一、插件
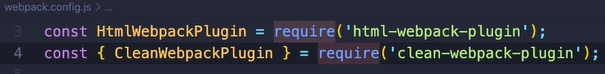
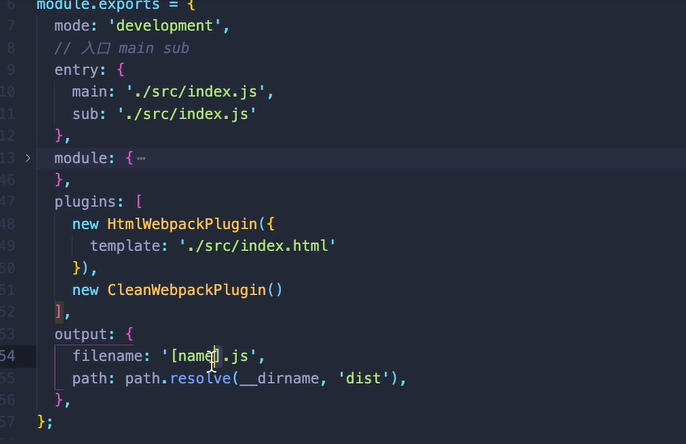
pulgins: [ new HtmlWebpackPlugins(), ]数组格式
1.1 插件功能:
html-webpack-plugin:创建一个
template模板…….在打包之后自动引入这个模板…
clean-webpack-plugin:
1.2 打包多个入口文件配置
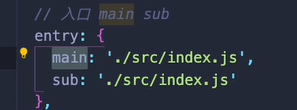
entry完整写法:(打包多个入口文件)
 : 如果未设置打包
: 如果未设置打包filename: 默认未entry入口文件的key:mainsub: 'xxx' 另一个入口文件
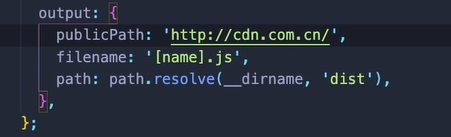
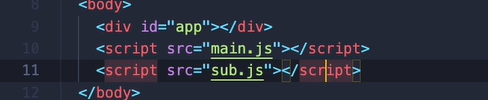
filename: '[name].js': 根据不同入口key名生成不同名字文件
二、入口出口配置项
1.3 如果有cdn网址
publicPath: 'xxxx':
表示:在打包之后<script src="xx">自动在文件前加入publicPath路径