数据绑定使用
叫法很多,随便叫,比如数据响应式设计,双向绑定
引入官方 cdn
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
通过构造函数 Vue 就可以创建一个 Vue 的实例,并启动 Vue 应用的入口
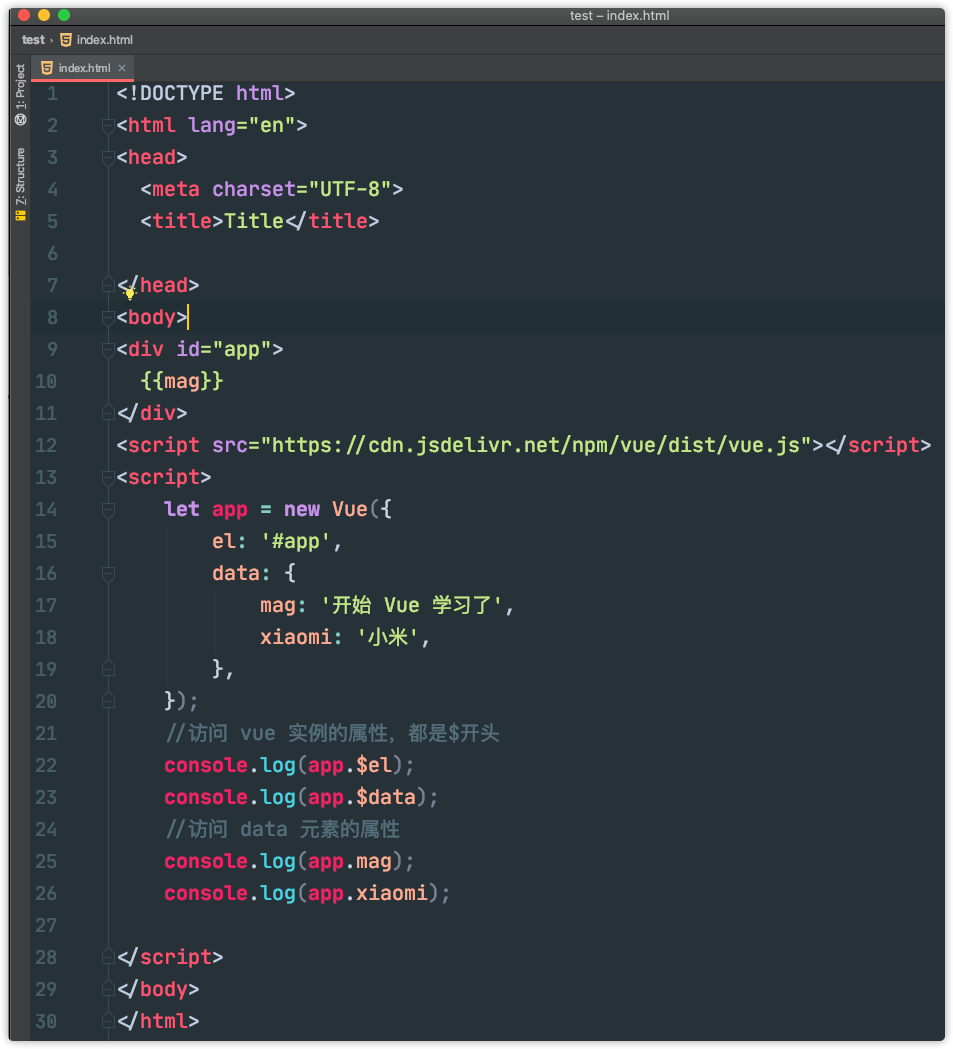
<script>let app = new Vue({el: '#app',data: {mag: '开始 Vue 学习了',xiaomi: '小米',},});</script>
el
el就是 element 的缩写
el 用于指定一个页面中己存在的 DOM 元素来挂载 Vue实例,可以是标签。也可以是css语法。
绑定属性呀,事件呀都要写在挂载点上,要不然不会生效的。最好是挂载点里面多写几个 div,包起来。
data
通过 Vue 实例的 data 选项,可以声明应用内需要双向绑定的数据。
建议所有会用到的数据都预先在 data 内 声明,这样不至于将数据散落在业务逻辑中,难以维护。
也可以指向一个已经有的变量。
在组件里面必须用函数,虽然它支持对象(1 个)和函数!**
使用
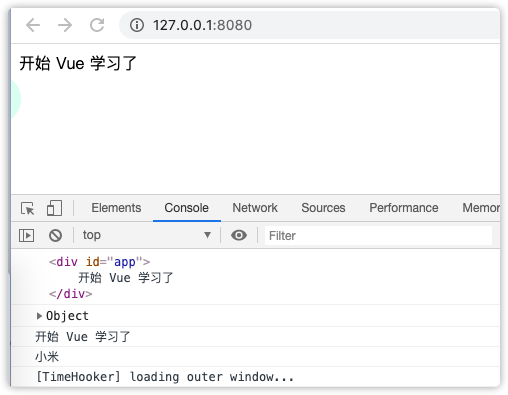
挂载成功后,我们就可以访问他们了。
访问 vue 实例的属性,都是$开头
访问 data 元素的属性,Vue实例本身也代理了data对象里的所有属性,所以可以这样访问。
//访问 vue 实例的属性,都是$开头console.log(app.$el);console.log(app.$data);//访问 data 元素的属性console.log(app.mag);console.log(app.xiaomi);
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app"></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>let app = new Vue({el: "#app",data: {}})</script></body></html>
原理
(下次我们用 ES6手写一下数据响应式)
Vue 对数据做了什么
内:getter 和 setter
外:Object.defineProperty(对象,属性,{value:0})