4.1认识数组
4.2数组元素操作(增/删/改/查)
增
push方法(从尾加)
变量名.push('要添加的值');
unshift方法(从头加)
删
pop方法(从后往前删除)
变量名.pop();
shift方法(从前往后删除)
splice方法(删除指定位置的值)
一个参数
let schools = ['清华大学', '北京大学', '浙江大学', '同济大学'];// 删除从下标为1的位置到结束位置的值let deleteSchools = schools.splice(1);// 删除之后,愿数组中的剩余内容console.log(schools); // ["清华大学"]// 删除的内容console.log(deleteSchools); // ["北京大学", "浙江大学", "同济大学"]
两个参数
let schools = ['清华大学', '北京大学', '浙江大学', '同济大学'];// 从下标为0开始,往后数两个元素,删除let deleteSchools = schools.splice(0,2);console.log(schools); // ['浙江大学', '同济大学']console.log(deleteSchools); // ['清华大学', '北京大学']
改
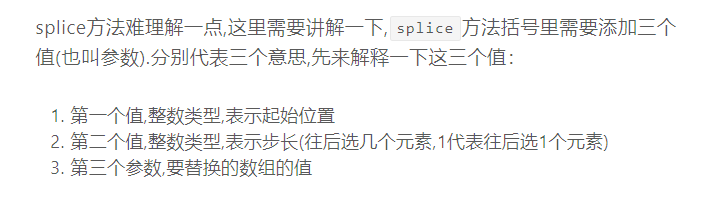
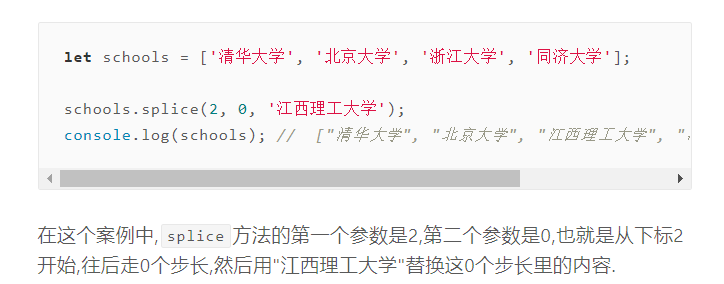
splice方法(需改指定位置的元素)