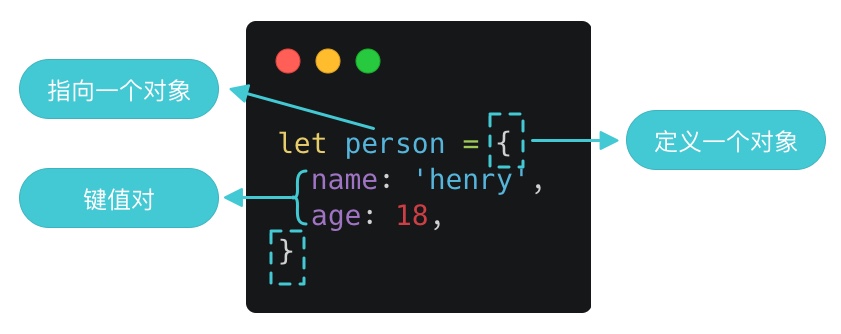
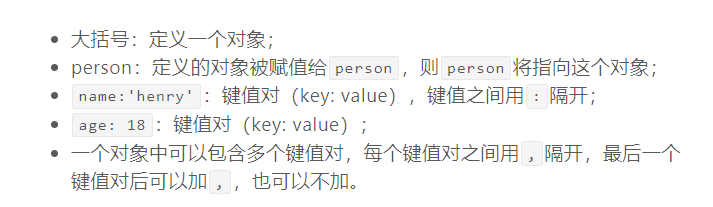
7.1对象概述


一个对象被赋值给person,在person中保存的其实是对象的内存地址。而不是对象本身,这种赋值被称为“引用”
7.2自定义对象的属性操作
两种方法读取对象属性:点运算符和方括号运算符
let person = {name: 'henry',age: 18}console.log(person.name);console.log(person['name']);
效果一样,但是方括号运算符的方括号中可以是一个变量
let person = {name: 'henry',age: 18}let variable = 'name';console.log(person[variable]);variable = 'age';console.log(person[variable]);

属性的赋值和读取一样可以通过运算符和方括号运算符完成
属性查看
查看一个对象本身所有属性,可以使用Object.keys方法
属性的删除和增加
delete命令
增加直接person.属性名=属性值
7.3遍历对象属性
在对象中查找某个符合条件的属性
用for…in遍历属性
let person = {name: 'henry',age: 18,}for (var key in person) {console.log('键名:' + key + ';键值:' + person[key]);}
借助Object.keys遍历属性
let person = {name: 'henry',age: 18,}let keys = Object.keys(person);for (let i = 0; i < keys.length; i++) {console.log('键名:' + keys[i] + ';键值:' + person[keys[i]]);}
原型就是对象继承的上一级对象
属性是否存在:in
自身属性是否存在:hasOwnProperty
let person = {name: 'henry',age: 18,}person.hasOwnProperty('name');person.hasOwnProperty('gender');person.hasOwnProperty('toString');
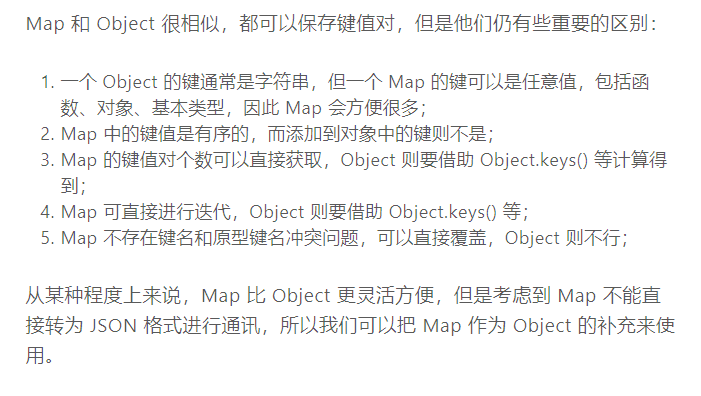
Object与JSON、Map的区别
JSON格式和JavaScript对象转换
1.JSON.parse():JSON格式=>JavaScript对象
// 一个 JSON 字符串const jsonStr = '{"sites":[{"name":"Runoob", "url":"www.runoob.com"},{"name":"Google", "url":"www.google.com"},{"name":"Taobao", "url":"www.taobao.com"}]}';// 转成 JavaScript 对象const obj = JSON.parse(jsonStr);
2.JSON.stringify():JavaScript对象=>JSON格式
const jsonStr2 = JSON.stringify(obj);
7.5内置对象——Math、Storage
Math对象
常量
Math.E // 常数e。Math.LN2 // 2 的自然对数。Math.LN10 // 10 的自然对数。Math.LOG2E // 以 2 为底的e的对数。Math.LOG10E // 以 10 为底的e的对数。Math.PI // 常数π。Math.SQRT1_2 // 0.5 的平方根。Math.SQRT2 // 2 的平方根。
静态方法
Math.abs() // 绝对值Math.ceil() // 向上取整Math.floor() // 向下取整Math.round() // 四舍五入取整Math.max() // 最大值Math.min() // 最小值Math.pow() // 指数运算Math.sqrt() // 平方根Math.log() // 自然对数Math.exp() // e的指数Math.random() // 随机数
Storage对象
Storage接口用于脚本在浏览器保存数据。两个对象部署了这个接口:window.sessionStorage和window.localStorage
**
数据的存入:setItem
window.localStorage.setItem('myLocalStorage', 'storage Value');

注意,如果要存入的数据不是字符串类型的数据,最好先转换成字符串类型
const obj = {name: 'henry',age: 18}const value = JSON.stringify(obj);window.localStorage.setItem('myLocalStorage', value);
读取数据:getItem
window.localStorage.getItem('myLocalStorage');
清除缓存:clear
window.localStorage.clear();
清除所有保存的数据
7.6内置对象——String
包装对象:原生对象可以把原始类型的值变成(包装成)对象
let v2 = new String('abc');
包装对象的最大目的:1.使得JavaScript的对象涵盖所有的值;2.使得原类型的值可以方便地调用某些方法
let len = 'here is an apple'.length
字符串中的空格也是计算在内的
查找字符串:indexOf()
去掉两端空格:trim()**
trim()不会改变原字符串,是复制一份
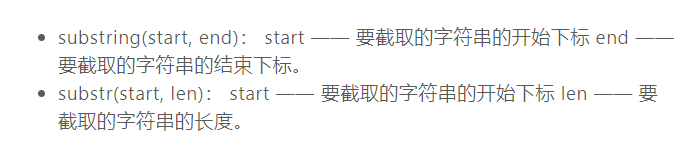
截取字符串:substring/substr

分割字符串:split
也不会改变字符串
7.7内置对象——Array
连接数组:join() **
**
let arr = [1, 2, 3, 4];arr.join(' ') // '1 2 3 4'arr.join(' | ') // "1 | 2 | 3 | 4"arr.join() // "1,2,3,4"
与split方法作用相反
倒叙排列:reverse()
let arr = ['a', 'b', 'c'];arr.reverse() // ["c", "b", "a"]arr // ["c", "b", "a"]
改变原数组
排序:sort()
默认是按照字典排序
let arr = [{ name: 'jenny', age: 18 },{ name: 'tom', age: 10 },{ name: 'mary', age: 40 }];arr.sort(function(a, b) {return a.age - b.age;});console.log(arr);
按年龄从小到大
遍历:map/forEach
let arr = [{ name: 'jenny', age: 18 },{ name: 'tom', age: 10 },{ name: 'mary', age: 40 }];// elem: 数组成员// index: 成员下标// a: 整个数组const handledArr = arr.map(function(elem, index, a) {elem.age += 1;console.log(elem, index, a);return elem.name});console.log(arr);console.log(handledArr);
7.8内置对象——Date
获取当前时间:new Date()
let now = new Date();console.log(now);
**
特定的时间对象
// 传入表示“年月日时分秒”的数字let dt1 = new Date(2020, 0, 6, 0, 0, 0);console.log(dt1);// 传入日期字符串let dt2 = new Date('2020-1-6');console.log(dt2);// 传入距离国际标准时间的毫秒数let dt3 = new Date(1578240000000);console.log(dt3);
日期运算 **
**
let dt1 = new Date(2020, 2, 1);let dt2 = new Date(2020, 3, 1);console.log(dt1 > dt2); // falseconsole.log(dt1 < dt2); // true
早晚比较:大于小于符号
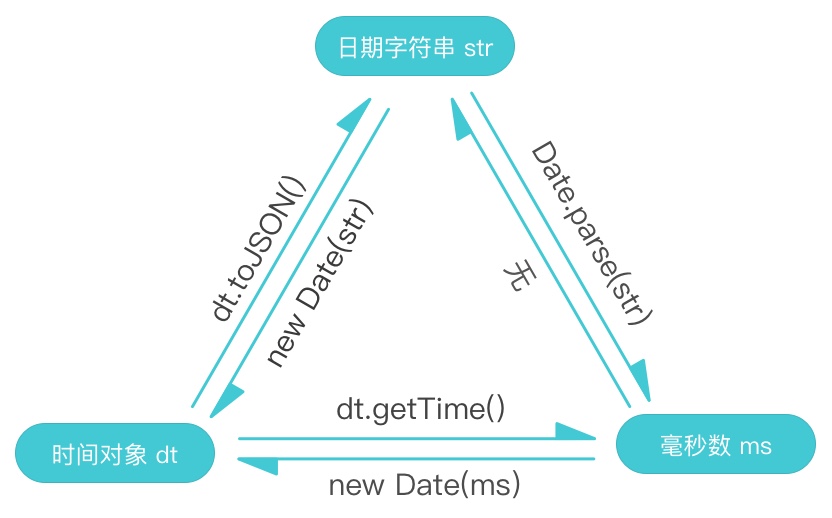
解析日期字符串:Date.parse()
时间对象转时间字符串:to 方法**
toJSON()
let dt = new Date();let dtStr = dt.toJSON();console.log(dtStr); // 2020-01-03T09:44:18.220Z
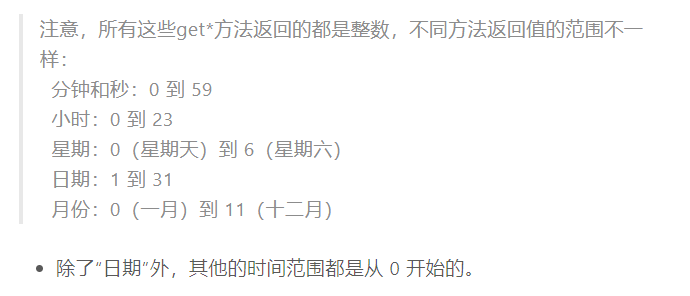
获取对象的年/月/日:get方法**
let dt = new Date();dt.getTime(); // 返回实例距离1970年1月1日00:00:00的毫秒数。dt.getDate(); // 返回实例对象对应每个月的几号(从1开始)。dt.getDay(); // 返回星期几,星期日为0,星期一为1,以此类推。dt.getFullYear(); // 返回四位的年份。dt.getMonth(); // 返回月份(0表示1月,11表示12月)。dt.getHours(); // 返回小时(0-23)。dt.getMilliseconds(); // 返回毫秒(0-999)。dt.getMinutes(); // 返回分钟(0-59)。dt.getSeconds(); // 返回秒(0-59)。

设置时间对象的年/月/日:set方法**
let dt = new Date();dt.setTime(ms); // 设置实例距离1970年1月1日00:00:00的毫秒数。dt.setDate(date); // 设置实例对象对应每个月的几号(从1开始)。dt.setFullYear(year); // 设置四位的年份。dt.setMonth(month); // 设置月份(0表示1月,11表示12月)。dt.setHours(hour); // 设置小时(0-23)。dt.setMilliseconds(ms); // 设置毫秒(0-999)。dt.setMinutes(min); // 设置分钟(0-59)。dt.setSeconds(sec); // 设置秒(0-59)。
小结
**
sort排序-1和1的区别
https://blog.csdn.net/u014732824/article/details/90897747
var array = [4,8,128,1,64,2,16,32];array = array.sort(compare);function compare(value1, value2){if(value1 < value2){return -1;}else if(value1 > value2){return 1;}else{return 0;}}
等价于
array = array.sort(function(value1, value2){return value1 < value2 ? -1 : 1;});
**