前置学习
首先,得对 xpath 语法熟悉哦,可看此链接进行学习
https://www.cnblogs.com/poloyy/p/12626196.html
官方地址
https://github.com/cypress-io/cypress-xpath
安装方式
npm
npm install -D cypress-xpath
Yarn
yarn add cypress-xpath --dev
项目导入插件
在 cypress/support/index.js 文件下写下面语句即可
require('cypress-xpath')
个人总结
调用 xpath() 命令的两种方式
// 直接 cy.cy.xpath()// 获取到 element 元素之后再调用cy.get('ul').xpath()cy.xpath().xpath()cy.get('div').first().xpath()
xpath() 命令的返回结果
单个 element 元素或多个 element 元素组成的数组
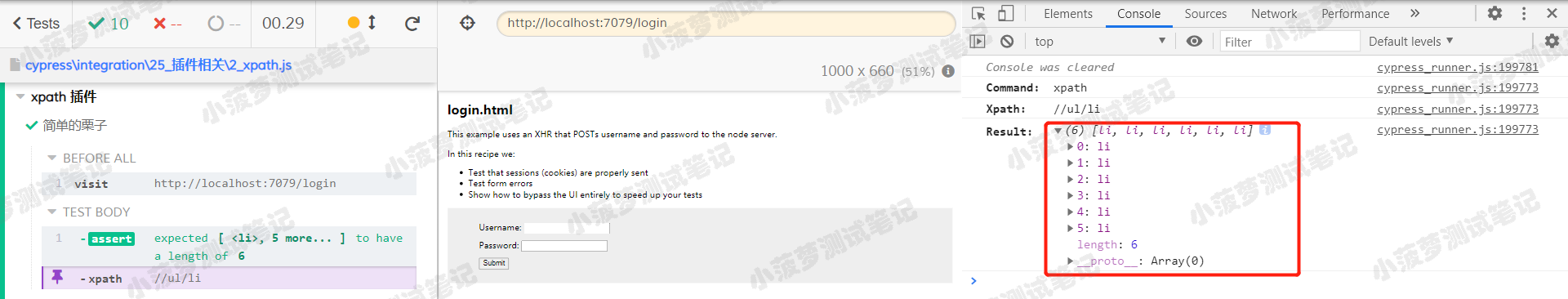
入门使用的栗子
it('简单的栗子', function () {cy.xpath('//ul/li').should('have.length', 6)});
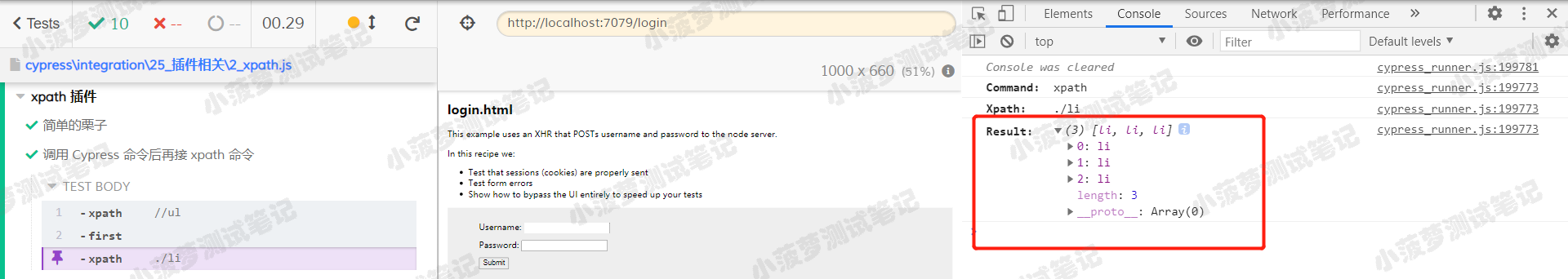
调用 Cypress 命令后再接 xpath 命令
it('调用 Cypress 命令后再接 xpath 命令', function () {cy.xpath('//ul').first().xpath('./li')});
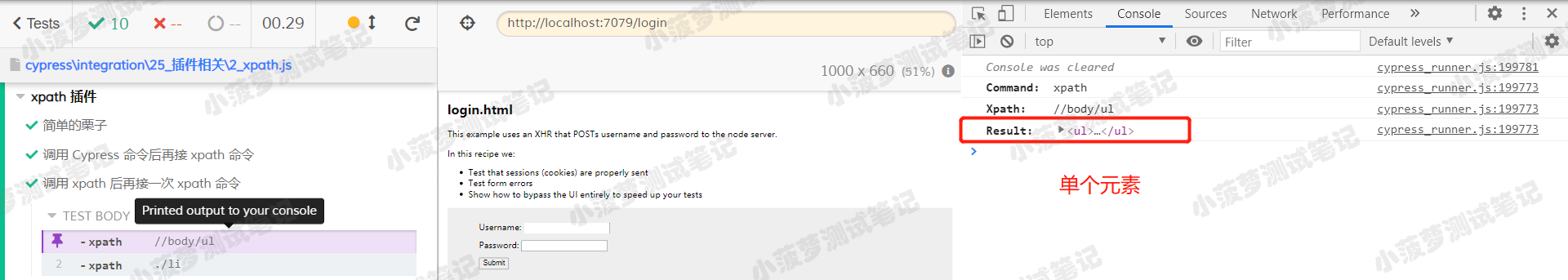
调用 xpath 后再接一次 xpath 命令
it('调用 xpath 后再接一次 xpath 命令', function () {cy.xpath('//body/ul').xpath('./li')});
根据属性定位元素
it('根据属性定位元素', function () {cy.xpath('//*[@id="form-wrapper"]')cy.xpath('//*[@class]')});
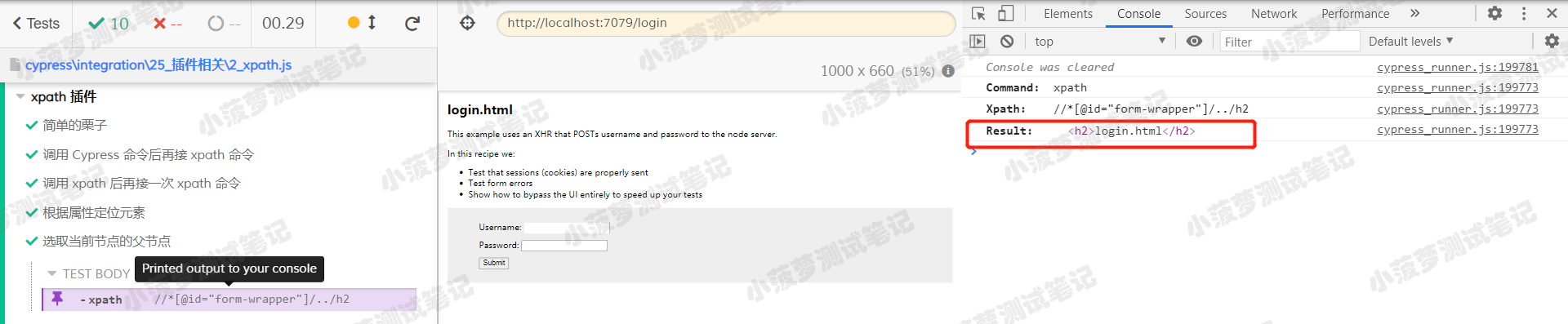
选取当前节点的父节点再找元素
it('选取当前节点的父节点', function () {cy.xpath('//*[@id="form-wrapper"]/../h2')});
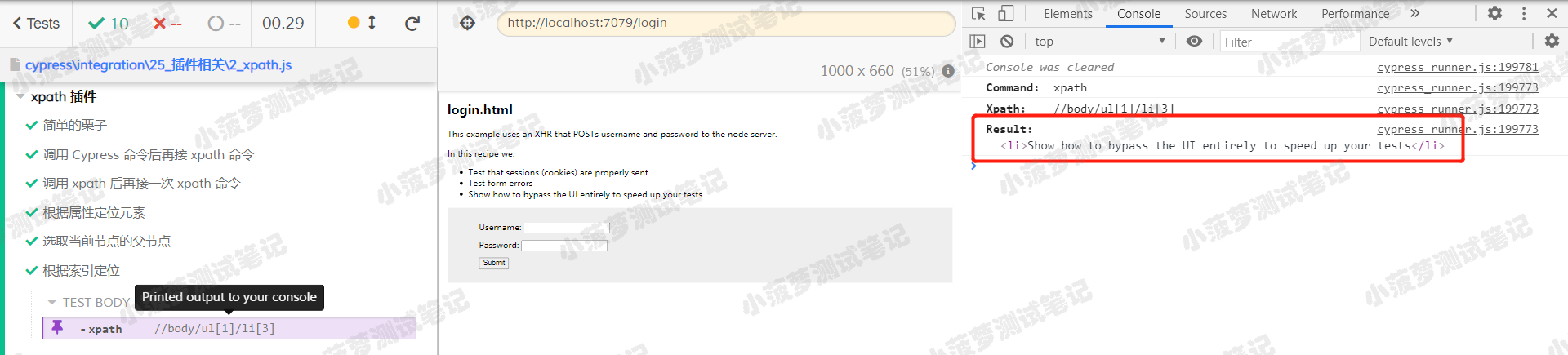
根据索引定位
it('根据索引定位', function () {cy.xpath('//body/ul[1]/li[3]')});
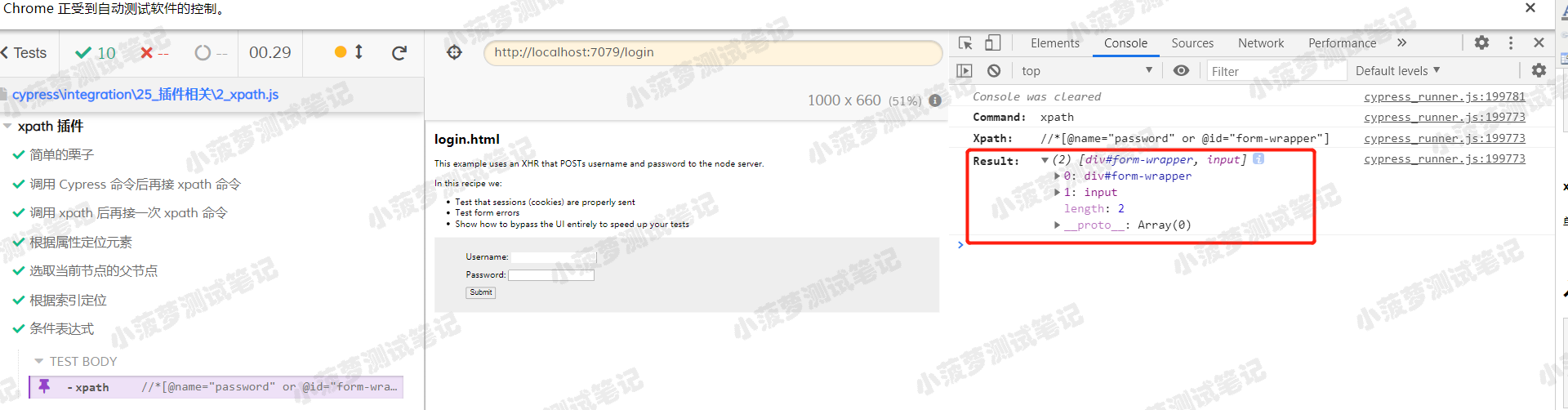
条件表达式
it('条件表达式', function () {cy.xpath('//*[@name="password" or @id="form-wrapper"]')}
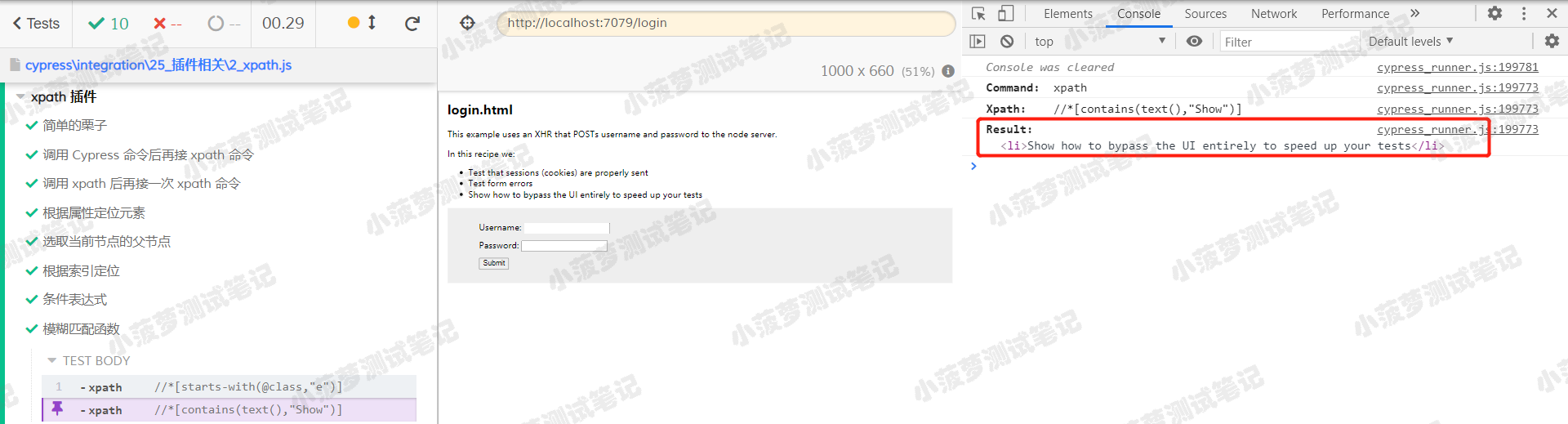
模糊匹配函数
it('模糊匹配函数', function () {cy.xpath('//*[starts-with(@class,"e")]')cy.xpath('//*[contains(text(),"Show")]')});
定位函数
it('定位函数', function () {cy.xpath('//input[position()=1]')});
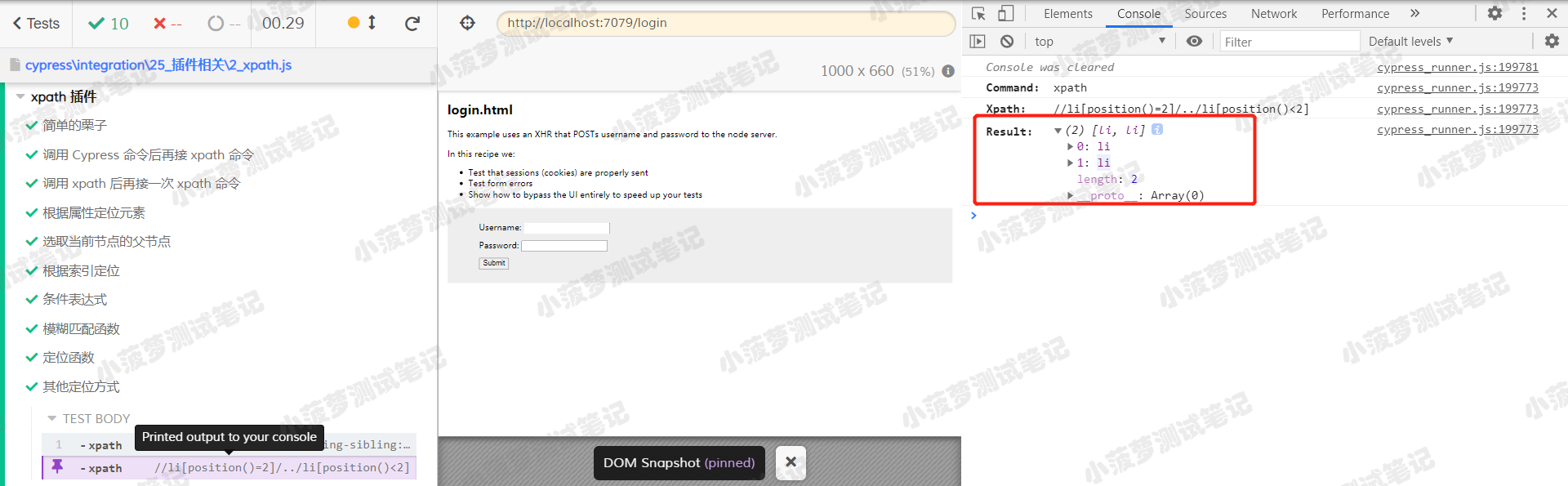
其他定位方式
it('其他定位方式', function () {cy.xpath('//li[position()=2]/preceding-sibling::li')// 等价写法cy.xpath('//li[position()=2]/../li[position()<2]')});