作用
语法格式
.scrollIntoView().scrollIntoView(options)
正确写法
// 将 footer 元素 滚动到视图中cy.get('footer').scrollIntoView()
错误写法
// cy 不能直接调用cy.scrollIntoView('footer')// 必须是 DOM 元素调用cy.window().scrollIntoView()
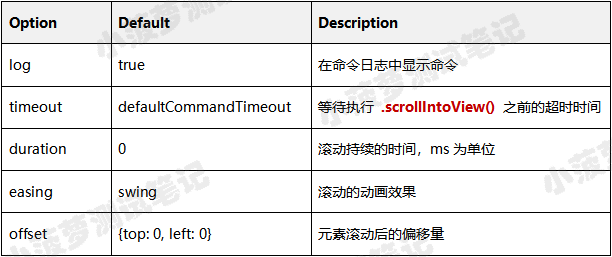
options
实际栗子
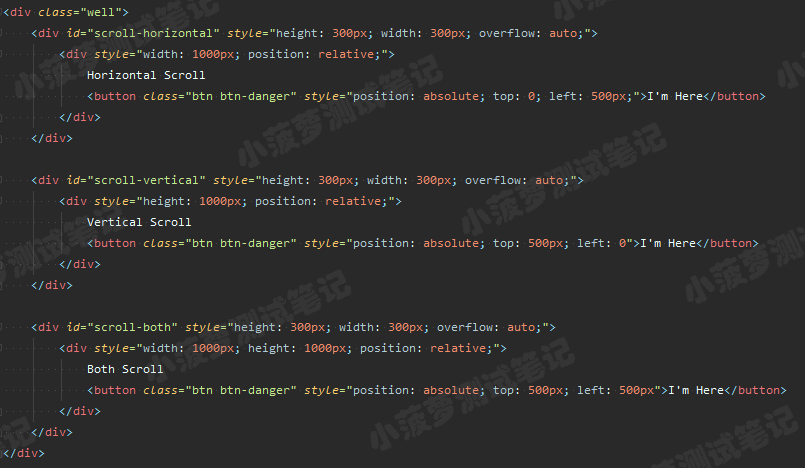
html 代码
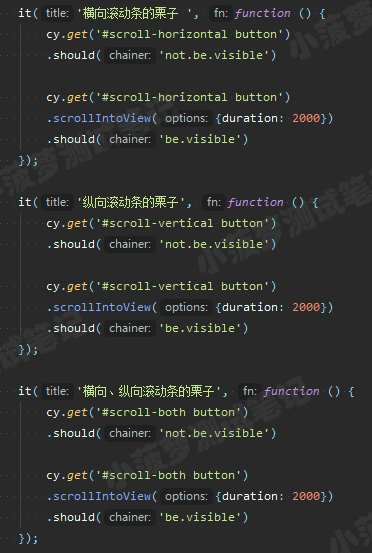
测试文件代码
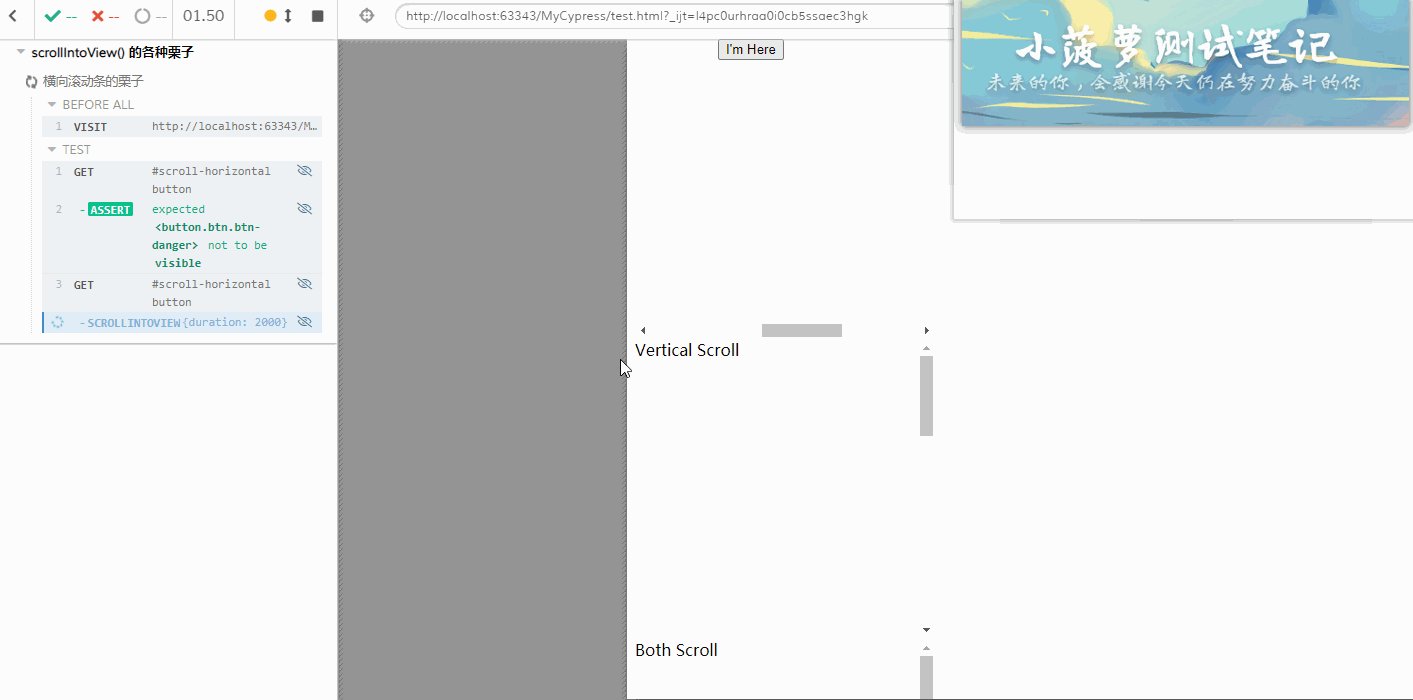
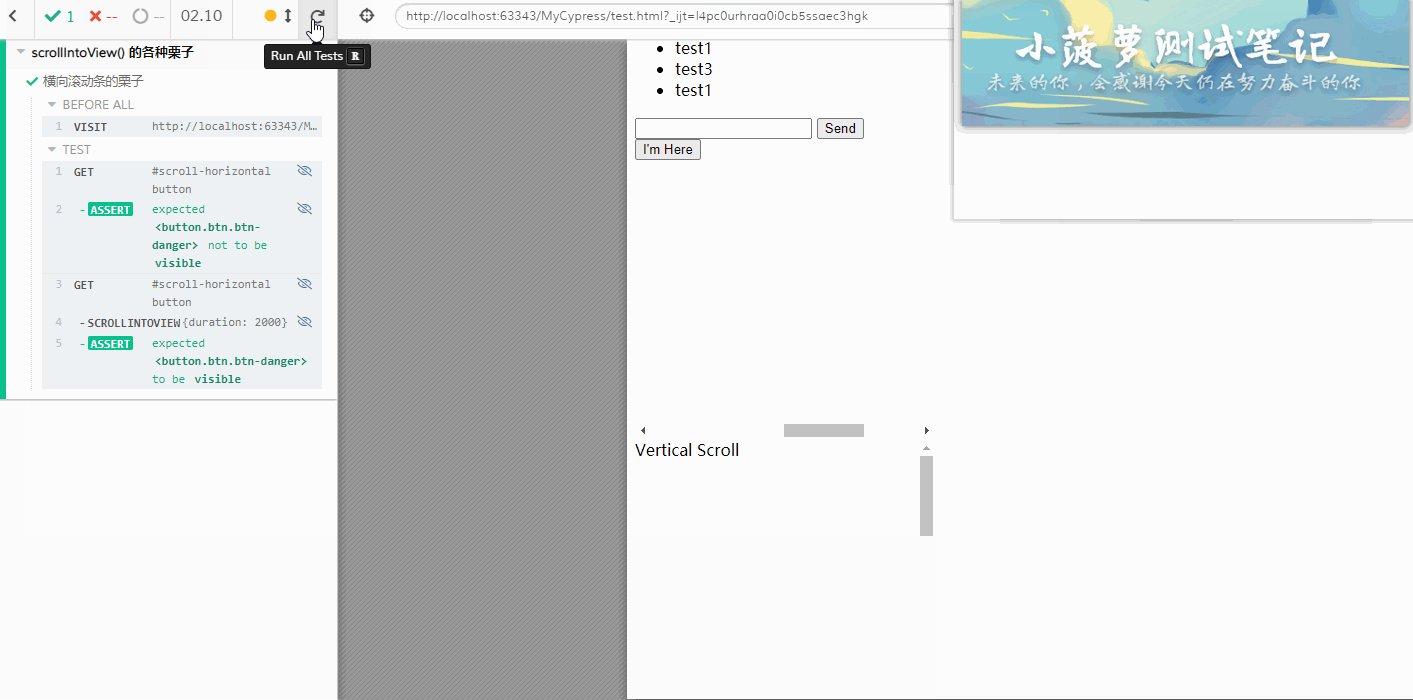
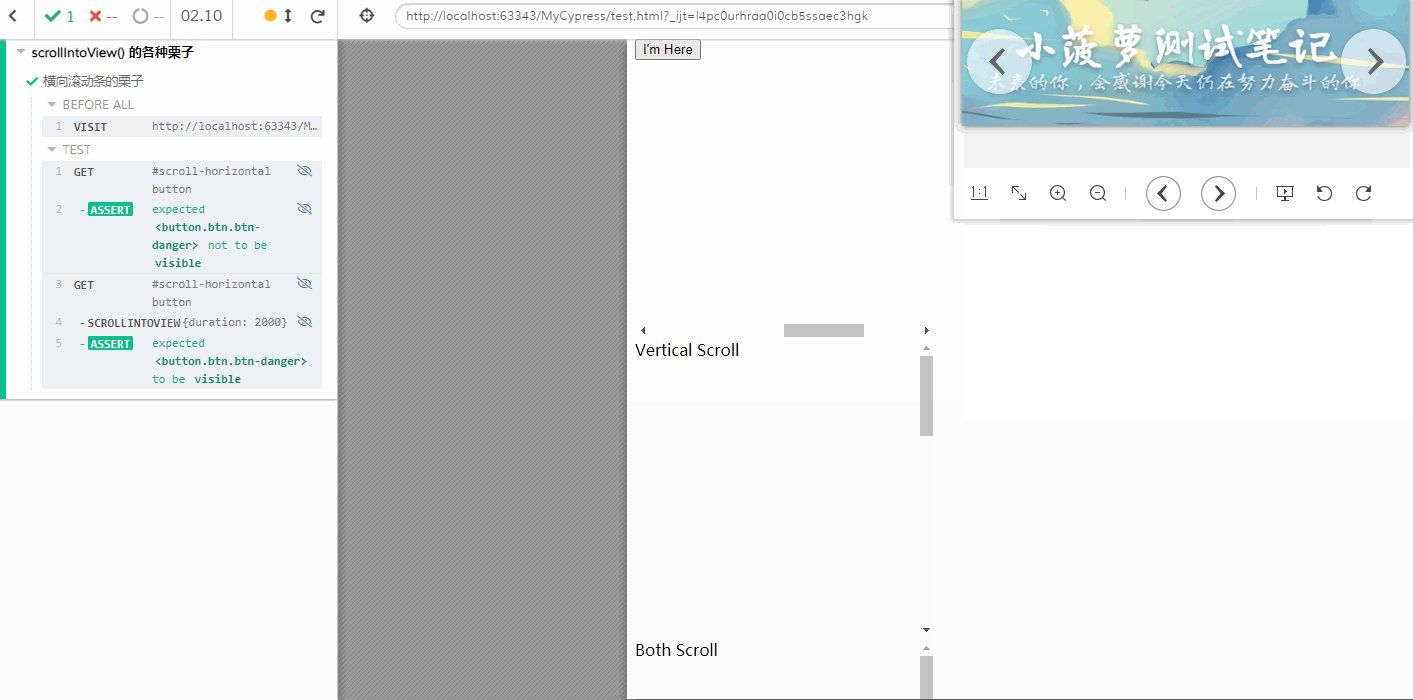
测试结果
注意
Cypress 运行的命令快照不会显示滚动的过程,如果要查看滚动的过程,需要用 .pause() 遍历每个命令,或者通过观察测试运行的视频