简介
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
安装开发环境
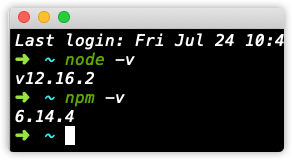
安装 Node.js
brew install node.js
没有 brew 的话,翻我前面写的博客吧~
npm 是包管理工具,会随着 node.js 一起安装。
安装完使用 -v (-version的缩写) 后缀检查一下版本
修改node.js 源
因为 node.js 默认的源在国外服务器,为了保证网速,需要把它修改为国内淘宝源。
设置 npm 配置项
此方式为设置全局的 npm 配置项,即使关闭终端或重启电脑都不会失效。
npm config set registry https://registry.npm.taobao.org
修改本地文件
.npmrc 文件
此方式同样为全局有效,但没有修改原始的配置项。
需要在用户目录下创建 .npmrc 文件,添加如下内容:
registry = http://registry.npm.taobao.org
终端修改
此方式是一次性使用,每次安装都要带上 —registry 选项
npm install PACKAGE_NAME --registry https://registry.npm.taobao.orgnpm install -g cnpm --registry=https://registry.npm.taobao.orgnpm info PACKAGE_NAME --registry https://registry.npm.taobao.org
其实,用设置 npm 配置项修改完,和修改本地文件相同,也会在用户目录下创建一个 .npmrc 文件。
其他命令
npm config list -l # 查看所有配置项npm config get [<key>] # 查看某一项的配置信息npm config set <key> <value> # 设置某一项的配置信息
项目环境
全局安装 vue-cli
npm install -g vue-cli
初始化项目
vue init webpack my-project
进入项目
cd my-project
安装依赖
npm install
启动
npm run dev
运行项目
cd my-vue-demo,使用cd命令进入到项目目录
npm run dev
打包发布
项目打包发布
npm run build
成功页面
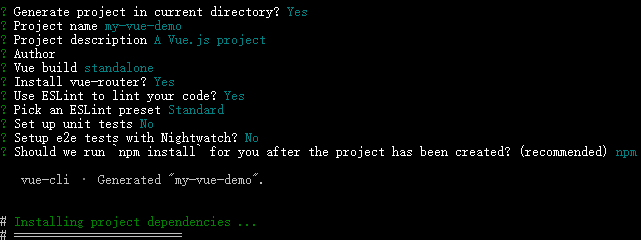
一些选项

Project name:项目名称 ,默认为初始化建项目的名称my-vue-demo,不需要直接回车
Project description:项目描述,默认为A Vue.js project,不需要直接回车
Author:作者,如果有配置git的作者,自动会读取。直接回车
Install vue-router? 是否安装vue的路由插件,需要安装,选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。不需要输入n,需要选择y,如果是大型团队开发,最好是进行配置
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具,不需要输入n,需要选择y
Setup e2e tests with Nightwatch? 是否安装e2e来进行用户行为模拟测试,不需要输入n,需要选择y
初始化完成之后会出现
Project initialization finished!
表示操作成功