本实例教程使用TpyeScript+create-react-app创建。 
写在前面
为什么是 TpyeScript
我们在写组件的时候必不可少的要给组件传递参数。在参数较多的情况下,自然而然地想到要用TpyeScript做参数的校验,用它来设置参数类型,是否可选。哪个参数错了我们可以看的比较清晰,不过得多写一些代码。
TpyeScript 中文文档:https://www.tslang.cn/docs/home.html
为什么是 Create React App?
Create React App 是一个官方支持的创建 React 单页应用程序的方法。它提供了一个零配置的现代构建设置。
我们不需要安装或配置 Webpack 或 Babel 等工具。 它们是预先配置好并且隐藏的,因此我们可以专注于代码。
只需创建一个项目,就可以了。
Create React App 中文文档:https://www.html.cn/create-react-app/docs/getting-started/
源码地址:https://github.com/frank-980/react-ui
安装依赖包
your-project-name可以换成自己ui库的名字
npx create-react-app your-project-name --template typescript
安装完毕后自带typescript编译器,看一下package.json,script下启动命令。在控制台输入 npm run start 启动成功!
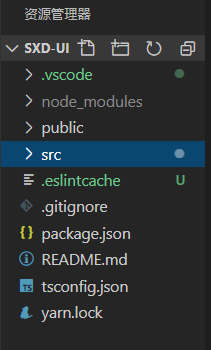
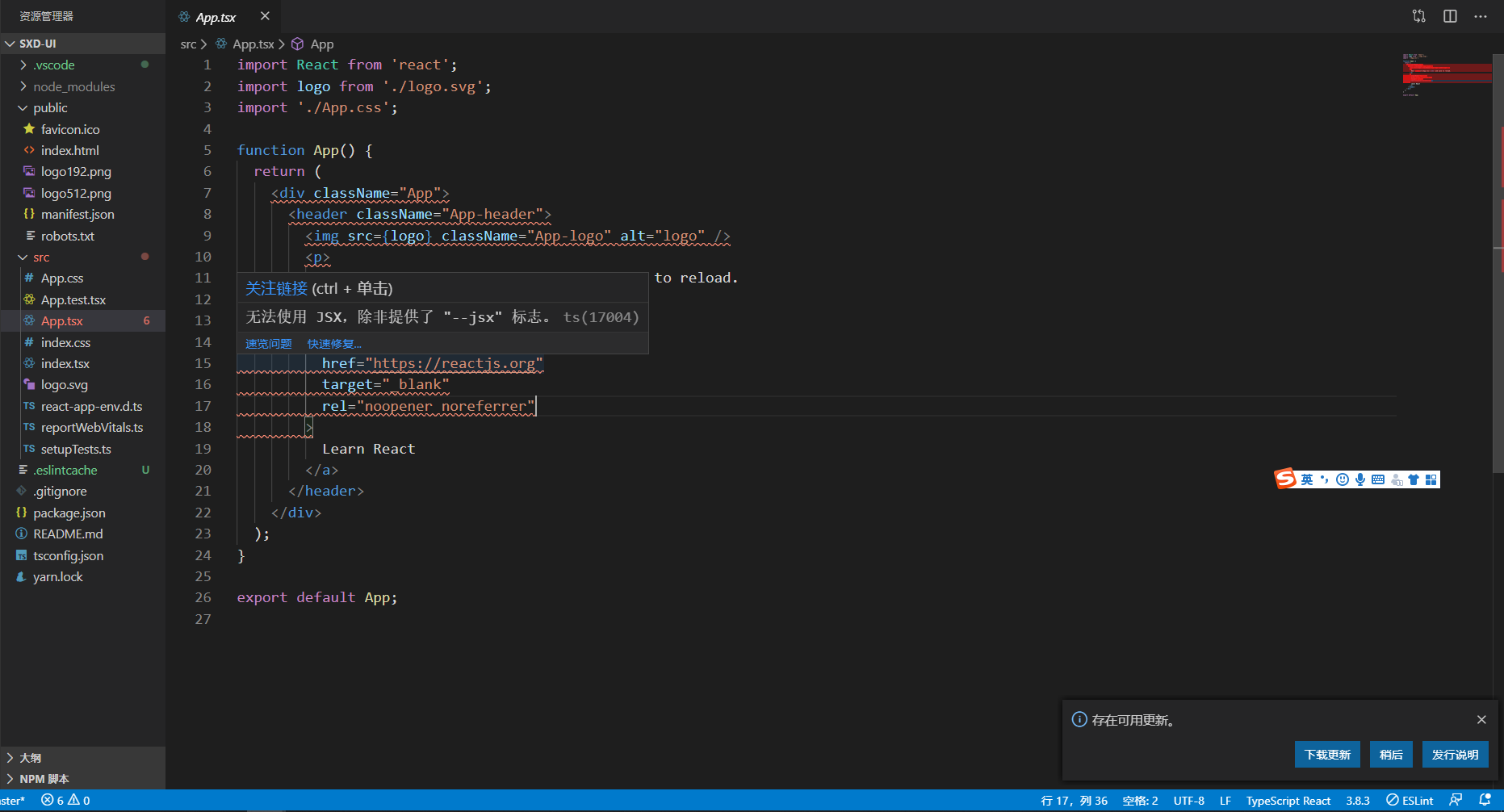
搭建目录



.gitignore上传git时忽略的文件列表
package.json包管理工具
tsconfig.json为typescript的配置文件
public文件夹下是不需要打包的文件,例如logo,index模板,ico等
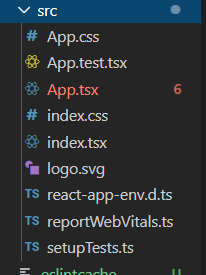
src文件夹包括入口文件,样式文件,将来组件库放在src目录下。
虽然项目已经正常启动,但是打开App.tsx一看发现满屏的报错信息,说我没有提供jsx的语法
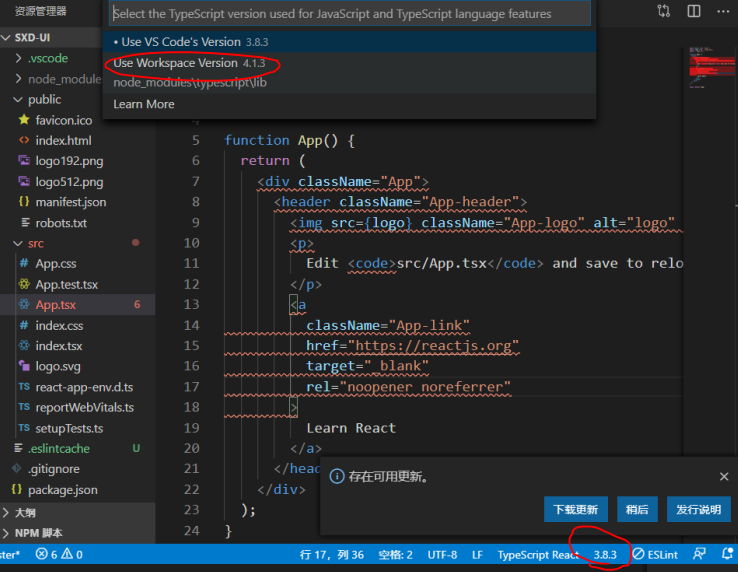
这时候需要切换一下编辑器版本号
我们在src下新建一个Button.tsx的文件试试看
const Button = ()=>{return (<button>test</button>)}export default Button
在App.tsx中引入,只保留Button组件
import React from 'react';import './App.css';import Button from './Button'function App() {return (<div className="App"><Button/></div>);}export default App;
我们去浏览器看一下,OK,组件已经被成功加载了!
结束
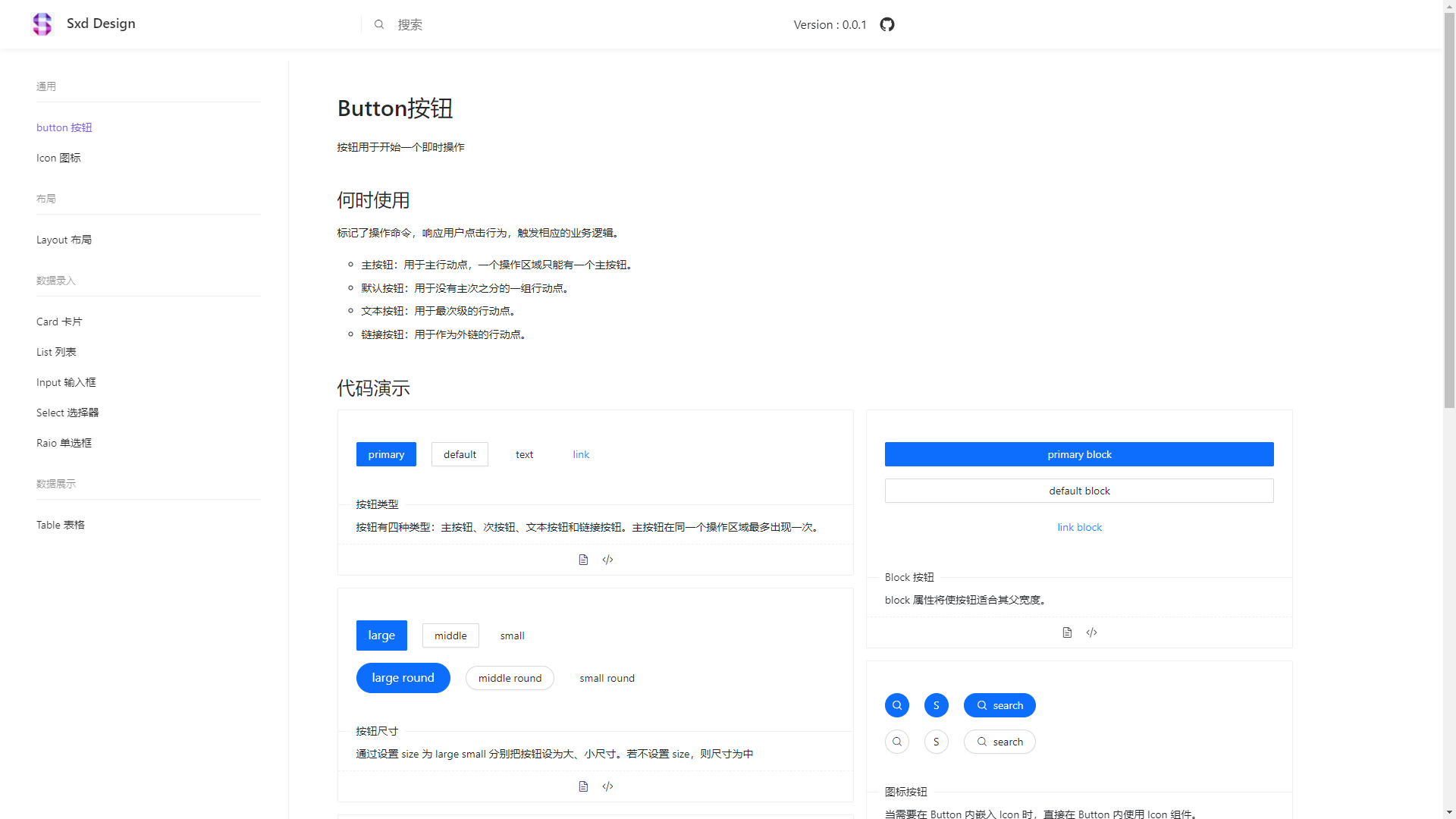
组件就像一个个手办,现在我们迫切需要一个展示厅,把组件整整齐齐展示出来。展示厅在下一章节详细介绍:手办展示厅

