6.1函数概述
6.2自定义函数
函数声明
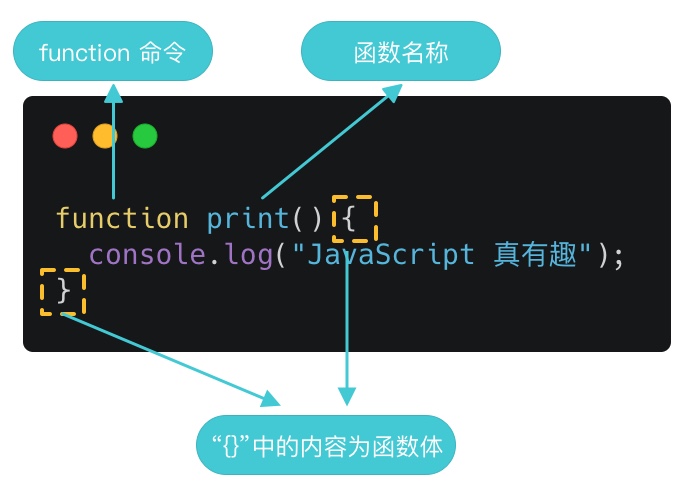
1.用function声明
注意,用function命令声明函数有四点缺一不可
1.关键词“function”;
2.函数名
3.函数之后的小括号
4.大括号
小驼峰命名法
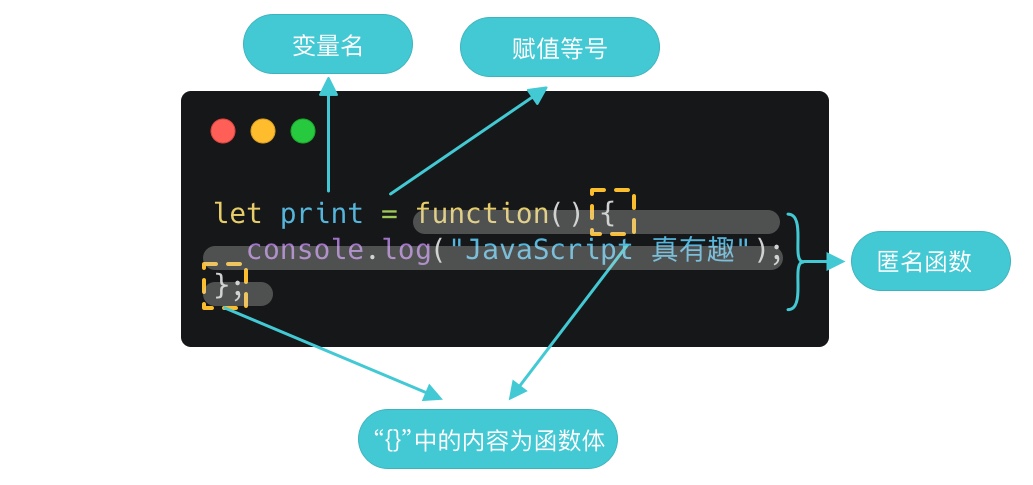
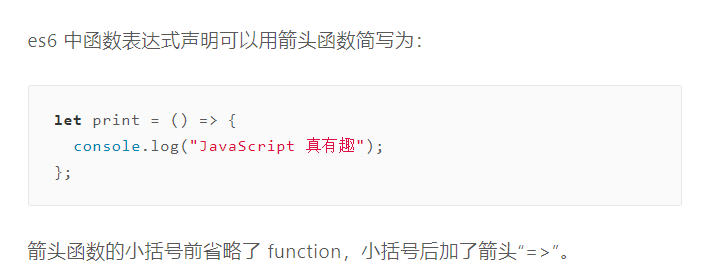
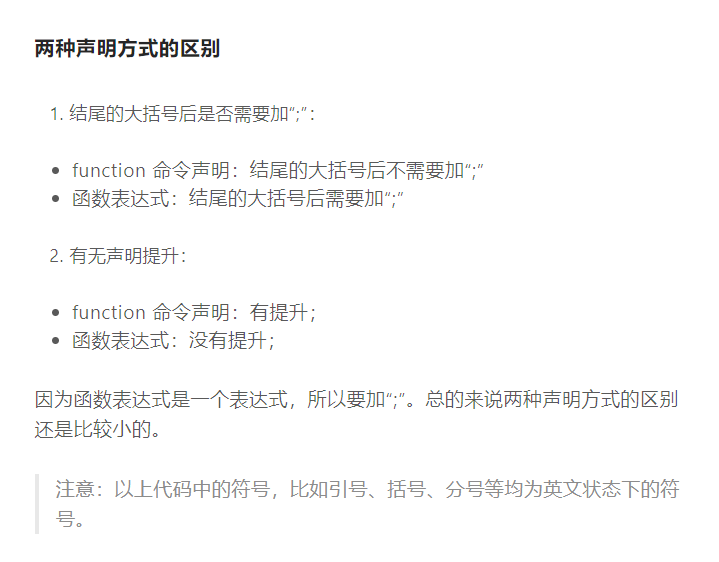
2.用函数表达式声明


函数重复声明
一个函数被多次声明,后面的声明就会覆盖前面的声明
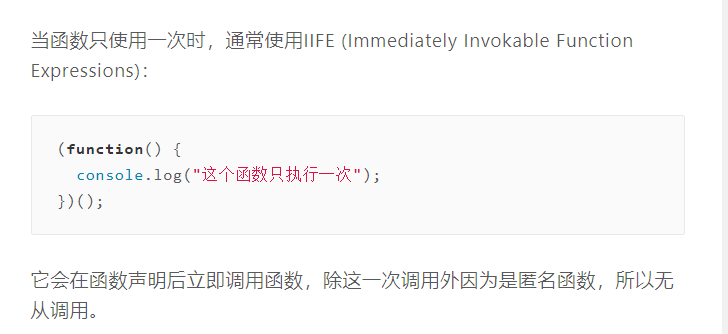
立即执行函数
6.3函数参数

参数数量和传入数量不匹配
可以给参数设置默认值
// 参数 figure(位数) txt(文本)function code(figure, txt = "随机数:") {const num1 = Math.random() * 0.9 + 0.1;const num2 = Math.floor(num1 * Math.pow(10, figure));console.log(txt, num2);}code(6);
6.4函数的返回值
函数中return后的语句将不会执行
6.5内置函数——计时器1
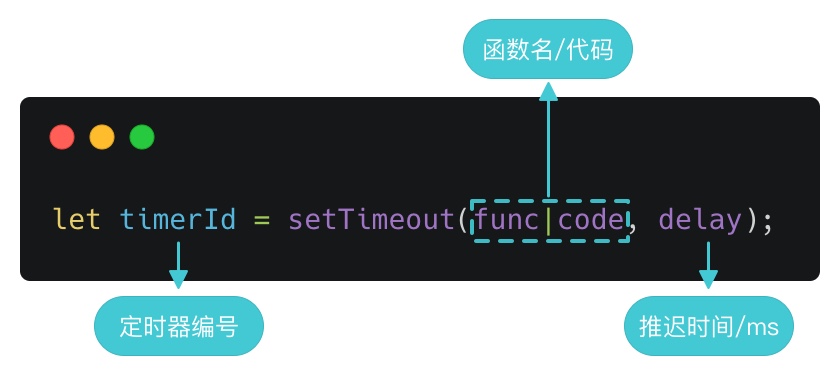
延时执行 setTimeout()
console.log(1);/*** 第一个参数是代码,注意代码需用引号包裹,否则会立即执行代码* 第二个参数是 1000,即 1000ms 后执行 console.log(2)*/setTimeout("console.log(2)",1000);/*** 第一个参数是匿名函数* 第二个参数是 2000,即 1s 后执行 console.log(3)*/setTimeout(function() {console.log(3)}, 2000);// 第一个参数是函数名,注意函数名后不要加小括号“()”,否则会立即执行 print4setTimeout(print4,3000);console.log(5);function print4() {console.log(4);}
计时器
// 首先定义计时总秒数,单位 slet i = 60;// 定义变量用来储存定时器的编号let timerId;// 写一个函数,这个函数即每次要执行的代码,能够完成上述的 1、2、3function count() {console.log(i);i--;if(i > 0) {timerId = setTimeout(count,1000);} else {// 清除计时器clearTimeout(timerId);}}// 首次调用该函数,开始第一次计时count();
回调函数
当触发条件达成之后,就会通过函数指针调用函数,即回调函数
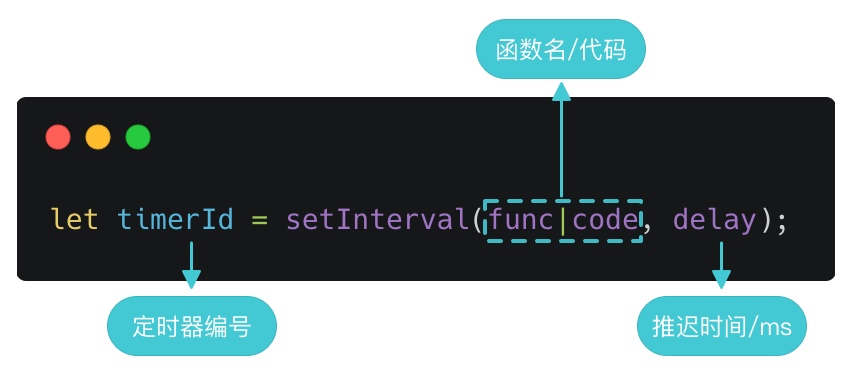
6.6内置函数——计时器2
无限调用setInterval

let i = 60;print();let timer = setInterval(print, 1000);function print() {console.log(i);i--;if (i < 1) {clearInterval(timer);}}
**


