一、HMR热更新
1.1 问题:
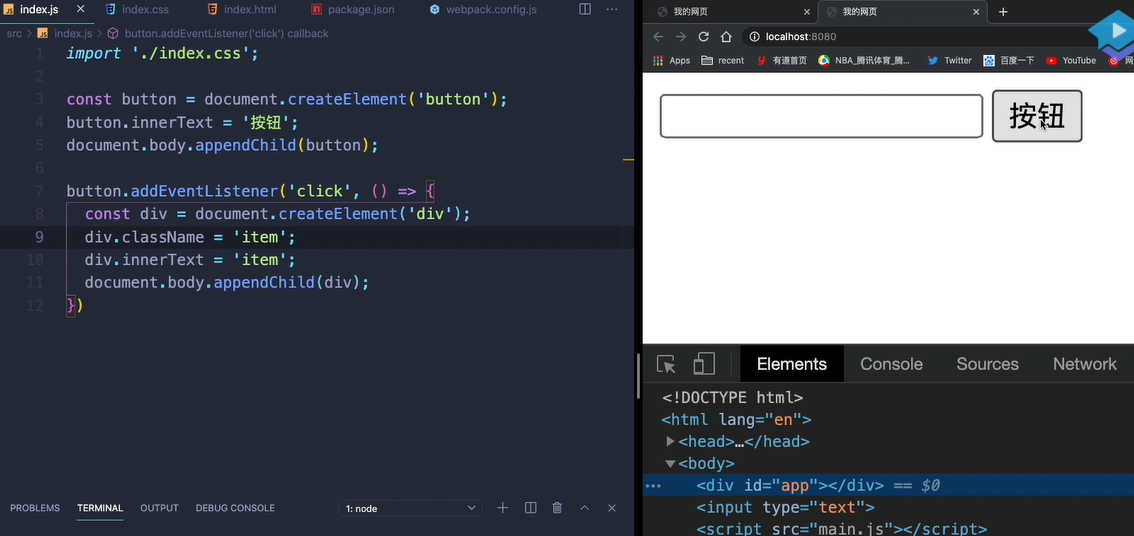
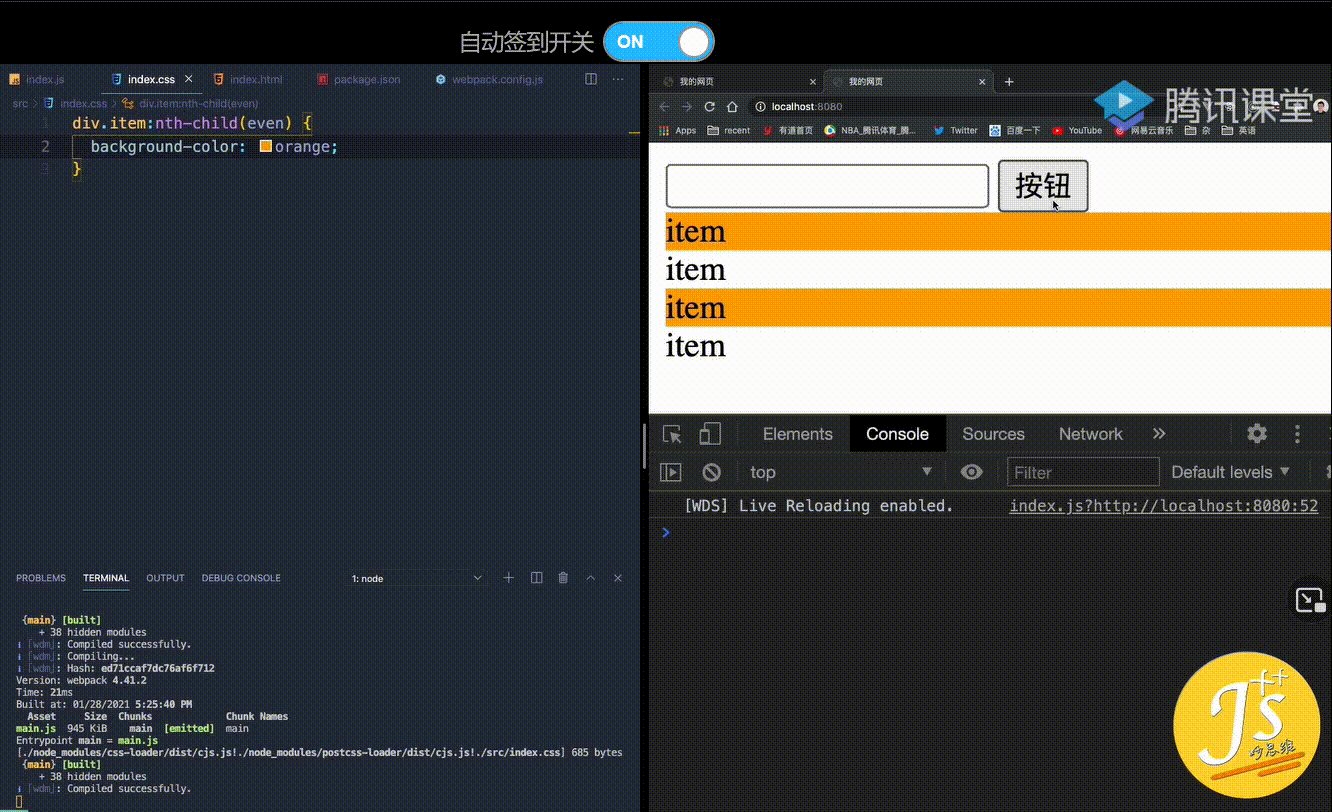
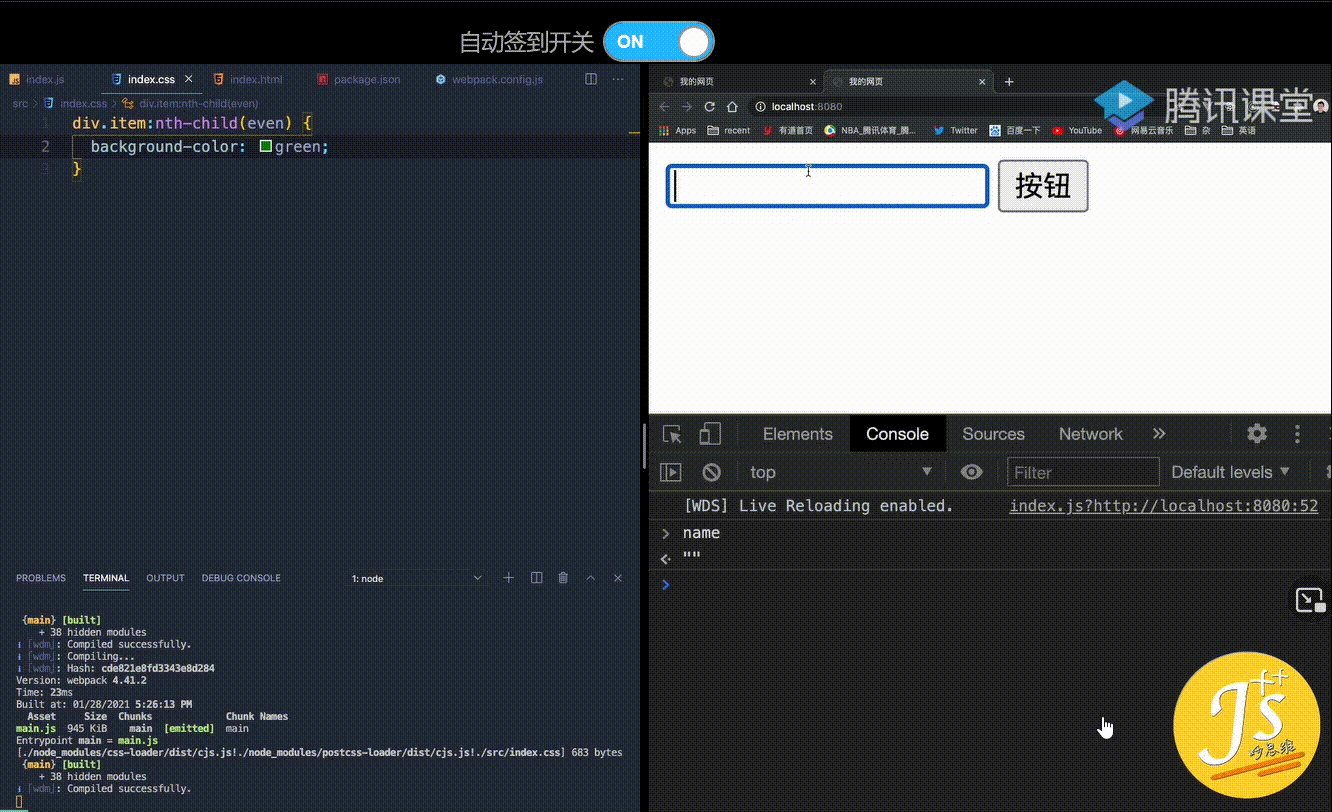
更改源代码样式时,保存,devServer会自动进行打包,页面会自动进行刷新,会造成页面填写的原先的数据消失;如下图:
2.2 热更新解决:
2.2.1 配置热更新:
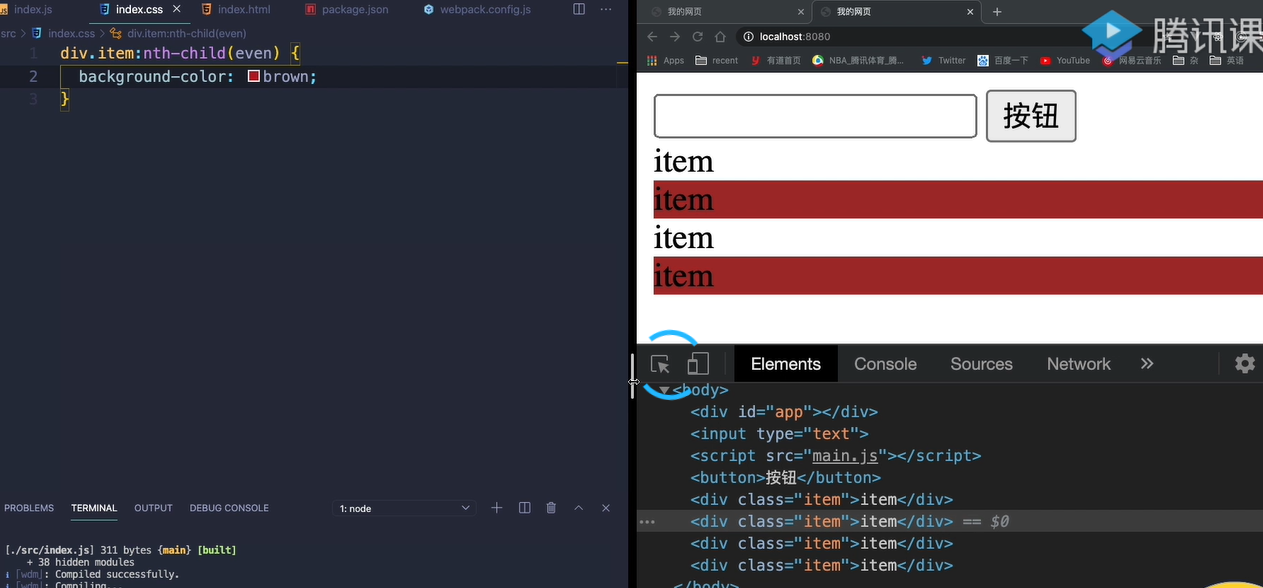
a. 开启热更新之后,更改样式页面不会刷新、页面上数据不会丢失;
b. 不会重新发起http请求本地服务器返回的页面,也就是webpack没有进行第二次重新打包,提高效率
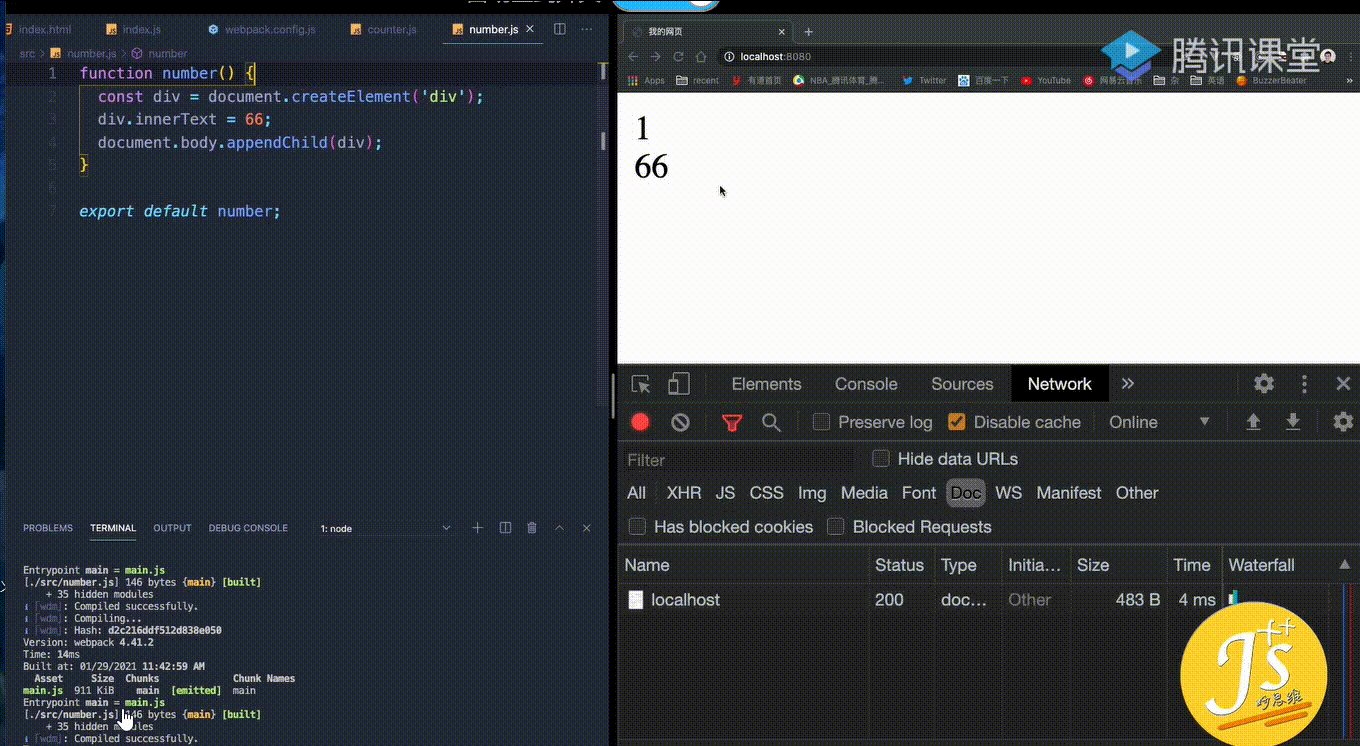
页面未刷新,未重新进行http请求
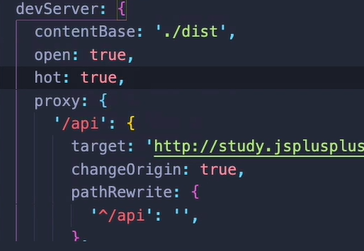
const webpack = require('webpack');module.exports = {devServer: {hot: true, // 热模块更新},plugins: [new webpack.HotModuleReplacementPlugin()]}
二、js里的热更新
2.1 问题:
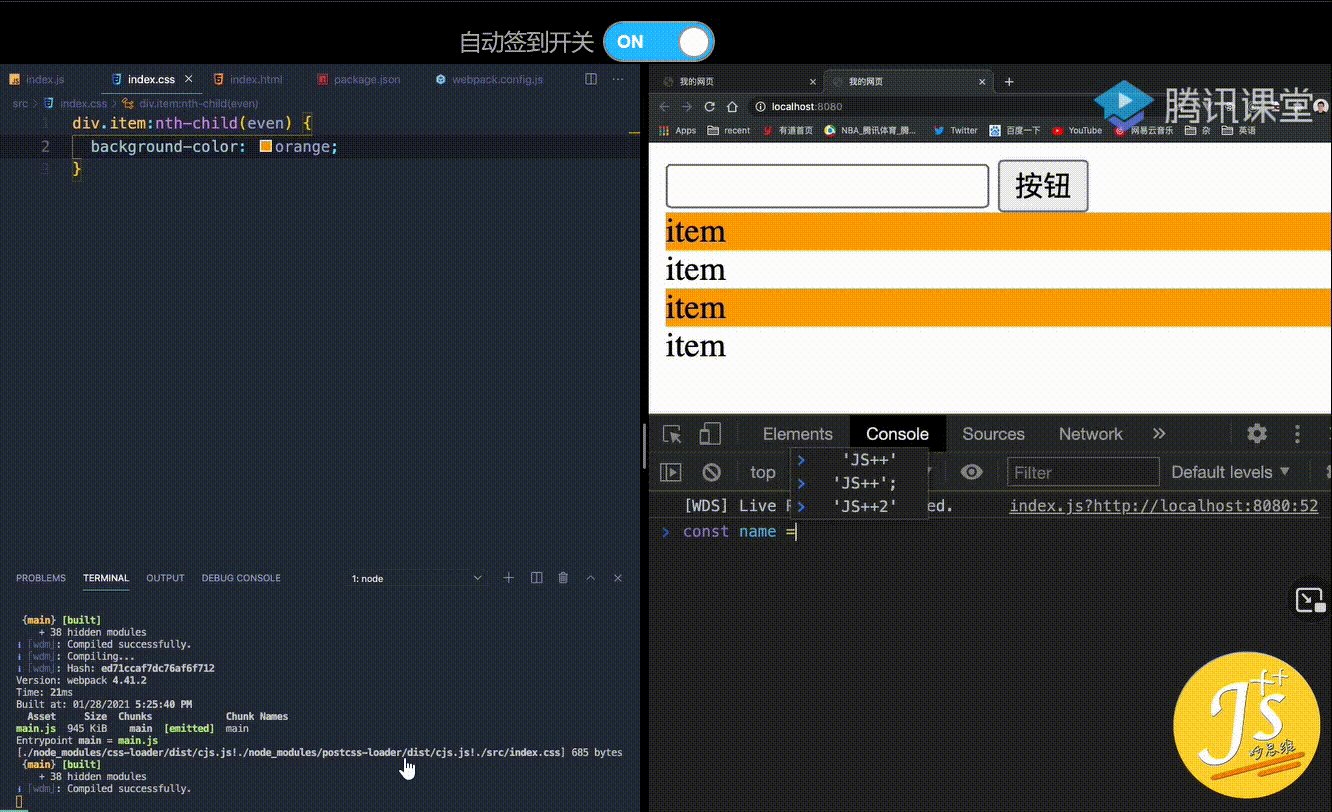
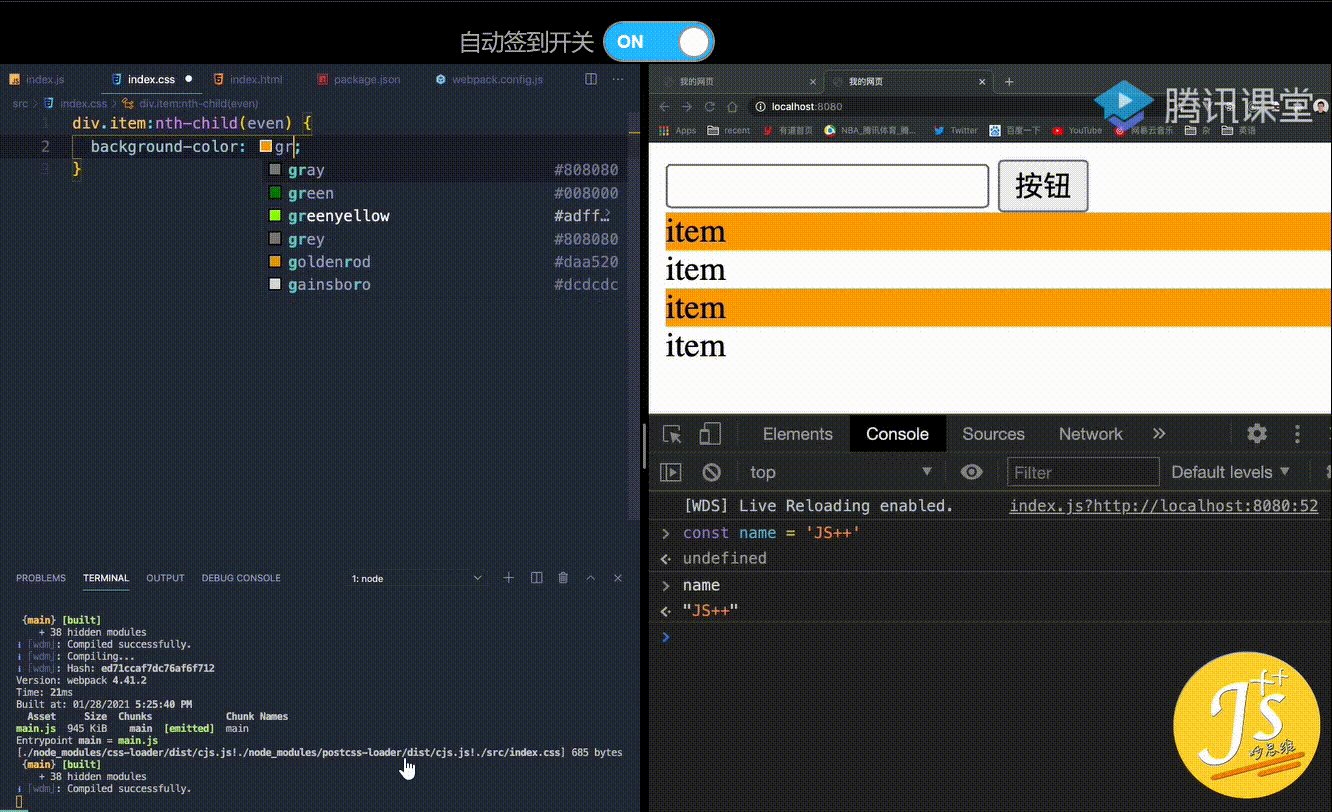
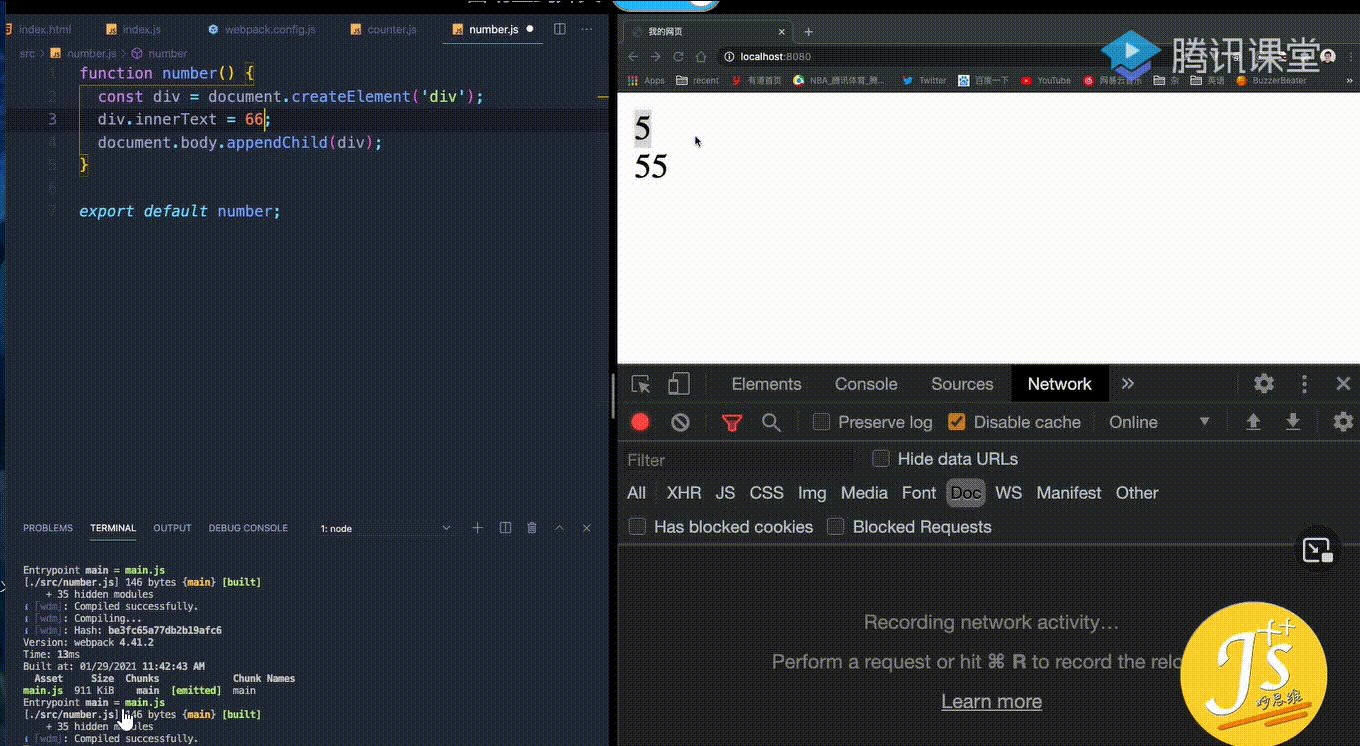
a. 改变`js`里面的数据,保存之后,页面也会进行**重新刷新**,重新像本地服务器**发起http**请求;造成之前写的数据丢失<br />b. 一个模块中的源码发生变化,页面会刷新<br />
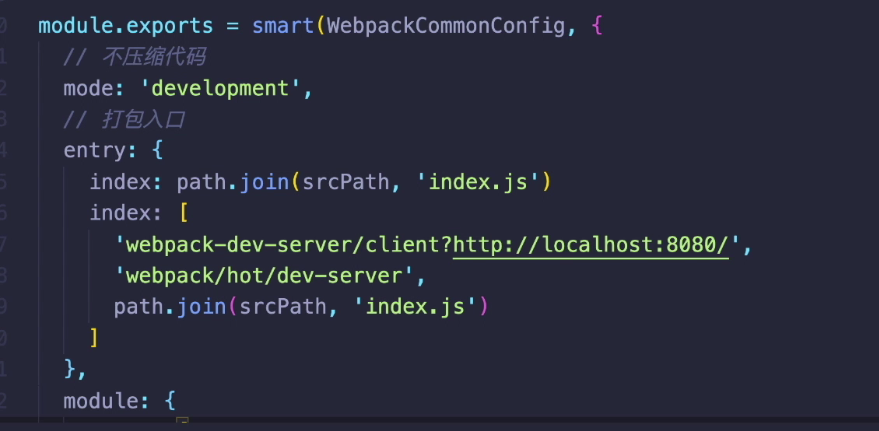
2.2 在dev-server开启热模块更新配置:
开启js的热模块更新:
webpack配置 + 如下图的配置
const webpack = require('webpack');
module.exports = {
devServer: {
hot: true, // 热模块更新
},
plugins: [
new webpack.HotModuleReplacementPlugin()
]
}

2.2.1 css里有style-loader自动开启模块监听,js需要手动开启,模块监听
- 监听单个
js模块热更新的变化.accept('xxxx', ()=> {})- 监听多个
js模块变化:.accept(['test1.js', 'test2.js', 'test3.js'], () => {})- accept 监听的模块才会开启热更新,没监听的
**js**模块 代码变化,会更新
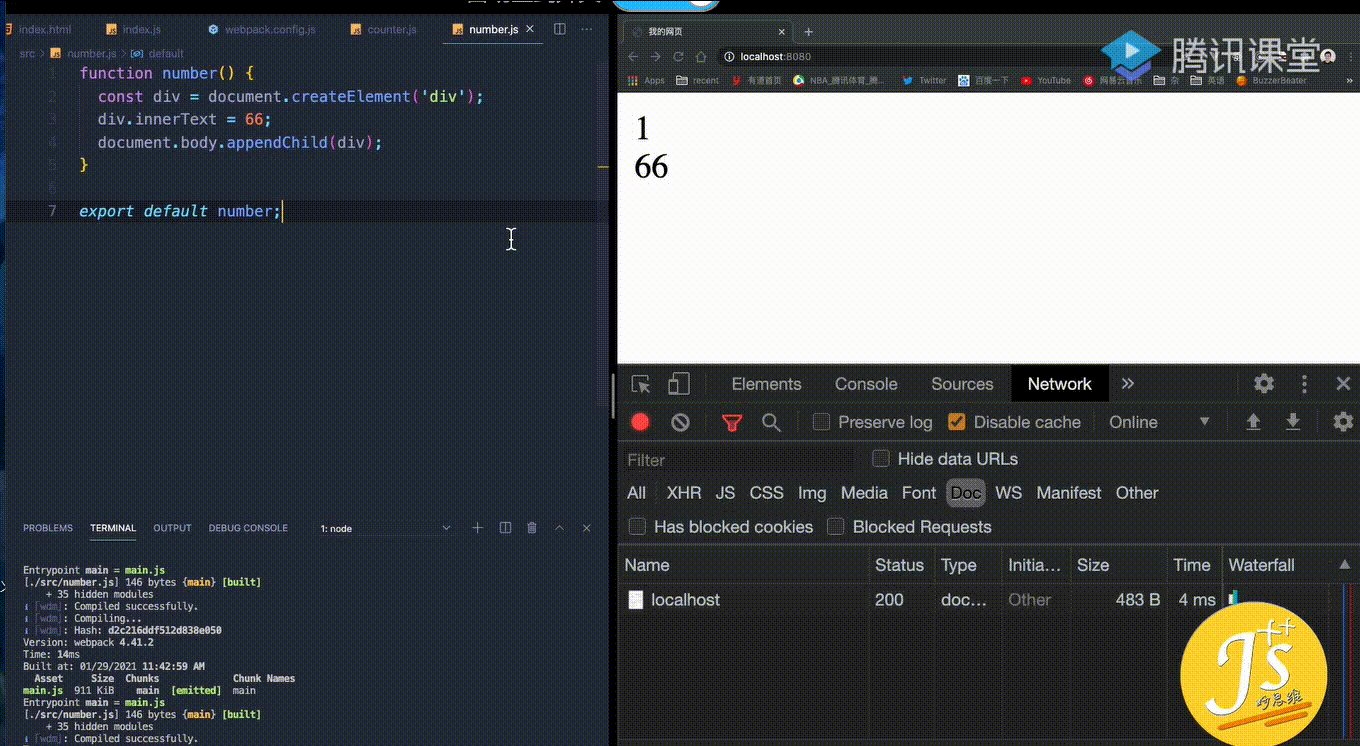
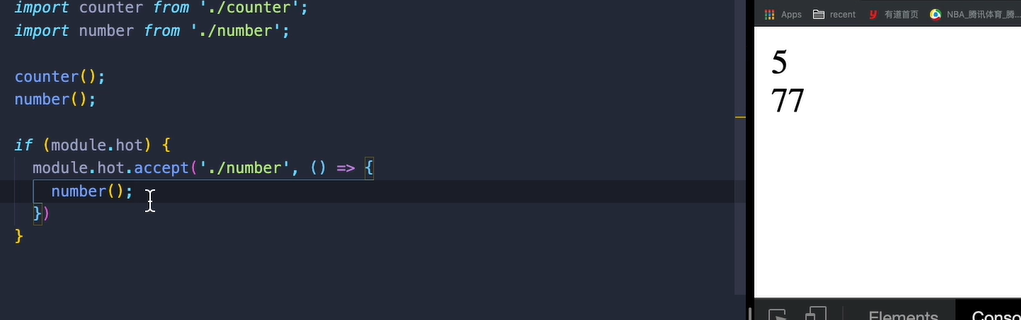
import counter from './counter';
import number from './number';
counter(); number();
// 监听模块的变化执行回调
if (module.hot/* 开启了热跟新模块 */) {
module.hot.accept('./number'/*监听的模块*/, () => {
// 模块发生变化 触发的回调
})
}

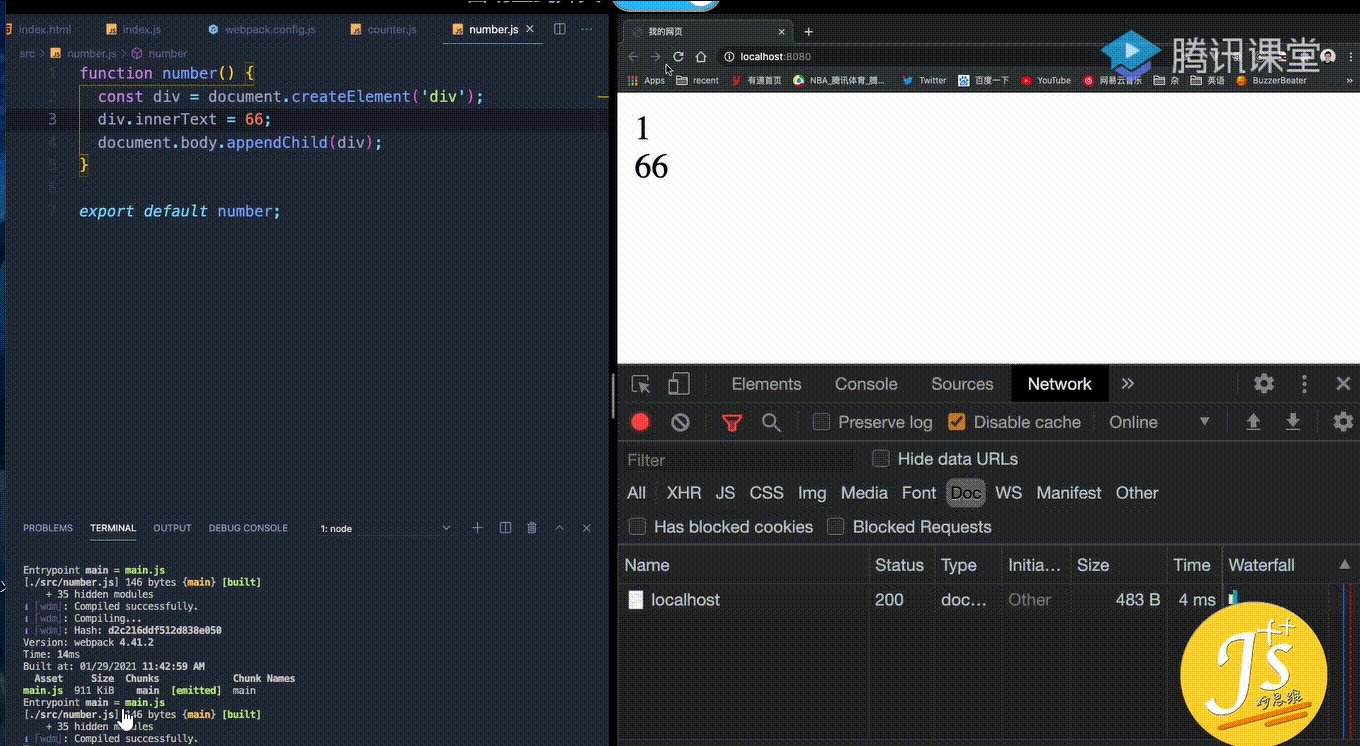
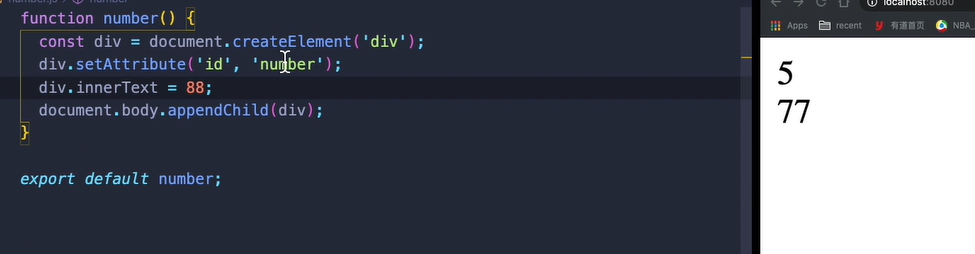
数据改变未 88 开启`js`热模块跟新后:页面数字未跟新<br />
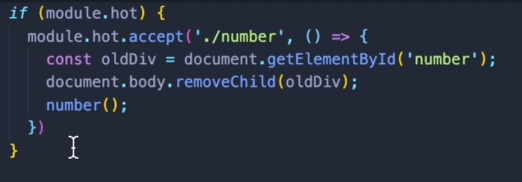
通过回调的方式,重新执行变化的模块中的业务逻辑函数
三、问:
为什么css更改样式,不需要添加这样的代码?
**style-loader **中内置了一段这样的代码….vue-loader中也内置了这一段代码react -> babel-preset也内置了这样一段代码