基础渲染
table组件接收两个参数: 列信息 columns,数据 dataSource 。
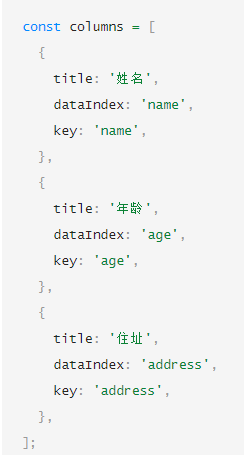
colunms可能包含以下对象
title是表格的标题,dataIndex和数据源dataSource字段对应,render是函数类型可以自定义渲染内容:function(text, record, index) {}。参数分别为当前行的值,当前行数据,行索引
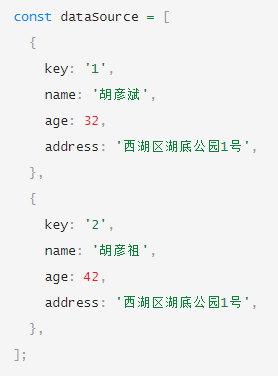
dataSource可能包含以下对象
<table className="sxd-table" style={{width:"100%",borderCollapse:"collapse"}}><thead><tr>{columns2.map((col:Icolumns)=>{return (<th className="header-col" key={col.dataIndex}>{col.title}</th>)})}</tr></thead><tbody>{data2.map((row:any)=>{return (<tr className="body-row" key={row.key}>{columns2.map((col:any,index:number)=>{return (<td className="body-col" key={col.dataIndex}>{col.render?col.render(row[col.dataIndex],row,index):row[col.dataIndex]}</td>)})}</tr>)})}</tbody></table>

