Vue是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,旨在更好地组织与简化Web开发。Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。Vue 完全能够为复杂的单页应用提供驱动。数据驱动+组件化的前端开发
传统:
响应用户操作,发送数据到后台,拿到新数据,最后更新到前端页面里面。
数据驱动:
响应用户操作,发送数据到后台,拿到新数据,最后更新到前端 model 里面。
为Github有史以来星标数第3多的项目。学习路线平缓,易于上手,功能强大
Vue 与其它库/框架有哪些区别,请点击查看对比其它框架。
Vue历史版本
2013 年,0.6版.0.7 版
2014 年,0.8~0.11 版
2015 年,1.0 版
2016 年,2.0 版
2019 年,2.6版
2020 年4 月,3.0 beta 版
主要作者
尤雨溪

尤雨溪,英文名Evan You(断水流大师兄)本科就读于美国科尔盖特大学,艺术与艺术史专业, 帕森设计学院艺术硕士。
毕业后在Google Creative Lab担任UI相关工作。
后来转为全职JavaScript开发工程师。
现为独立开发者,Linkedin主页 、GitHub主页 、个人域名 、微博 、知乎。
特性
组件
组件是Vue最为强大的特性之一。为了更好地管理一个大型的应用程序,往往需要将应用切割为小而独立、具有复用性的组件。
在Vue中,组件是基础HTML元素的拓展,可方便地自定义其数据与行为。
模板
Vue使用基于HTML的模板语法,允许开发者将DOM元素与底层Vue实例中的数据相绑定。所有Vue的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。
在底层的实现上,Vue将模板编译成虚拟DOM渲染函数。结合响应式系统,在应用状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上。
此外,Vue允许开发者直接使用JSX语言作为组件的渲染函数,以代替模板语法。以下为可计算点击次数的按钮的JSX渲染版本(需配置相应Babel处理器)
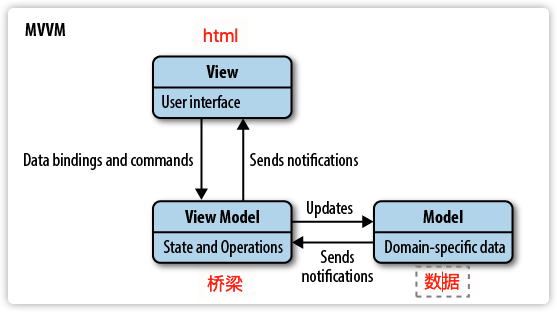
响应式设计(双向绑定)

在Vue中,开发者只需将视图与对应的模型进行绑定,Vue便能自动观测模型的变动,并重绘视图。这一特性使得Vue的状态管理变得相当简单直观。
过渡效果
Vue在插入、更新或者移除DOM时,提供多种不同方式的应用过渡效果。 包括以下工具:
- 在CSS过渡和动画中自动应用class
- 可以配合使用第三方CSS动画库,如Animate.css
- 在过渡钩子函数中使用JavaScript直接操作DOM
- 可以配合使用第三方JavaScript动画库,如Velocity.js
单文件组件
为了更好地适应复杂的项目,Vue支持以.vue为扩展名的文件来定义一个完整组件,用以替代使用Vue.component注册组件的方式。开发者可以使用 Webpack或Browserify等构建工具来打包单文件组件核心插件
- vue-router
- vue-cli
- vuex
- vue-loader
- vueify

