VSCode设置中文
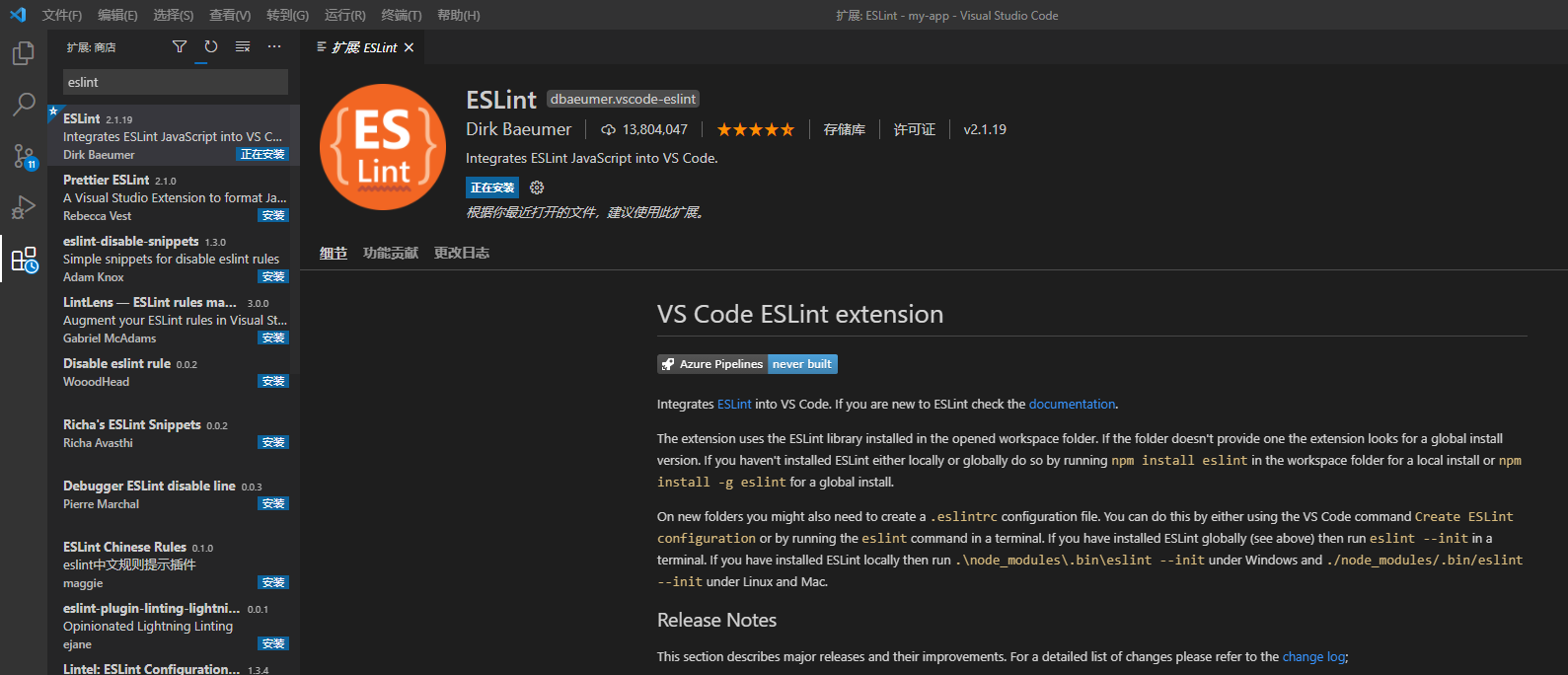
打开插件市场搜索chinese,安装后重启

启用ESLint
安装依赖包
把 eslint 安装到 package.json 文件中的 devDependencies 属性中,仅开发阶段用到这个包
npm install eslint —save-dev
设置 package.json 文件
"scripts": {"lint": "eslint src","lint:create": "eslint --init"}
"lint:create": "eslint --init"这个脚本是为了生成 .eslintrc.js 文件;"lint": "eslint src"这个脚本是让 Lint 自动检验 src 目录下所有的 .js 文件。
生成.eslint.js
npm run lint:create> 20170811@0.1.0 lint:create D:\code\test\20170811> eslint --init? How would you like to configure ESLint? Answer questions about your style // 以问答的形式创建配置文件? Are you using ECMAScript 6 features? Yes // 是否校验 Es6 语法? Are you using ES6 modules? Yes // 是否校验 Es6 模块语法? Where will your code run? Browser // 代码运行环境,Browser 指浏览器? Do you use CommonJS? Yes // 是否校验 CommonJs 语法? Do you use JSX? Yes // 是否校验 JSX 语法? Do you use React? Yes // 是否校验 React 语法? What style of indentation do you use? Tabs // 首行空白选择 Tab 键还是 Space? What quotes do you use for strings? Double // 字符串使用单引号 'string' 还是双引号 "string"? What line endings do you use? Windows // 操作系统? Do you require semicolons? Yes // 每行代码结尾是否校验加分号 ;? What format do you want your config file to be in? JavaScript // 以 .js 格式生成配置文件Installing eslint-plugin-react@latest // 因为要校验 Reac 语法,所以这里需要下载一个 React 语法规则的包
创建完成后根目录下应该会出现 .eslintrc.js 文件,后续可自行修改配置文件内容。
检测代码
故意写一些错误,运行一下 npm run lint 这段脚本

检测到两个问题:1.变量a从未被修改,提示用const替代。2.在“}”前应该有一个空格。
最后提示可以添加参数—fix 来解决。
设置 —fix 参数
"scripts": {"lint": "eslint src --fix","lint:create": "eslint --init"}
这里给 "lint": "eslint src --fix", 加上 --fix 参数,是 Eslint 提供的自动修复基础错误的功能,可惜的是 —fix 只能修复基础的不影响代码逻辑的错误,像 no-unused-vars 这种错误只能手动修改。
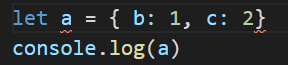
运行之后代码自动被修改成了这样:
.eslintrc.js 一些参数
extend
如果使用的是默认init生成的.eslintrc.js文件可以看到extends的值为”eslint:recommended”,是官方提供的默认规则,我们使用的是自定义规则配置文件,已经发布成 Npm 包,使用 npm 安装后,在 .eslintrc.js 中配置 extends 为 ‘standard’。如果发现个别规则并不符合当前项目的要求,可以直接在 .eslintrc.js 配置 rules 属性,优先级高于共享规则 standard。
npm install eslint-config-standard eslint-plugin-standard --save-dev
rules
及时反馈
如果不符合ESLint规范,会即时地在VSCode中提示错误。如果需要可以在插件市场搜索eslint并安装。