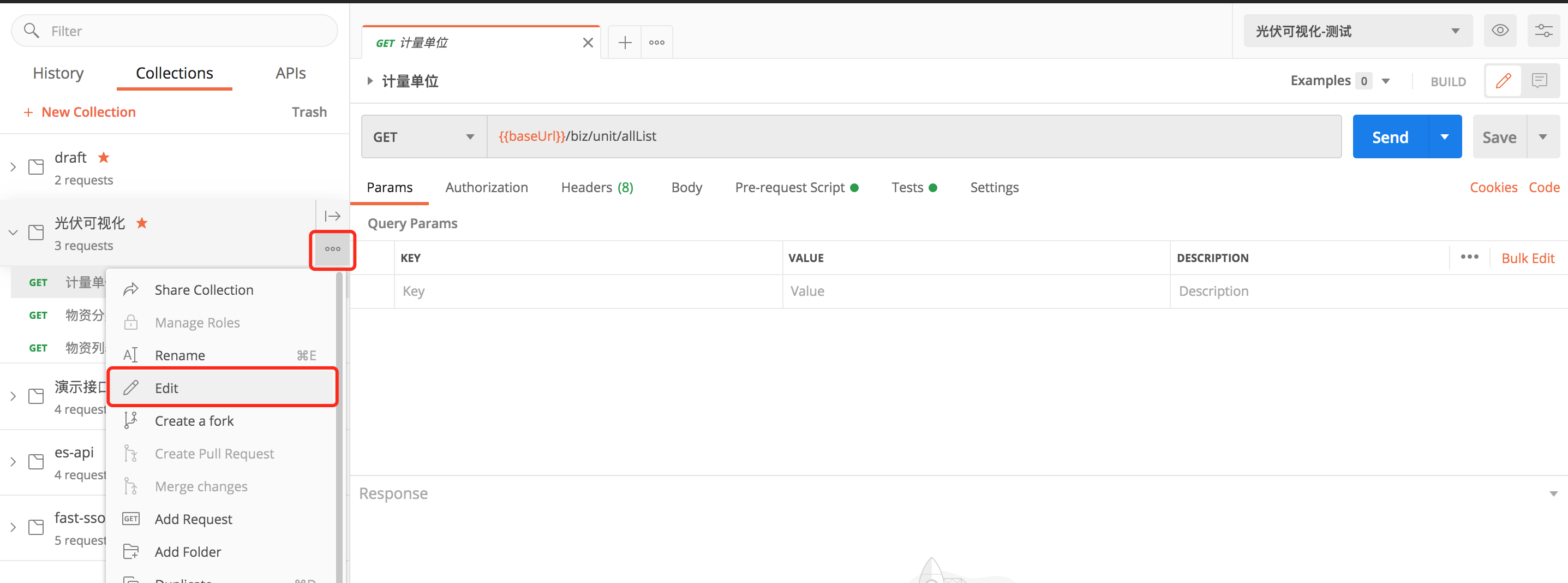
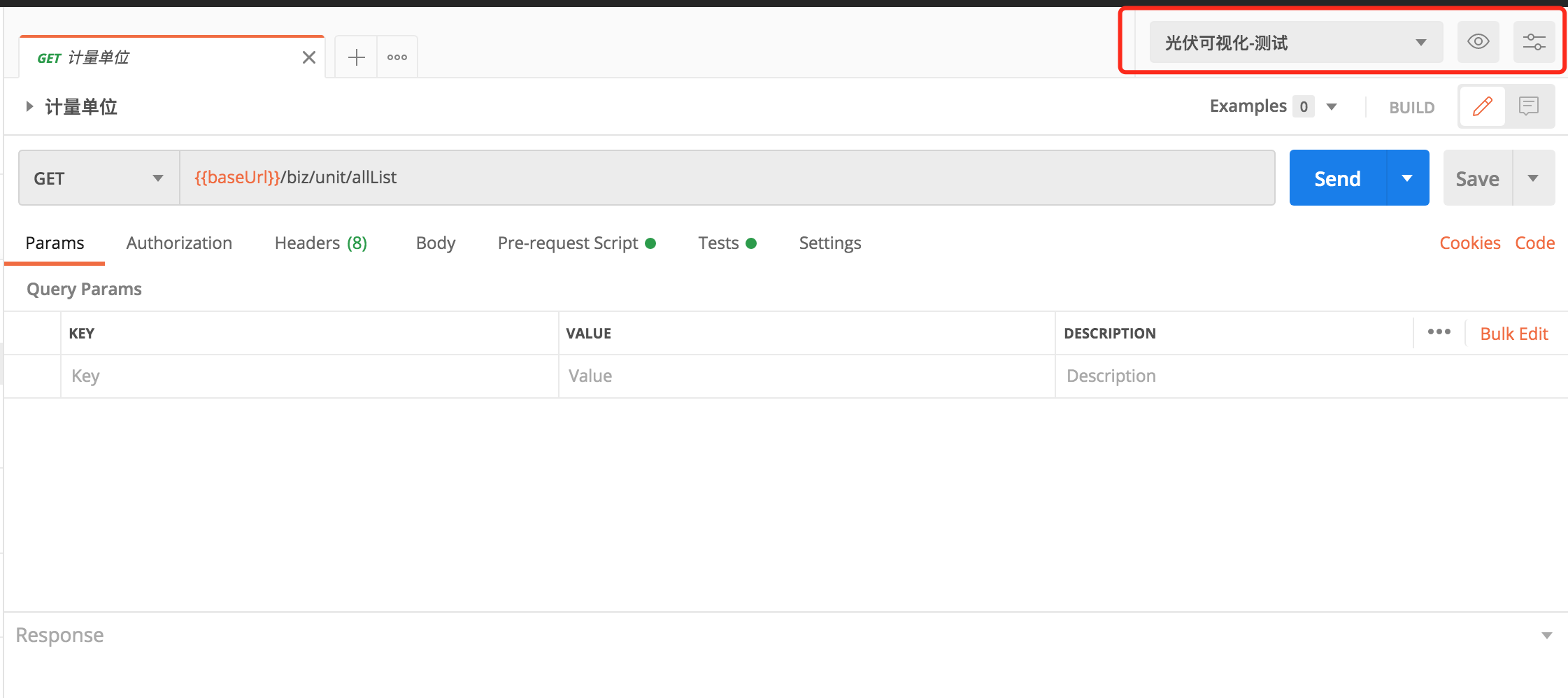
变量定义、设置和切换的操作按钮都在右上角位置,见下图:
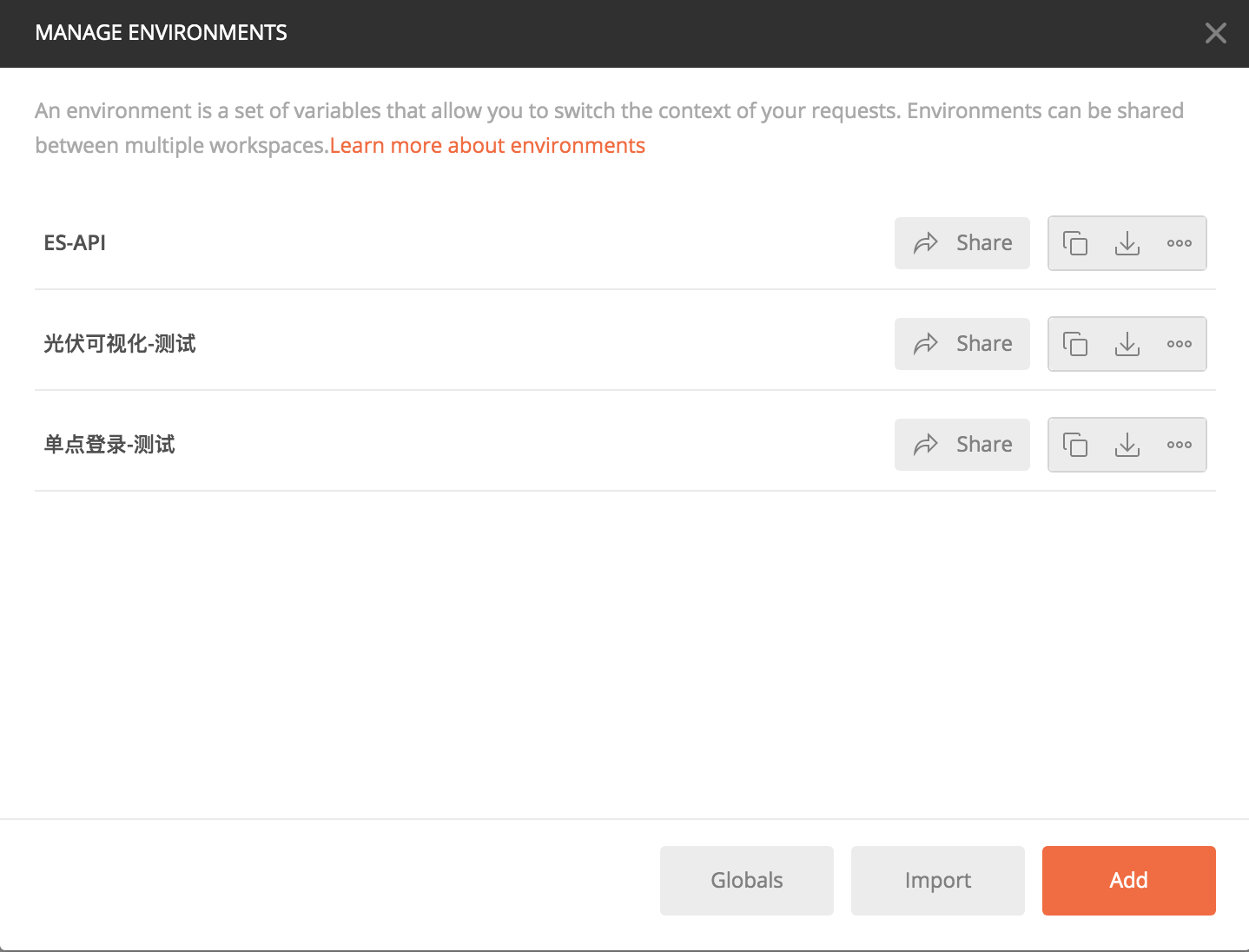
建议按照不同的项目和不同的环境(开发、测试、生产)进行定义,见下图所示:
2、Collection变量
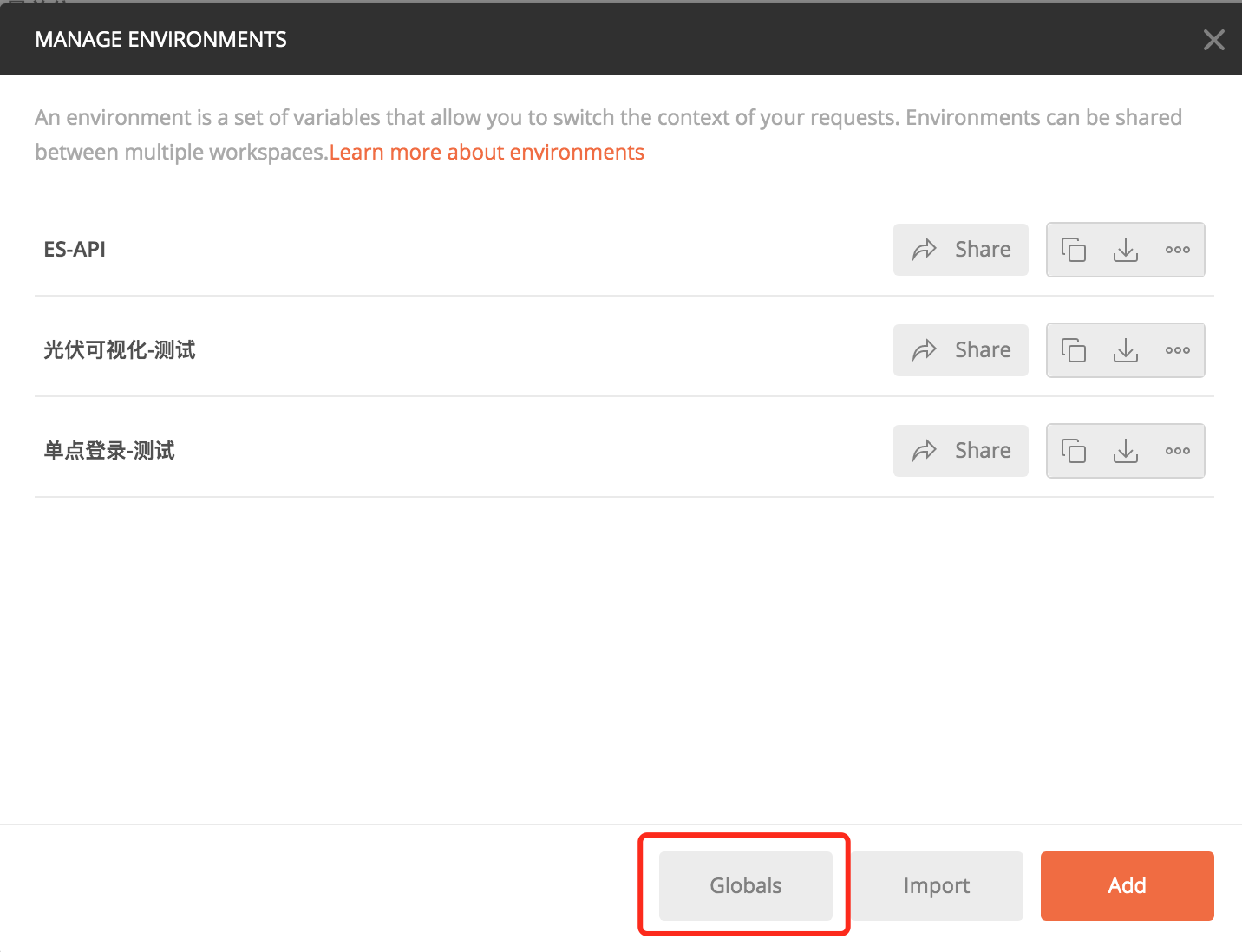
3、全局变量
全局变量和局部变量在统一个界面上,点击界面下方的Globals按钮即可打开全局变量设置界面
环境变量使用
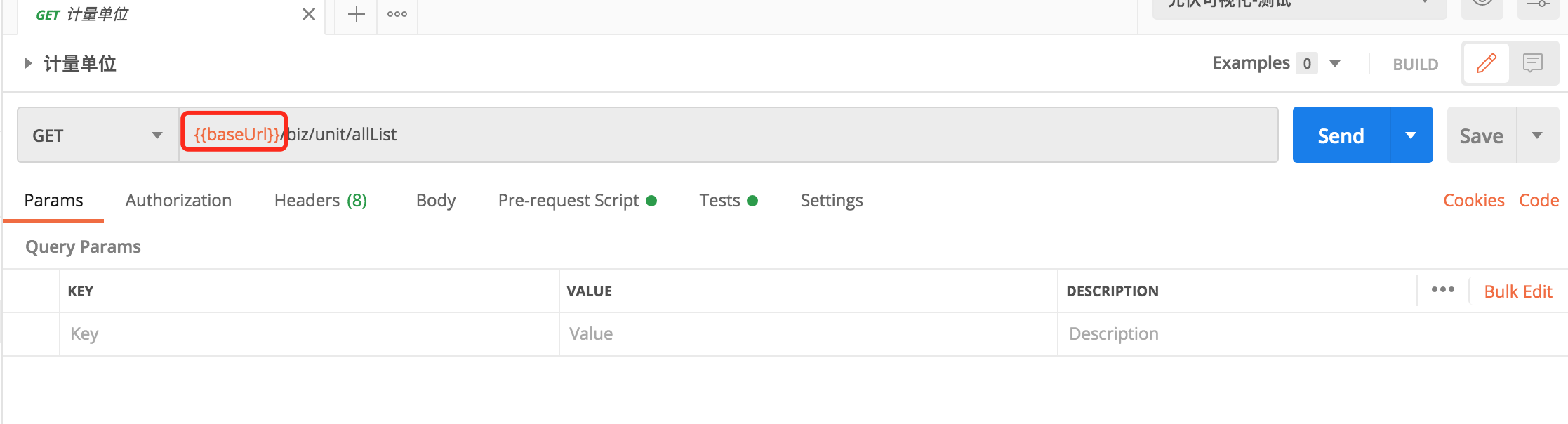
1、请求路径中使用
多个请求使用同一个变量,即使请求接口地址发生变更,只要更改同一个变量值即可,不需要手动修改所有的请求路径。
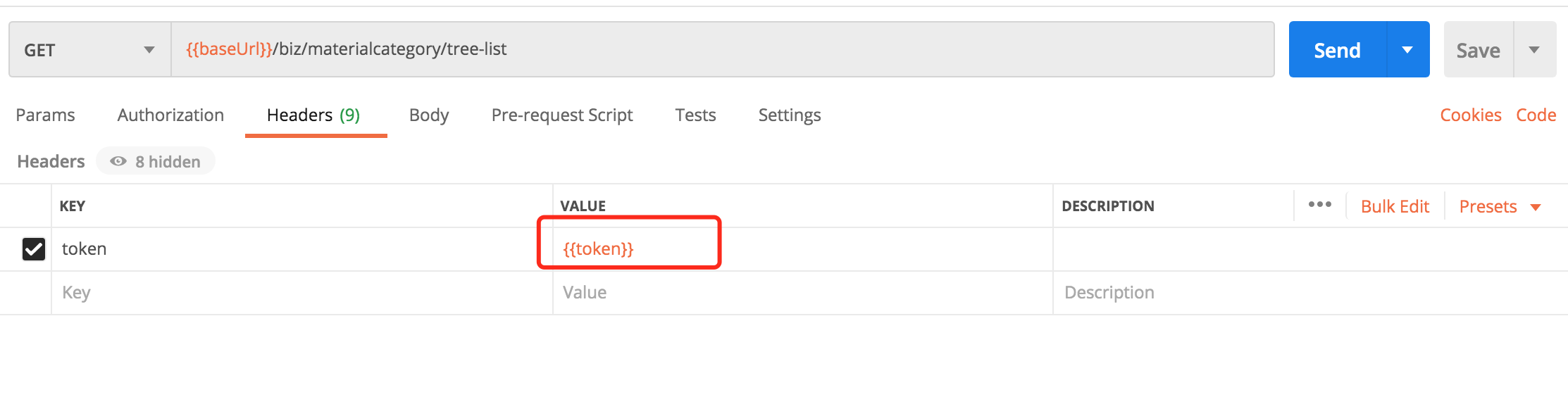
2、请求头中使用
可以动态从其他请求结果中获取token,不需要每次请求进行手动拷贝修改。
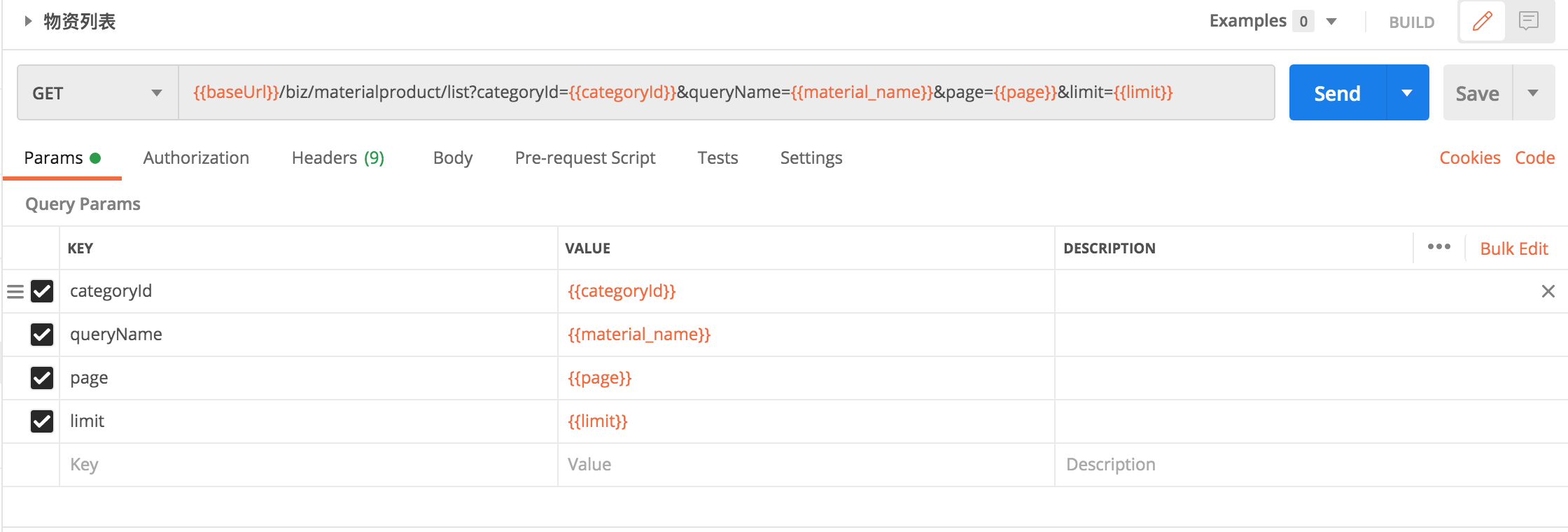
3、请求参数中使用
脚本
Postman脚本功能比较强大,可以节省很多人工拷贝粘贴的工作。
1、前置脚本(Pre-request Script)
前置脚本多用来设置动态请求头(比如动态设置token)或者进行请求签名。
1.1、请求头设定
let token = pm.environment.get("token");console.log('token', token);pm.request.headers.add({key: 'token',value: token});console.log('headers', pm.request.headers);
1.2、请求签名
let param = {};// 封装请求对象pm.request.body.urlencoded.each(item => {if(item.key != 'sign') {param[item.key] = item.value;}});// 键值排序let keys = Object.keys(param).sort();// 拼接字符串let temp = '';for(let i = 0; i < keys.length; i++) {temp += (keys[i] + '=' + param[keys[i]]);if(i < keys.length - 1) {temp = temp + '&';}}console.log('temp', temp);// MD5加密let md5sign = CryptoJS.MD5(temp).toString();console.log('sign', md5sign);// HmacSHA256let appSecret = '4cb77ad0617d11e9b063b5b124799222';let shasign = CryptoJS.HmacSHA256(temp, appSecret).toString();console.log('sign', shasign);// 添加签名参数pm.request.body.urlencoded.add({'key': 'sign','value': md5sign});console.log('request', pm.request.body.urlencoded);
2、后置脚本(Tests)
2.1、变量设定
后置脚本可以解析请求返回的json对象,并将某个属性设置到局部变量(比如解析登录接口返回的token属性并设置到局部变量中,其它的接口可以使用该局部变量进行请求头设置)。
var jsonData = pm.response.json();pm.environment.set("token", jsonData.token);
2.2、接口测试
可以对接口返回内容进行断言,如果失败会生成测试报告。
pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200);});pm.test("Status code is 200", function () {pm.response.to.have.status(200);});pm.test("Result code is 0", function () {var jsonData = pm.response.json();console.log('jsonData', jsonData);pm.expect(jsonData.code).to.eql(0);});pm.test("返回列表非空", function () {var jsonData = pm.response.json();pm.expect(jsonData.code).to.eql(0);pm.expect(jsonData.msg).to.eql("success");pm.expect(jsonData.unitEntitys).to.be.an("array");pm.expect(jsonData.unitEntitys.length).to.gt(1);});