什么是 bind 指令
在数据绑定中,我们最常见的就是元素的样式名称 class 和内联样式~type 的动态绑定,他们是 HTML 的属性,因此可以使用 v-bind 指令。
我们只需要用 v-bind 指令计算出表达式最终的字符串就可以,
因为有时候表达式的逻辑较为复杂,使用字符串拼接方法较难维护和阅读,所以 Vue.js 增强了对 class 和 style 的绑定。
示例:

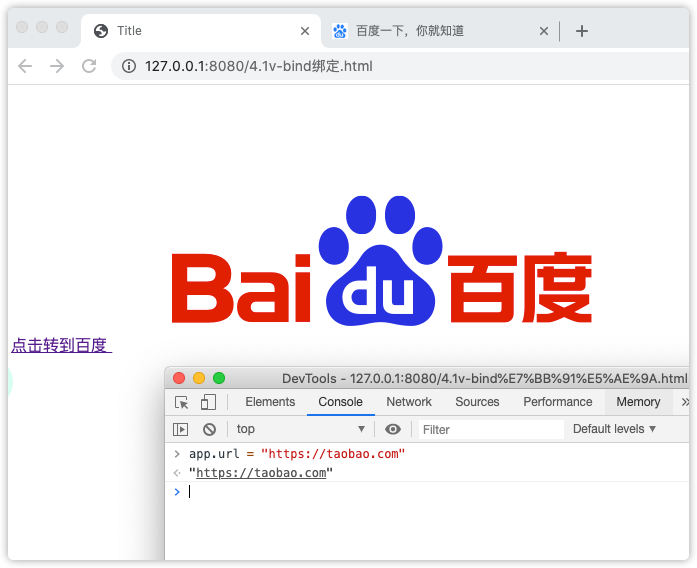
如果我们在外部没有修改 data 数据,点击链接就会跳转到baidu.com。
此时,我们在控制台修改了 data 数据,点击链接就会跳转到我们修改的地址
其实这还是 Vue 的双向绑定,对数据进行劫持
绑定 class 的几种方式
对象语法
给 v-bind:class 设置一个对象,可以动态切换 class,
对象的键是类名,值是布尔值,然后再在 data 中定义值
当 class 的表达式过长或逻辑复杂时,还可以绑定一个计算属性,这是一种很友好和常见的用法,一般当条件多于两个时,都可以使用 data 或 computed


改变 isActive的值,页面改变。。其实还是双向绑定
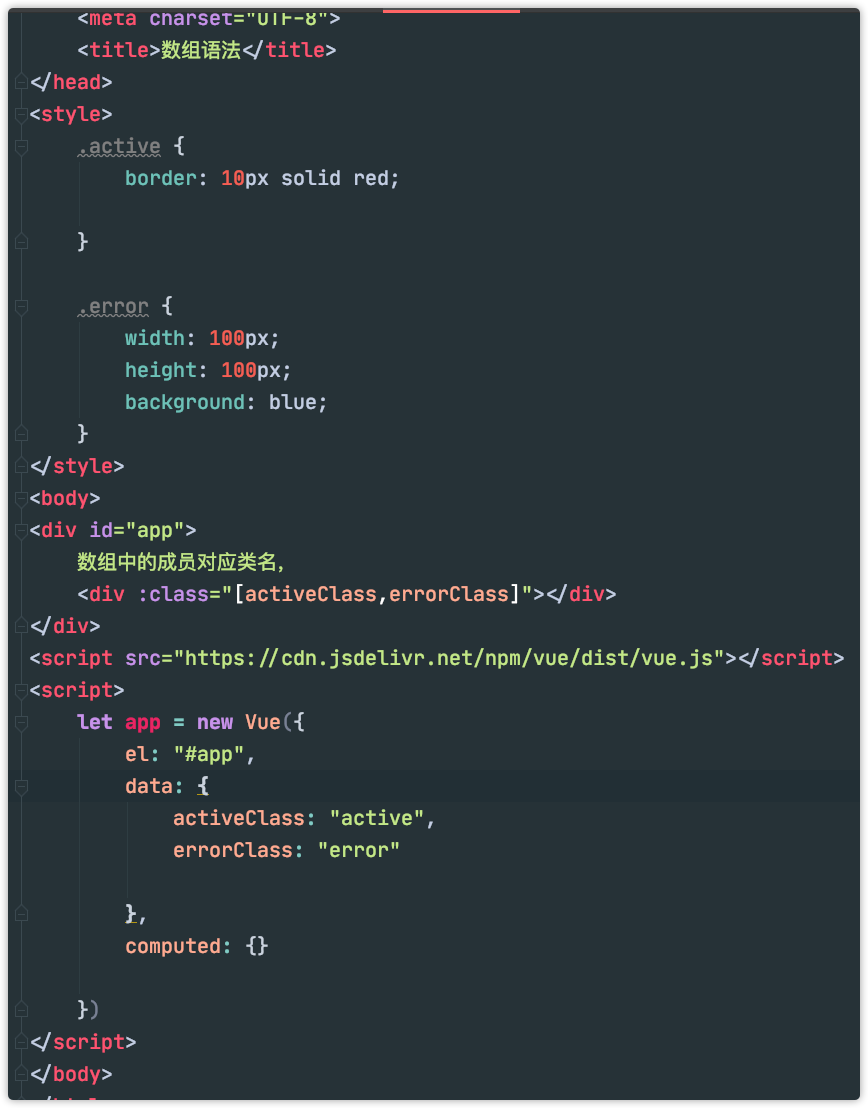
数组语法
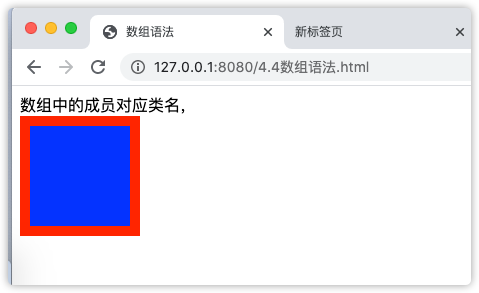
当需要应用多个 class 时, 可以使用数组语法,给:class 绑定一个数组,应用一个 class 列表: 数组成员直接对应className—类名

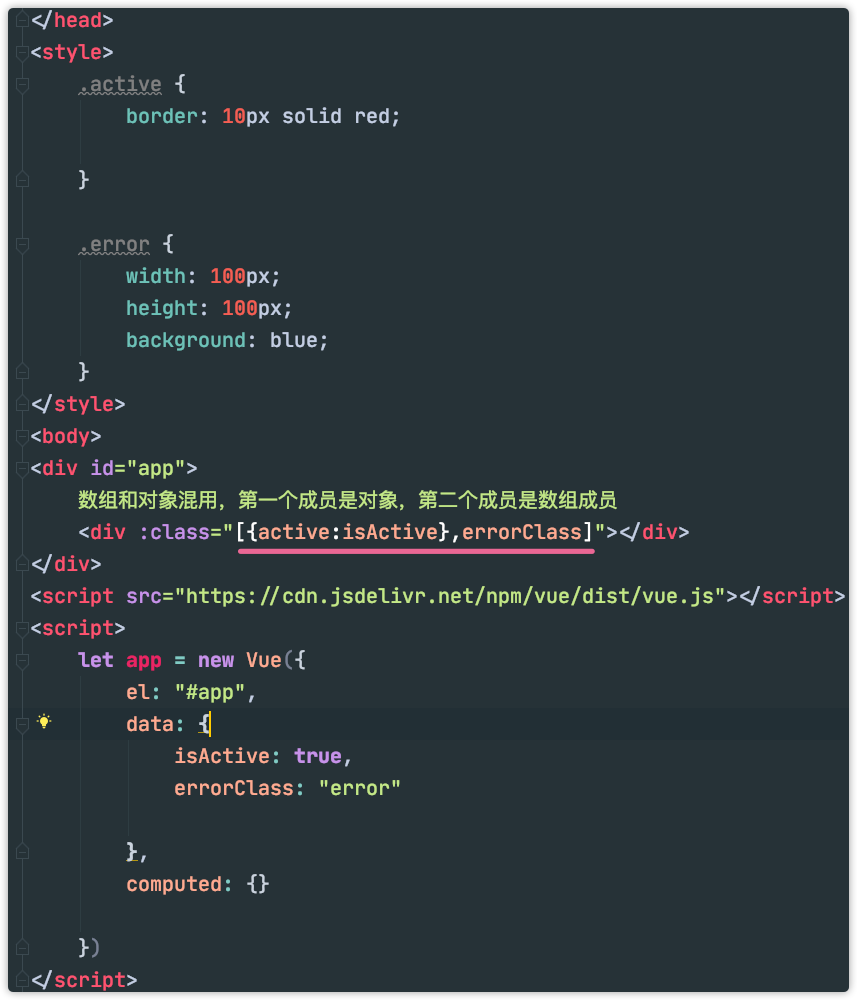
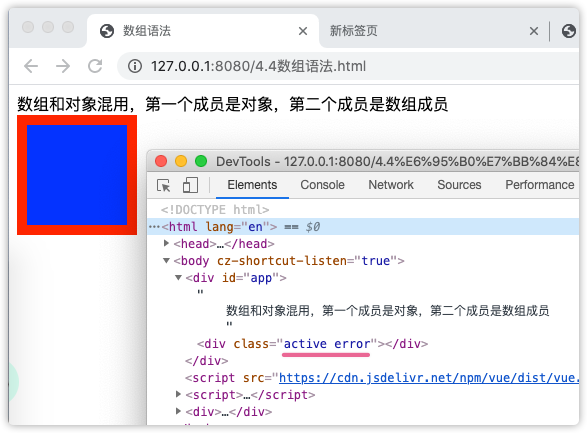
对象和数组混用
数组和对象混用,还是数组的形式。
第一个成员是对象,第二个成员是数组成员

组件上使用
绑定内联样式
这个不要用

