一、处理react
1.1 安装:
-
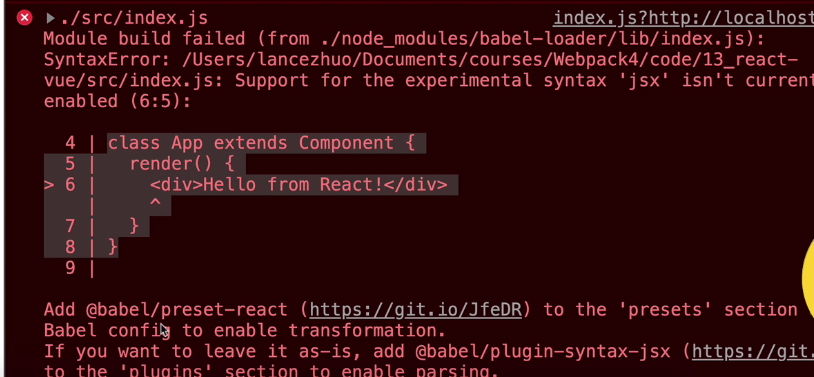
报错:
在
js里面写上html代码(jsx),没安装编译解析,报错:
安装依赖:(见Babel 官网)
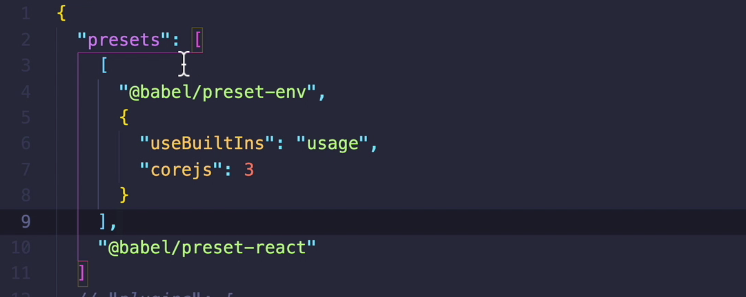
npm install --save-dev @babel/preset-react"presets": ["@babel/preset-react"]

二、处理vue代码
2.1 安装:
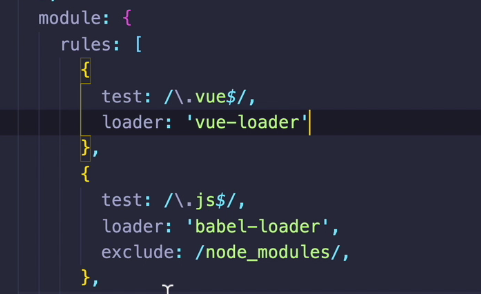
npm i vue-loader -D
将.vue文件通过 vue-loader 处理形成 css + js 的文件;<template> xxxxxx </template>-> export default { template: xxx }<style> xxx <style> -> import ‘./index.css’