介绍
你可以在你的Flutter应用程序中使用不同的字体。例如,您可能会使用您的设计人员创建的自定义字体,或者您可能会使用Google Fonts(需翻墙))中的字体。
本页介绍如何为Flutter应用配置字体,并在渲染文本时使用它们。
使用字体
在Flutter应用程序中使用字体分两步完成。首先在pubspec.yaml中声明它们,以确保它们包含在应用程序中。然后通过TextStyle属性使用字体。
在asset中声明
要在应用中包含字体,请先在pubspec.yaml中声明它。然后将字体文件复制到您在pubspec.yaml中指定的位置。
flutter:fonts:- family: Ralewayfonts:- asset: assets/fonts/Raleway-Regular.ttf- asset: assets/fonts/Raleway-Medium.ttfweight: 500- asset: assets/fonts/Raleway-SemiBold.ttfweight: 600- family: AbrilFatfacefonts:- asset: assets/fonts/abrilfatface/AbrilFatface-Regular.ttf
使用字体
// declare the text styleconst textStyle = const TextStyle(fontFamily: 'Raleway',);// use the text stylevar buttonText = const Text("Use the font for this text",style: textStyle,);
依赖包中的字体{#from-packages}
要使用依赖包中定义的字体,必须提供package参数。例如,假设上面的字体声明位于pubspec.yaml中声明的my_package包中。然后创建TextStyle的过程如下:
const textStyle = const TextStyle(fontFamily: 'Raleway',package: 'my_package',);
如果包内部使用它定义的字体,则也应该在创建文本样式时指定package参数,如上例所示。
一个包也可以提供字体文件而不需要在pubspec.yaml中声明。
这些文件应该包的lib/文件夹中。字体文件不会自动绑定到应用程序中,应用程序可以在声明字体时有选择地使用这些字体。假设一个名为my_package的包中有一个:
lib/fonts/Raleway-Medium.ttf
然后,应用程序可以声明一个字体,如下面的示例所示:
flutter:fonts:- family: Ralewayfonts:- asset: assets/fonts/Raleway-Regular.ttf- asset: packages/my_package/fonts/Raleway-Medium.ttfweight: 500
这lib/是隐含的,所以它不应该包含在asset路径中。
在这种情况下,由于应用程序本地定义了字体,所以创建的TextStyle没有package参数:
const textStyle = const TextStyle(fontFamily: 'Raleway',);
使用Material Design字体图标
如果要使用Material Design字体图标,可以通过向pubspec.yaml文件添加属性uses-material-design: true来简单包含它。
flutter:# The following line ensures that the Material Icons font is# included with your application, so that you can use the icons in# the Icons class.uses-material-design: true
pubspec.yaml 选项定义
family 是字体的名称, 你可以在TextStyle的
fontFamily
属性中使用.
asset 是相对于 pubspec.yaml 文件的路径.这些文件包含字体中字形的轮廓。在构建应用程序时,这些文件会包含在应用程序的asset包中。
可以给字体设置粗细、倾斜等样式
weight属性指定字体的粗细,取值范围是100到900之间的整百数(100的倍数). 这些值对应FontWeight, 可以用于TextStyle的fontWeight属性
TextStyle
如果一个 TextStyle
对象指定了一个没有确切字体文件的weight或style,那么引擎会为该字体使用一个通用的文件,并尝试为指定的weight和style推断一个轮廓。
例子
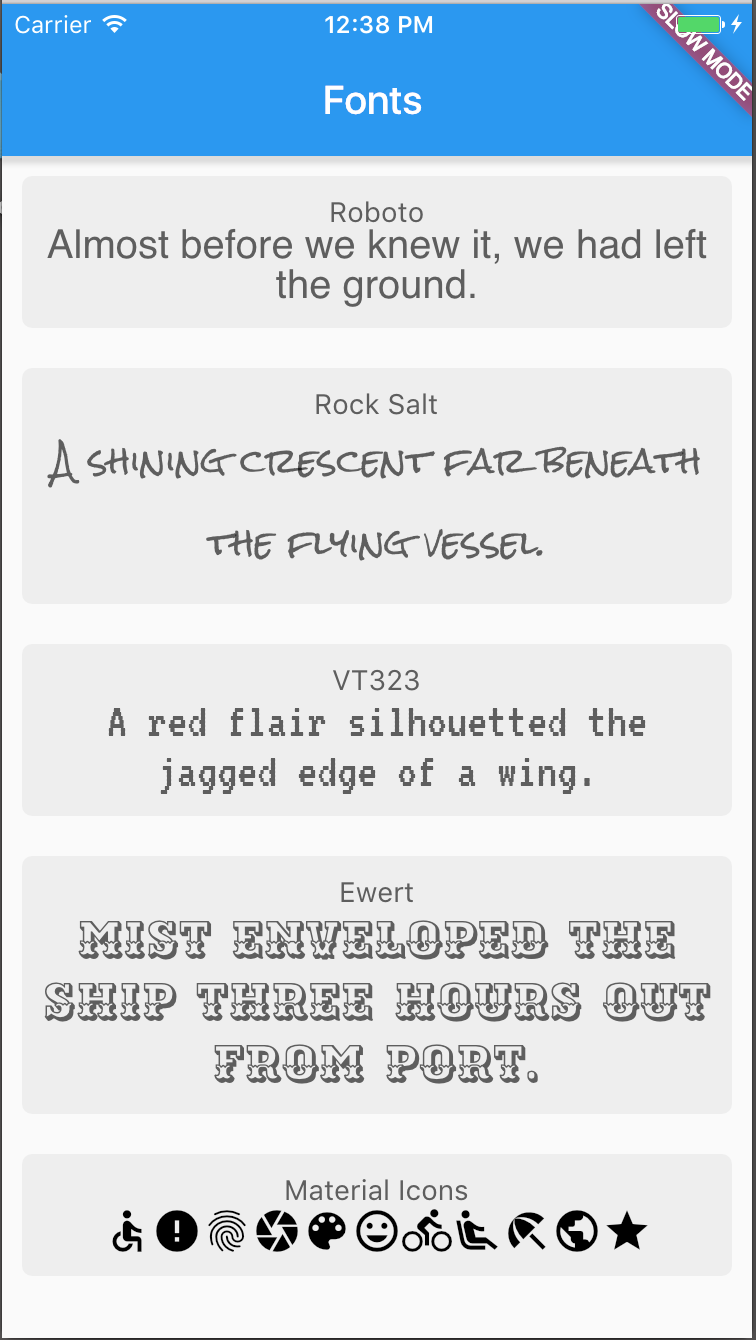
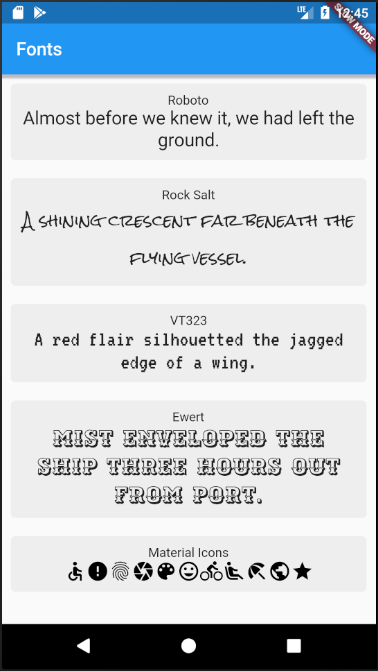
以下是在应用程序中声明和使用字体的示例。
| iOS | Android |
|---|---|
 |
 |
在pubsec.yaml中声明字体。
name: my_applicationdescription: A new Flutter project.dependencies:flutter:sdk: flutterflutter:# Include the Material Design fonts.uses-material-design: truefonts:- family: Rock Saltfonts:# https://fonts.google.com/specimen/Rock+Salt- asset: fonts/RockSalt-Regular.ttf- family: VT323fonts:# https://fonts.google.com/specimen/VT323- asset: fonts/VT323-Regular.ttf- family: Ewertfonts:# https://fonts.google.com/specimen/Ewert- asset: fonts/Ewert-Regular.ttf
源码是:
import 'package:flutter/material.dart';const String words1 = "Almost before we knew it, we had left the ground.";const String words2 = "A shining crescent far beneath the flying vessel.";const String words3 = "A red flair silhouetted the jagged edge of a wing.";const String words4 = "Mist enveloped the ship three hours out from port.";void main() {runApp(new MyApp());}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return new MaterialApp(title: 'Flutter Fonts',theme: new ThemeData(primarySwatch: Colors.blue,),home: new FontsPage(),);}}class FontsPage extends StatefulWidget {@override_FontsPageState createState() => new _FontsPageState();}class _FontsPageState extends State<FontsPage> {@overrideWidget build(BuildContext context) {// Rock Salt - https://fonts.google.com/specimen/Rock+Saltvar rockSaltContainer = new Container(child: new Column(children: <Widget>[new Text("Rock Salt",),new Text(words2,textAlign: TextAlign.center,style: new TextStyle(fontFamily: "Rock Salt",fontSize: 17.0,),),],),margin: const EdgeInsets.all(10.0),padding: const EdgeInsets.all(10.0),decoration: new BoxDecoration(color: Colors.grey.shade200,borderRadius: new BorderRadius.all(new Radius.circular(5.0)),),);// VT323 - https://fonts.google.com/specimen/VT323var v2t323Container = new Container(child: new Column(children: <Widget>[new Text("VT323",),new Text(words3,textAlign: TextAlign.center,style: new TextStyle(fontFamily: "VT323",fontSize: 25.0,),),],),margin: const EdgeInsets.all(10.0),padding: const EdgeInsets.all(10.0),decoration: new BoxDecoration(color: Colors.grey.shade200,borderRadius: new BorderRadius.all(new Radius.circular(5.0)),),);// https://fonts.google.com/specimen/Ewertvar ewertContainer = new Container(child: new Column(children: <Widget>[new Text("Ewert",),new Text(words4,textAlign: TextAlign.center,style: new TextStyle(fontFamily: "Ewert",fontSize: 25.0,),),],),margin: const EdgeInsets.all(10.0),padding: const EdgeInsets.all(10.0),decoration: new BoxDecoration(color: Colors.grey.shade200,borderRadius: new BorderRadius.all(new Radius.circular(5.0)),),);// Material Icons font - included with Material DesignString icons = "";// https://material.io/icons/#ic_accessible// accessible:  or 0xE914 or E914icons += "\u{E914}";// https://material.io/icons/#ic_error// error:  or 0xE000 or E000icons += "\u{E000}";// https://material.io/icons/#ic_fingerprint// fingerprint:  or 0xE90D or E90Dicons += "\u{E90D}";// https://material.io/icons/#ic_camera// camera:  or 0xE3AF or E3AFicons += "\u{E3AF}";// https://material.io/icons/#ic_palette// palette:  or 0xE40A or E40Aicons += "\u{E40A}";// https://material.io/icons/#ic_tag_faces// tag faces:  or 0xE420 or E420icons += "\u{E420}";// https://material.io/icons/#ic_directions_bike// directions bike:  or 0xE52F or E52Ficons += "\u{E52F}";// https://material.io/icons/#ic_airline_seat_recline_extra// airline seat recline extra:  or 0xE636 or E636icons += "\u{E636}";// https://material.io/icons/#ic_beach_access// beach access:  or 0xEB3E or EB3Eicons += "\u{EB3E}";// https://material.io/icons/#ic_public// public:  or 0xE80B or E80Bicons += "\u{E80B}";// https://material.io/icons/#ic_star// star:  or 0xE838 or E838icons += "\u{E838}";var materialIconsContainer = new Container(child: new Column(children: <Widget>[new Text("Material Icons",),new Text(icons,textAlign: TextAlign.center,style: new TextStyle(inherit: false,fontFamily: "MaterialIcons",color: Colors.black,fontStyle: FontStyle.normal,fontSize: 25.0,),),],),margin: const EdgeInsets.all(10.0),padding: const EdgeInsets.all(10.0),decoration: new BoxDecoration(color: Colors.grey.shade200,borderRadius: new BorderRadius.all(new Radius.circular(5.0)),),);return new Scaffold(appBar: new AppBar(title: new Text("Fonts"),),body: new ListView(children: <Widget>[rockSaltContainer,v2t323Container,ewertContainer,materialIconsContainer,],),);}}

