css 模块化:
一、通过js引入变量操作css
:::info
style-loader:
是将 css-loader 处理后的css代码,通过<style>xxx</style>插入到dom中
:::
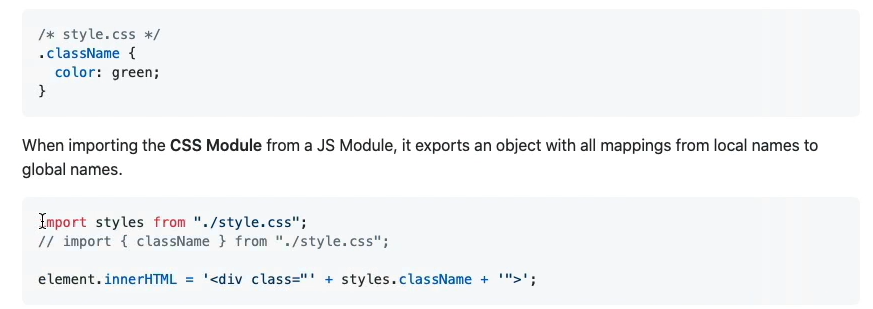
在js文件中:import styles from './style.css' 开启模块化:
开启模块化: :::info
css-loader:
:::info
css-loader:
在 .css 文件中可以使用 @import url('xxx') 语法引入其他css模块
:::
@import url('index2.css');

