简介
子路由,也叫路由嵌套,
- 采用在children后跟路由数组来实现,
- 数组里和其他配置路由基本相同,需要配置path和component,
- 在相应部分添加
来展现子页面信息,
父页面src/components/Home.vue
<template><div><h1>{{msg}}</h1><p>导航<router-link to="/home">(首页)</router-link><br><router-link to="/home/one">--(子页面 1)--</router-link><router-link to="/home/two">--(子页面 2)--</router-link><br><router-link to="one" append>--(子页面 1)--</router-link></p><!-- 子页面展示 --><router-view/></div></template><script>export default {name: 'Home.vue',data(){return {msg: 'Home Page'}}};</script><style lang="scss" scoped></style>
子页面 src/components/One.vue
<template><div><h1>{{msg}}</h1></div></template><script>export default {name: 'One.vue',data() {return {msg: '我是 One 组件的内容'}}};</script><style lang="scss" scoped></style>
子页面 src/components/Two.vue
<template><div><h1>{{msg}}</h1></div></template><script lang="ts">export default {name: 'Two',data() {return {msg: '我是 Two 页面的内容'};}};</script><style lang="scss" scoped></style>
路由配置
import Vue from 'vue'import VueRouter from 'vue-router'import Home from "../components/Home";import One from "../components/One";import Two from "../components/Two";Vue.use(VueRouter)const routes = [{path: '/', // 默认配置component: Home,},{path: '/home', // 父页面路由name: 'home',component: Home,children: [ // 子路由嵌套{path: 'one', // 页面 1component: One},{path: 'two', // 页面 2component: Two}]}]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes})export default router
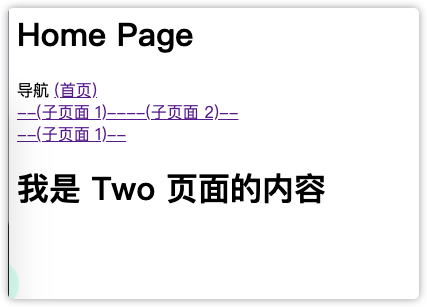
效果图