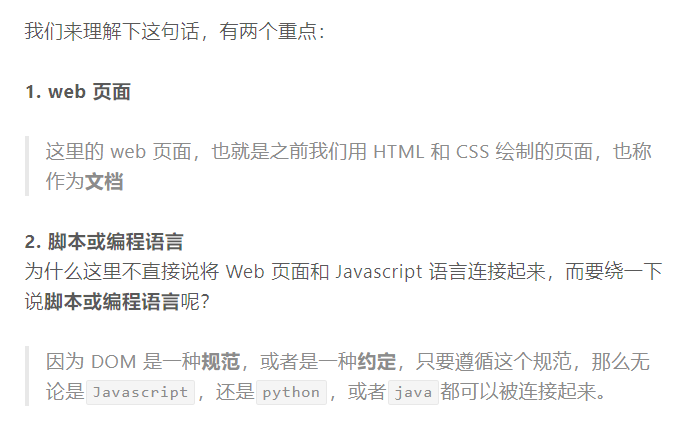
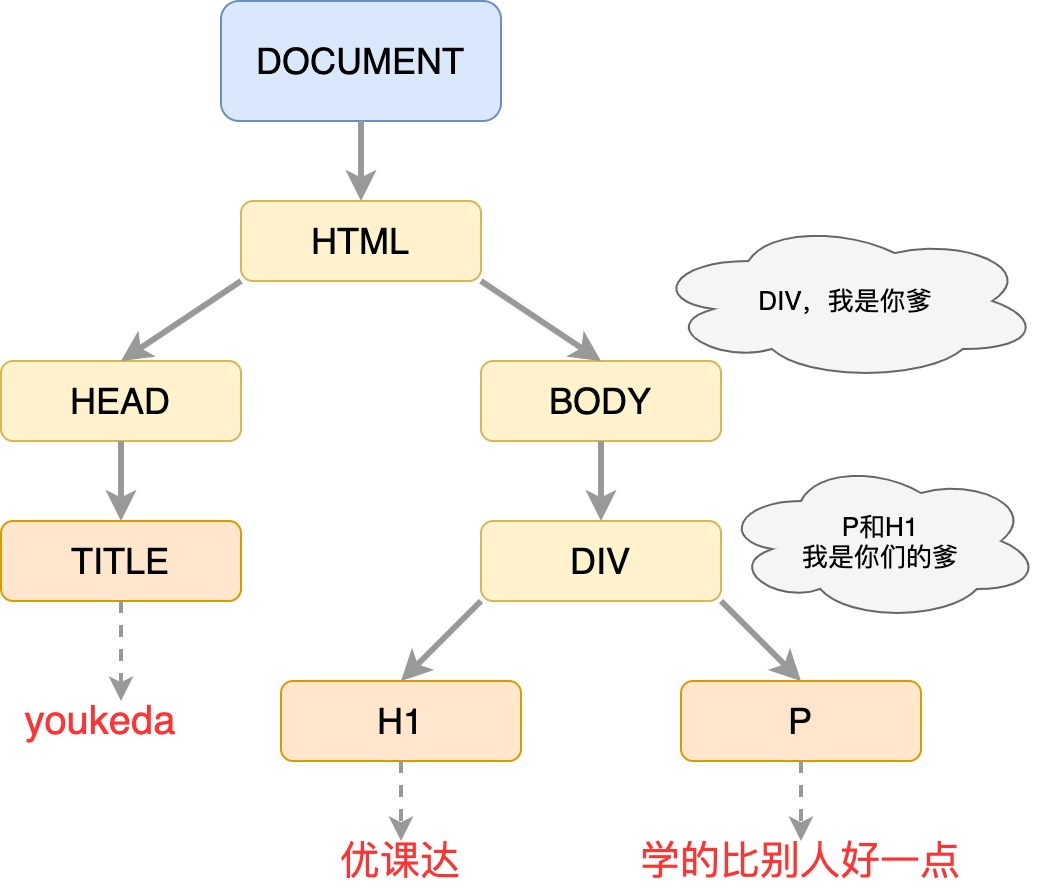
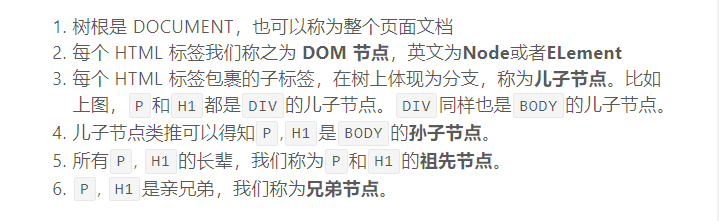
9.1初识DOM
9.2访问DOM
获取DOCUMENT
window.document;
重点属性
documentElement
body
head
选择器查询方法—-querySeletor()
document.querySelector('main .core .subtitle');//加强筛选
迭代查询
let subtitle = document.querySelector('main .core .subtitle');console.log(subtitle.querySelector('a'));
选择器全量查询
querySelectorAll()
查询HTML中的所有input节点
document.querySelectorAll('input');
9.3DOM属性
DOM类型
<!-- HTMLDocument 根文档 --><html>……</html><!-- HTMLDivElement DIV类型 --><div class="subtitle">……</div><!-- HTMLAnchorElement 超链接类型 --><a class="free-bright">免费靓号</a><!-- HTMLInputElement Input类型 --><input class="password" type="pasworkd" placeholder="请输入密码" />
有很多类型可在MDN搜索Element
DOM属性
DOM属性
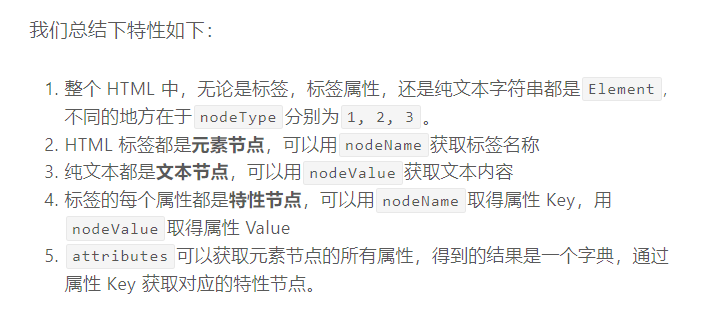
归纳为几个类别
- 元素节点
- 特性节点
- 文本节点
- ……其他类别不重要,忽略
let divDom = document.querySelector('div#test');console.log(divDom.nodeType, divDom.nodeName, divDom.nodeValue);// 获取DIV节点的第一个儿子节点,代表 '优课达' 这个字符串let txtDom = divDom.firstChild;console.log(txtDom.nodeType, txtDom.nodeName, txtDom.nodeValue);// 获取DIV节点的id属性let attDom = divDom.attributes.id;console.log(attDom.nodeType, attDom.nodeName, attDom.nodeValue);

attributes **可以获取元素节点所有属性
.id/src….
DOM内容**let divDom = document.querySelector('div#test');console.log(divDom.outerHTML, divDom.innerHTML, divDom.innerText);

DOM亲属
firstChild属性获取第一个儿子节点let divDom = document.querySelector('div#test');console.log(divDom.firstChild, divDom.lastChild);console.log('-----');console.log(divDom.childNodes);console.log('-----');console.log(divDom.parentNode);

DOM样式const h1Dom = document.querySelector('h1');console.log(h1Dom.classList);console.log(h1Dom.style);console.log(h1Dom.style.color);

DOM数据属性
利用data-*const article = document.querySelector('article');console.log(article.dataset);

获取dateset获取数据
9.4DOM操作(一)
1.创建标签节点

2.添加新节点
appendChild(newNode)
appendChild()可以往该节点中插入儿子节点

3.设置样式、属性
classList
提供了基础操作的增删改查方法,可以查MDN
4.innerHTML
function createDisease(txt) {const dom = document.createElement('li');// 我们可以直接用innerHTML设置其纯文本dom.innerHTML = txt;return dom;}
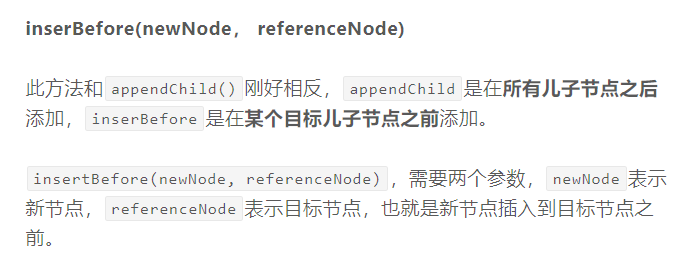
9.5DOM操作(二)
总结
let data = ['<em>肺炎</em>实时疫情动态','<em>肺炎</em>的症状有哪些症状','<em>肺炎</em>武汉','<em>肺炎</em>症状','<em>肺炎</em>最新','<em>肺炎</em>是怎么引起的','<em>肺炎</em>最新消息','<em>肺炎</em>实时','<em>肺炎</em>症状及表现','<em>肺炎</em>最新情况'];function createSearchItem(txt) {const item = document.createElement('li');item.innerHTML = `<i class="search"></i><p>${txt}</p><i class="edit"></i>`;return item;}const input = document.querySelector('input');const login = document.querySelector('.login');const searchResult = document.querySelector('.search-result');// 监听键盘事件input.addEventListener('keyup', function() {// this 是DOM节点,this.value可以获取input内输入的值if (this.value === '肺炎') {// 先把原始内容清空searchResult.innerHTML = '';for (let i = 0; i < data.length; i++) {searchResult.appendChild(createSearchItem(data[i]));}login.style.display = 'none';searchResult.style.display = 'block';} else {login.style.display = 'block';searchResult.style.display = 'none';}});