前言
B端业务场景下数据量多且复杂,对数据的精准度和查找效率要求高。本文基于威胁情报中心业务设计背景对B端搜索功能进行探究分析,总结设计过程中的思考和要点。
一. 概述
搜索是产品中很常见的一个功能,它需要丰富的底层数据作为其存在的必要条件,同时也具备很强的用户主动性,通过搜索让用户在海量的信息中快速找到自己的目标项。
搜索涉及到数据的匹配规则、算法的精准度及商业运营需求的影响,在设计过程中除了关注显性的设计内容,也需要明确如何更好地匹配用户的搜索需求、各个不同搜索入口的搜索方式、搜索结果的精确程度等方面,从多方面保障用户体验。
二. B端的搜索构成
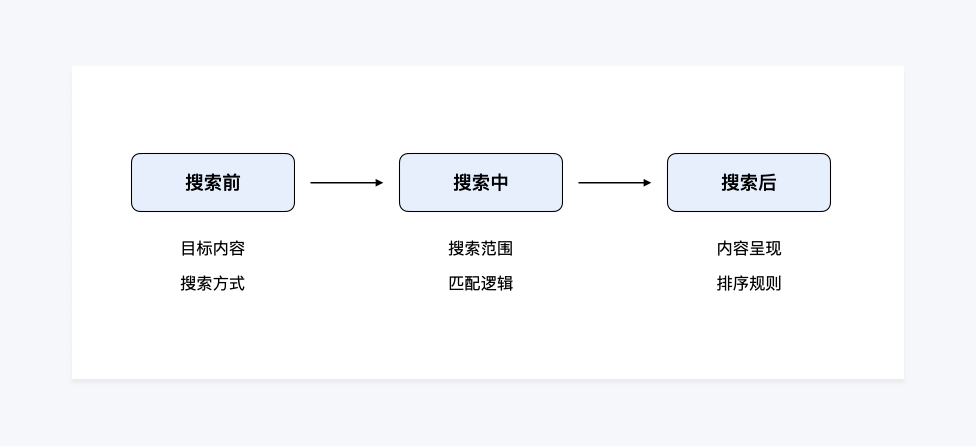
搜索流程可以拆解为三个关键节点,每个关键节点中都有设计需要核心关注的点,不同交互方式侧重也不同。
01. 搜索前
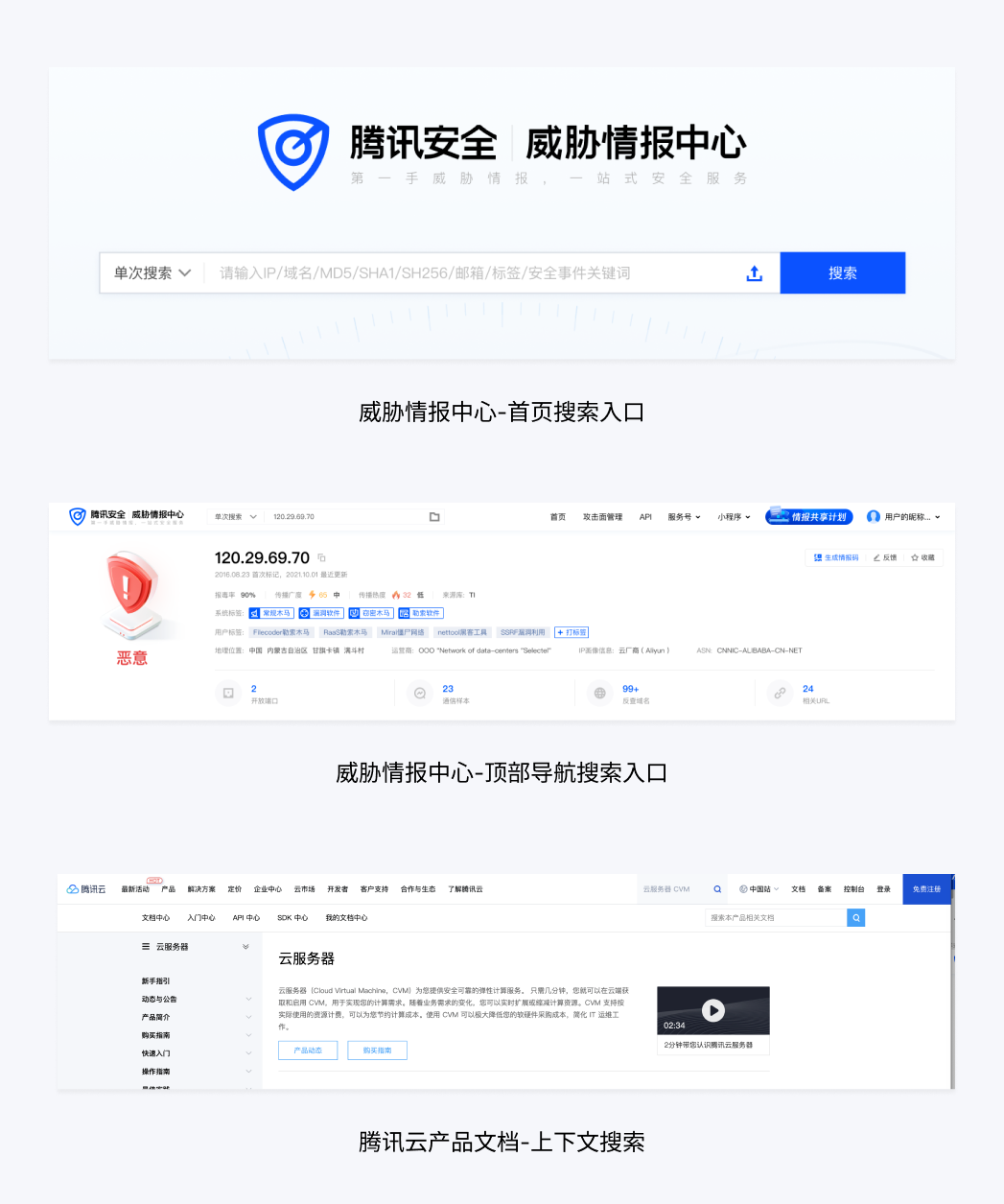
功能入口
B端业务中搜索入口通常存在多个,常见的如首页搜索、顶部导航栏搜索,复杂的场景中也存在同一个页面中有多个搜索入口,设计前需梳理清楚每一个搜索入口的交互逻辑,不同搜索入口覆盖的搜索范围、搜索过程、搜索结果是否一致,在占位文本上也需体现出该搜索入口的搜索内容。
搜索方式
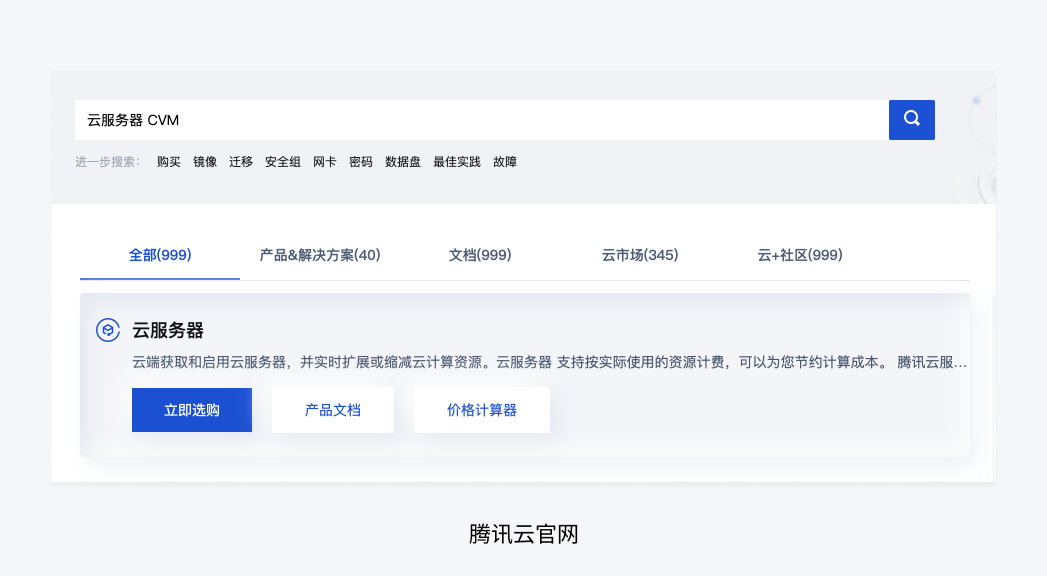
1)全局搜索
全局搜索是通过关键词匹配全局范围内的信息;设计全局搜索时要注意搜索后的结果展示逻辑。
其优势是无学习门槛,用户无需考虑内容对应的分类只需输入关键词;劣势是精准度不够高,搜索出来内容泛,需用户二次通过选项查找目标内容。
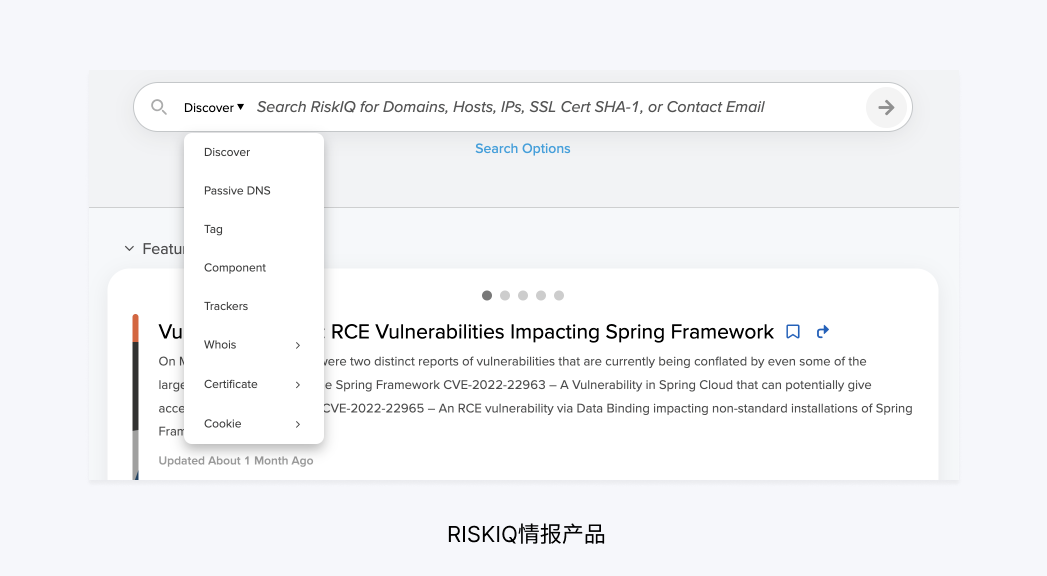
2)定向搜索
定向搜索则是由用户主动选定搜索范围后再进行搜索;优势是搜索精准度高,劣势是增加了部分用户的学习成本及操作步骤。
定向搜索适用的几种场景:
- 产品数据量足够大且重搜索,用户对于搜索有明确目标,定向可以帮助用户提高搜索的精准范围和效率;
- 搜索时输入的内容无法通过同一套搜索交互方式和后台计算逻辑承载;如单次搜索和批量搜索的输入格式不同,搜索结果存在多样性;
- 需外露产品亮点功能,对于前置条件的数据计算能力和开发成本更高。

可以根据产品的发展阶段、需求侧重、用户的专业度和使用习惯来综合决策使用哪一种方式更合适。如果侧重查询效率且用户是有专业门槛的使用者时,可以优先考虑定向搜索;如果侧重查询结果的丰富度,可以优先考虑全局搜索。
02. 搜索中
搜索激活
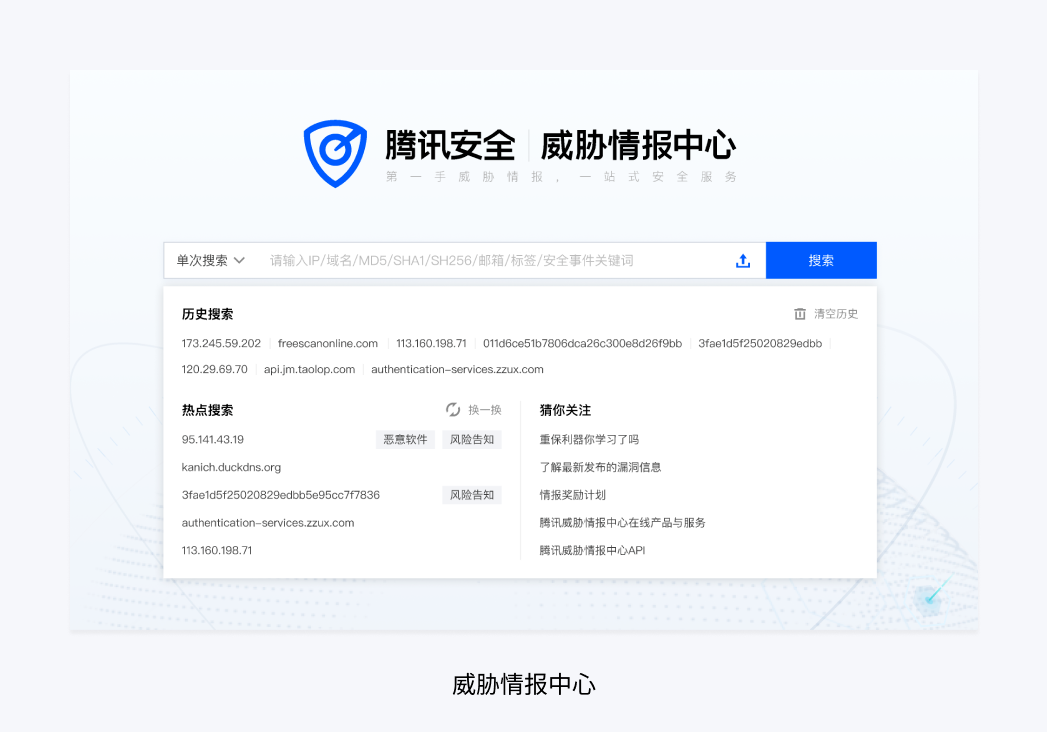
搜索激活指用户激活搜索框时出现的内容,B端业务中搜索激活内容常见以下两种:
1)承载搜索历史或运营内容,如推荐搜索、相关搜索等。
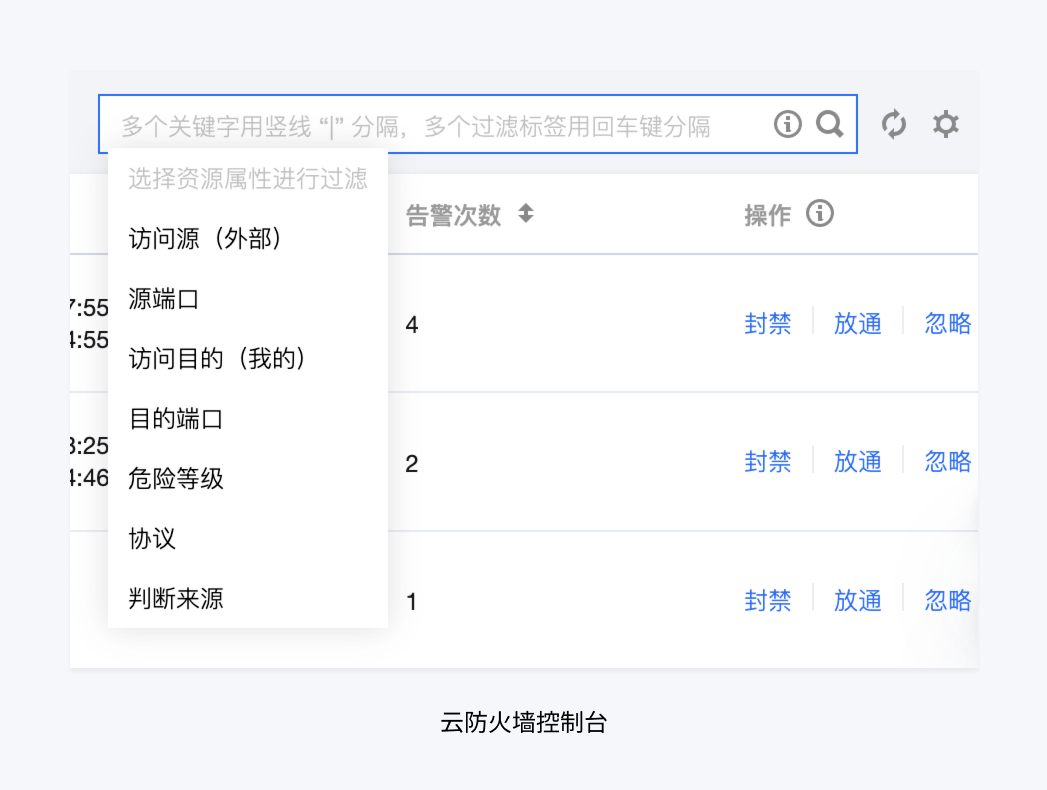
2)承载定向搜索项,强引导先选择后输入,可同时选择多个定向范围进行搜索;适用于非核心但数据维度复杂的搜索场景。
搜索反馈
搜索反馈指用户输入本文时未确认搜索执行的中间过程状态。在B端场景下搜索反馈具备很强的引导作用,相较于C端减少了触觉和听觉反馈,常通过视觉反馈(颜色、样式、文本)给予用户当下的状态提示;
1)关键词联想
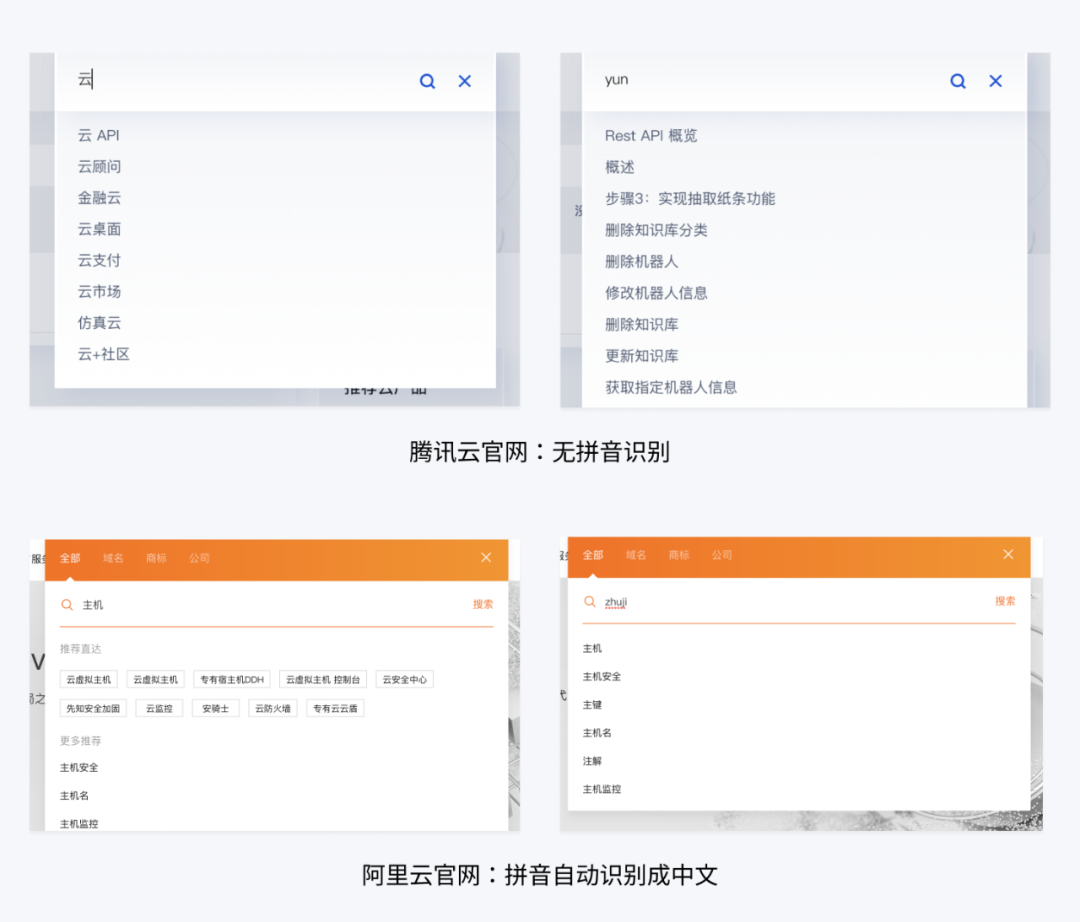
搜索联想承载的不止显性的设计呈现,还有背后的算法逻辑;例如是否可以识别拼音、不同搜索方式呈现的联想词范围,都需要提前确认落地可行性后再统一定义相关交互规则,并在产品中的所有搜索场景中保持相同的交互逻辑。
2)状态反馈
搜索过程中的异常情况需实时给予用户精准反馈,将反馈内容前置可以减少用户后续的往返操作步骤。
3)触发方式
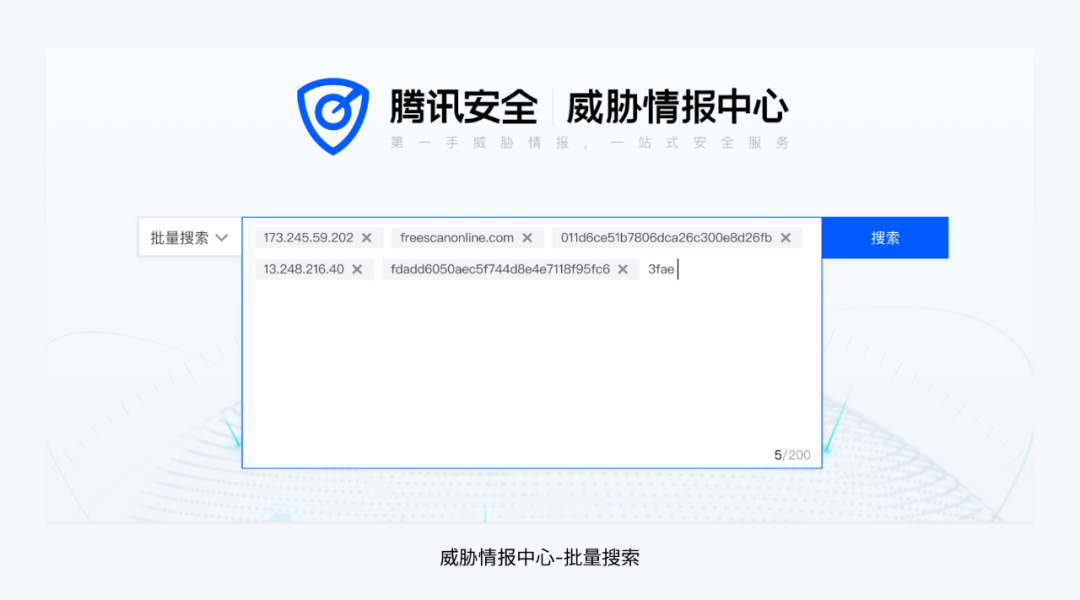
常规搜索通过点击按钮或回车触发,但无法覆盖一些复杂场景下的搜索触发;如威胁情报业务中有批量搜索功能,输入内容包含多种标点符号,如果使用常规的回车键作为触发则无法生成单条搜索内容(下图),这时就需要定义清楚不同场景下的触发规则。
03. 搜索后
搜索结果
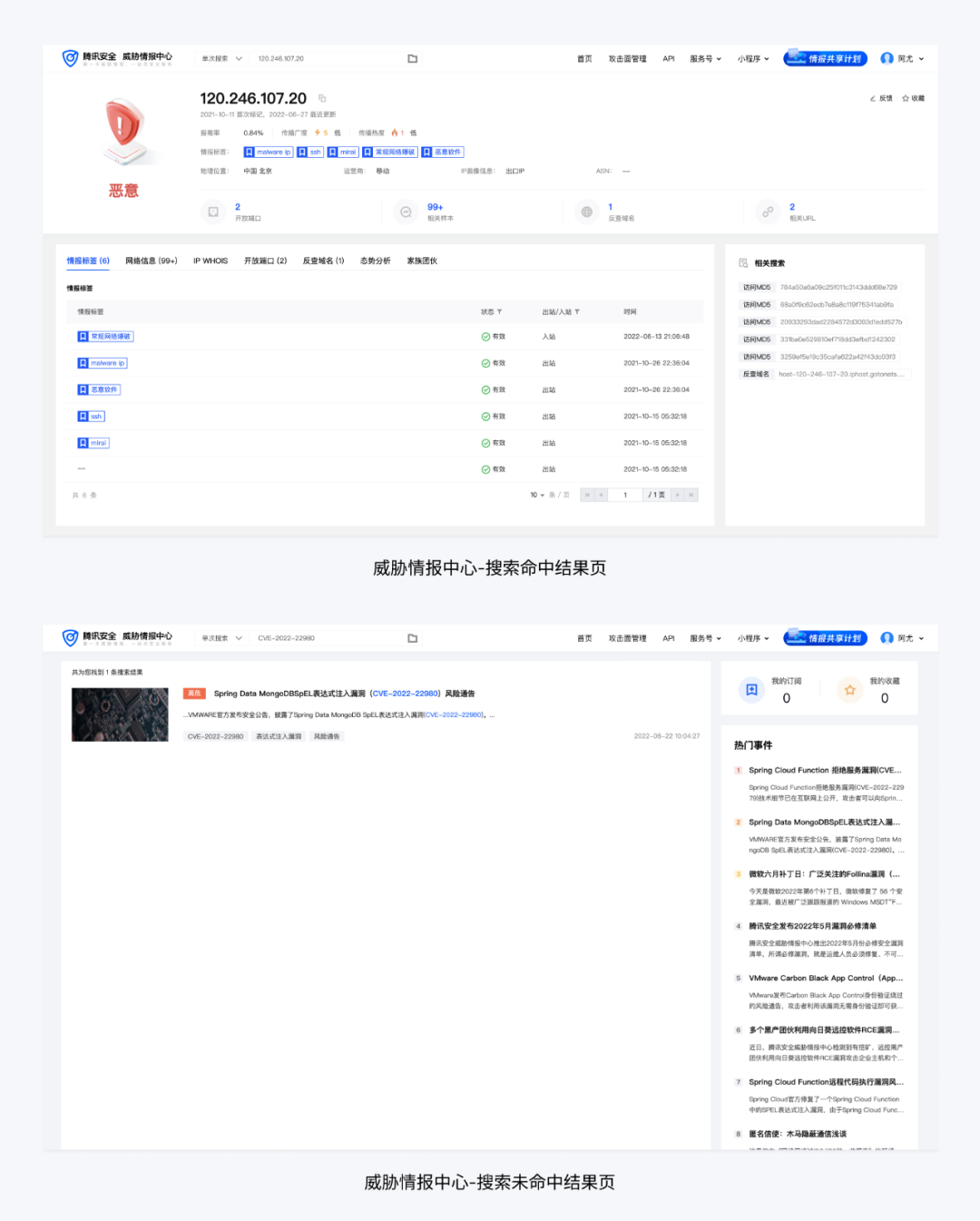
搜索结果根据搜索方式及内容决定。全局搜索多数场景下为模糊搜索-展示结果分类,但在特殊场景时也会存在隐藏的搜索逻辑,如威胁情报中心中单次搜索时,搜索结果优先判断是否命中具体的搜索项,命中展示搜索结果详情,未命中则展示包含关键词的模糊搜索结果。
三. 设计注意事项&思考
基于上述的搜索构成可以总结出在设计过程中的关键要素和需要思考清楚的交互细节。
01. 关键词匹配逻辑
当前多数的B端场景搜索功能都很简单,内容匹配的定义上也比较模糊;随着业务的发展阶段可以参考C端的搜索场景,将更多设计细节借鉴在B端业务中来帮助提升使用体验和效率。
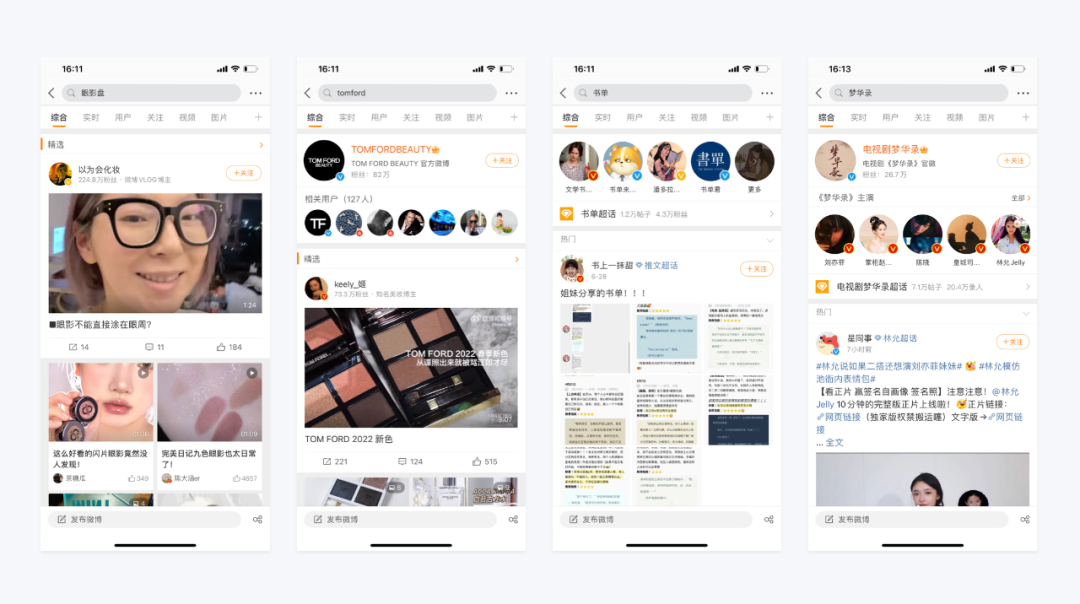
例如在微博分别搜索眼影盘、品牌名称、书单、电视剧名称,这几个关键词的结果页中基础交互架构是相同的,但内容排列是完全不同的,分析后认为结果是以关键词类别+用户搜索目的+运营策略来做判断的。
02. 多端适配
B端除了web端外,部分产品也会存在到多端场景,如云防火墙、威胁情报等都有小程序版本。基本都是先有web端产品之后延伸到移动端,这时用户的使用习惯已经养成,所以在做多端适配时,视觉上因为尺寸限制不能完全还原,但在交互逻辑上务必保持统一性,避免用户新的学习成本。
四. 总结
搜索乍看是很简单的功能,其实在设计过程中包含了很多细节和规则需要定义清楚,每个产品对于搜索功能的需求不同,在设计初期也需要跟产品充分沟通达成一致。
交互设计通常不止一种解决方案,决策时可以根据具体场景下用户最核心的使用需求和初期沟通的设计目标作为参考,在功能和体验之间做好取舍。

