.focus() 命令
语法格式
.focus().focus(options)
正确写法
cy.get('input').first().focus()
重点
- 必须是 DOM 元素才能调用 .focus() 方法,不一定是要输入框哦
- 确保 DOM 元素是可聚焦的
错误写法
// 不能直接用 cy 调用cy.focus('#search')// 必须是 DOM 元素才能调用cy.window().focus()
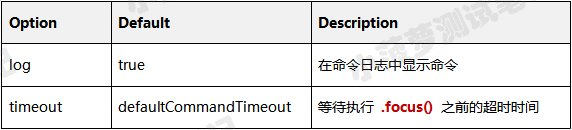
options
.blur()
语法格式
.blur().blur(options)
正确写法
// 输入内容后,再让输入框失焦cy.get('[type="email"]').type('me@email.com').blur()// 先聚焦再失焦cy.get('[tabindex="1"]').focus().blur()
重点
- 必须是 DOM 元素才能调用 .blur() 方法,不一定是要输入框哦
- 确保 DOM 元素是可失焦的
错误写法
// 不能直接用 cy 调用cy.blur('#search')// 必须是 DOM 元素才能调用cy.window().blur()