2.1变量
JavaScript中定义变量的关键字,let const
变量声明
let name1 = "李天宇", age1 = 12, sex1 = "男", class1 = "六年级三班";
注意:let声明便利的时候,不能重复声明同名变量
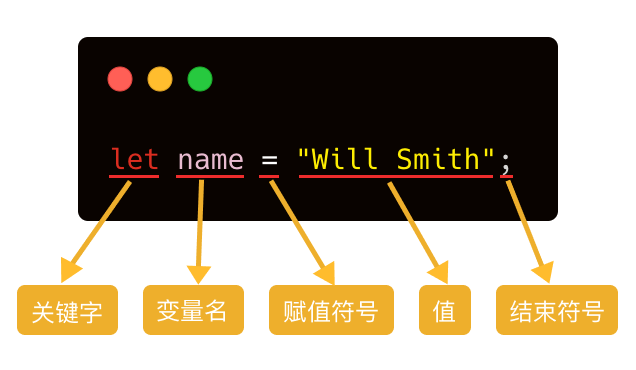
// 定义变量let name;// 给变量赋值name = "Will Smith";
let和const异同点一:
let定义的变量可以被多次重新赋值
let name = "Bob";console.log(name); // Bobname = "Tom";console.log(name); // Tom
const定义变量只能赋值一次
let和const异同点二:
- let定义的变量可以不赋初始值
- const需要赋初始值
2.2数值类型
16进制
0x001
科学计数法e
let bigNumber = 9.43e7; // 等于94300000let smallNumber = 3e-7; // 等于0.0000003
9.43乘以10的7次方
3乘以10的-7次方
浮点数精度会丢失
不能使用这种判断
if (a + b == 0.3) {console.log('输出成功');}
NaN(Not a Number)非数值
let a = 'number';let b = 10;let c = a / b;console.log(c); // NaNconsole.log(typeof c); // number
结果不是数字,但是数据类型为数字
2.3类型转换/字符串拼接
隐式转换
**
数字字符串加数字,数字隐式转换为字符串
console.log(20+'20'); // 2020// 调换位置亦可console.log('20'+20); // 2020
数字字符串与数字做非加法运算,字符串隐式转换为数字
console.log('20'-10); // 10console.log(10*'10'); // 100console.log(10/'2'); // 5
强制类型转换
parseInt(将小数字符串、整数字符串或者小数转换为整数)
parseFloat(将小数字符串转换为小数)
字符串拼接
不仅可以在输出时使用,变量也可以拼接
2.4运算符
==判断值是否相同,===还要判断类型