原创 薛鑫亮 京东设计中心JDC 2022-04-18 16:30
RELAAAY是由京东孵化出来的一款设计协作工具,继承京东的文化基因。着重表达产品和市场营销,凸显产品的活力与进取的精神。4.0版本升级RELAAAY面临着对外商业化的巨大挑战,我们需要一个更加兼容并包的,具有普适性的产品调性。为此我们对RELAAAY的色彩系统进行了重构。
产品定位升级
4.0版本升级之后,RELAAAY将覆盖更多的设计协作场景,面向更多类型使用人群,此外还要对外商业化,脱离电商设计这个范畴,面对复杂更多样的使用场景,对RELAAAY我们也提出了设计的核心价值—轻盈,综上色彩系统进行了如下工作。
主题色
首先我们重新审视了新的产品定位应该具备的素质。我们的全新平台将具备:专业、协同、效率、便捷、创意的特质。
而我们都知道颜色对人的情绪,心理有很大的影响,颜色也会影响人的时间感。我这里摘录了一些关于颜色的特质,大家可以酌情跳过:
蓝色暗含有和平友谊的意思。能让人变得更率真,更具创造性,增加信任感。能增进友谊,开阔视野,拓宽思维。
绿色环境能缓解压力,舒缓精神疲劳,有利于人解决难题,激发出创造性思维。
黄色的纸和便签能让人更加集中注意力,有利于解决问题。利用黄色来集中注意力、传递能量和潜质、促进问题的解决。
从事简单的体力劳动时,红色能增加绩效,但红色对于解决问题和创造性思维无益。红色有利于激发竞争力,却不利于合作行为。在学习、测试和合作场所要避免使用红色。过多凝视大红颜色,会影响视力,而且易产生头晕目眩之感。
白色是纯洁的象征,具有洁净感和膨胀感。白色为主,使空间增加宽敞感。
灰色会增加纵深感,具有与任何颜色搭配的多样性。
综上,结合从RELAAAY现有品牌的颜色,我们决定将主题色改为蓝色,来适配我们更加开放的市场品牌定位
本次升级的颜色均采用HSB模式调教 。主题色色相已经确定使用蓝色,接下来就要确定具体的蓝色色值,主题色要求在以下场景均有较高对比度,能清晰的分辨前景和背景。
要求颜色在填充,边框,文字单独使用能够清晰辨别,RELAAAY目前没有黑夜模式,所以主要考虑和白色或高亮度灰的适配情况。为此我们决定在色相环H208~220之间选取一个相对“标准的蓝色”,主要目的是为了和浅色有较强的对比,保证信息展示得足够清晰。
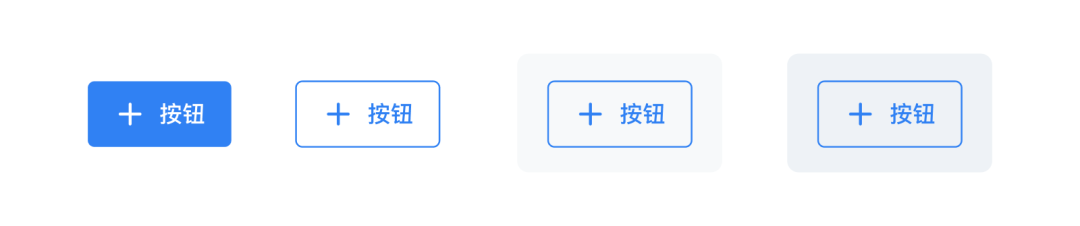
亮度选择了95%,而饱和度都选择了较高的数值80%,是为了增加色彩的柔性,不会过于浓艳,过多引起用户注意。使主题色在平台里展示得更加自然和谐。
中性色
- 背景色
在最大面积铺设的背景色需要配合RELAAAY这次升级空间优化策略,辅助完成空间优化的工作。前文提到白色具有洁净感和膨胀感,而灰色会增加纵深感,为了达到系统扁平化的目的,将主体背景色改为纯白色(#FFF),增加干净轻盈的质感同时,利用白色的膨胀感抵消留白空间压缩带来的密集感。
- 结构颜色
除文字外,本次在空间灰度的调教上也做了一些工作,不再使用原来的纯灰色调。
单纯的灰色配合一般其他颜色的主题,都会使得人在肉眼观察灰色时产生一定的视觉偏色。比如原来的纯灰搭配红色,会显得屏幕发黄,不够干净。这就是比较典型的其他颜色和纯灰色对人感官的影响。
所以我们讲背景灰像蓝色发色进行了一定的偏置,搭配蓝色主题时候能够相互辉映,在能够感知到结构纵深的前提下提升整体的亮度和洁净感。
**
标记色
在很多场景,如设计走查、稿件详情、组建详情等都需要图层标注功能。我们需要找到一些不常用的,能足够和内容区分开的颜色来帮助我们识别标注。
所以在颜色选择上采用了高亮、高饱和的偏荧光色。需要这些颜色在不同亮度的背景下尽量保持有很高的对比度,以便于能突出显示这部分内容。
提示色
红:高级警示作用
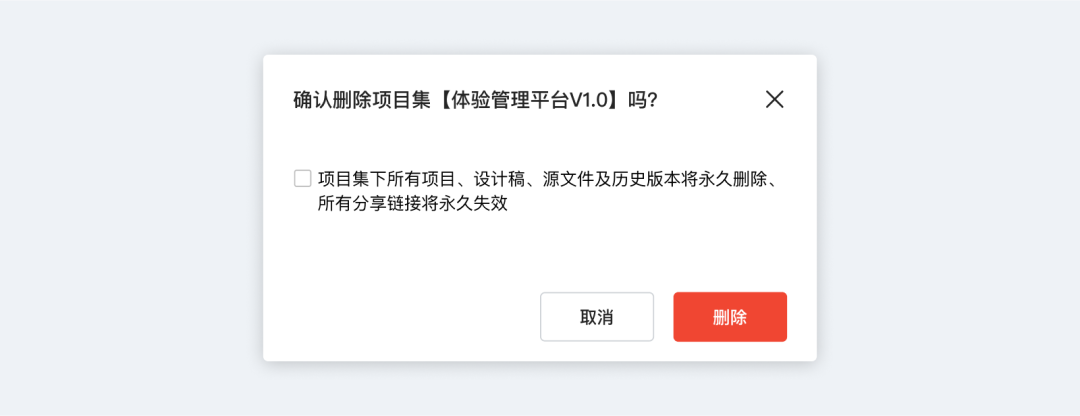
红色在系统中拥有会场高级别的指示意义,通常代表重要提醒、严重警告和严重错误。主题色改为蓝色之后,红色就能更好的来表达此类含义,如删除不可恢复的内容,系统级别错误,和系统通知。
与红色配合的情况,图形设计也要更加醒目,比如提示用的红点,实色填充的按钮等,会采用更大的尺寸来保证足够引起用户注意
蓝:常驻弱提醒
对于用户不常用,或者非目标用户,或者非必要动作的提示,我们采用了者蓝色来提示用户,采用系统级别的蓝色有一个优势,就是能“恰好”引起用户注意,又能很容易融入背景之中,使得用户能够很容易忽略掉其存在,不至于一直拉扯着用户的视线,属于强迫症福音。如插件的新功能更新,设计规范的新版本更新提示等,我们判断这种提示对于用户是可以关注的程度,所以采用蓝色提示色。
与颜色配合的是,弱提醒一般会常驻,所以尽管颜色的注意力不够强,还是要压缩提示元件的尺寸,通常点的尺寸会更小一些。
其他颜色
功能色
颜色和启动效应关联密切,所以在选色上尽量贴合客观事物的发色,让用户可以直接联想从而快速理解产品的功能。
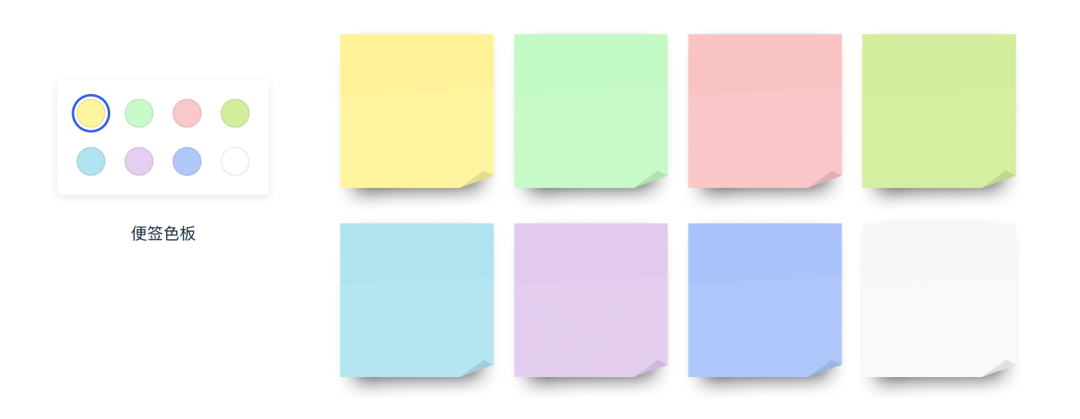
如白板中的便签功能,我们选取了8种生活中常见的马卡龙色系的便签纸的颜色作为官方预设。
常见文件类型的图标,也采用了贴近其品牌的颜色。

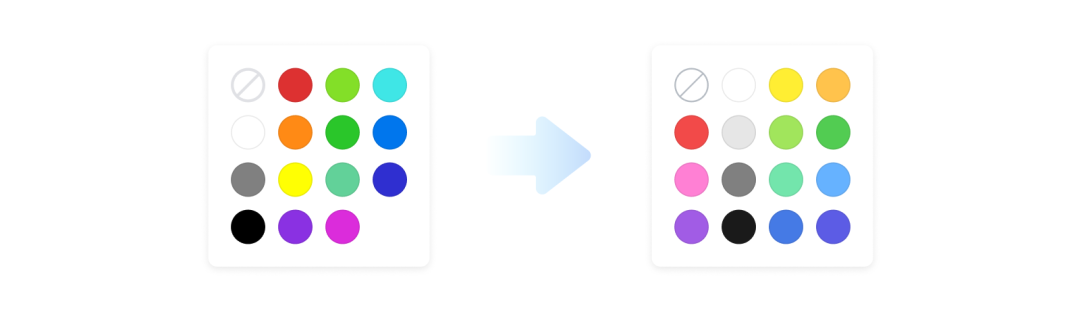
又如白板功能的系统色板,针对这里我们做了几轮调整,早期版本会给相对“正”的颜色,但是这些颜色在实际绘制时候搭配起来效果比较糟糕。为此我们专门为每一个颜色做了“矫正”。使之更加贴合我们轻盈的设计风格。

渐变和阴影效果
秉承干净轻盈的风格准则,我们在渐变色和阴影的使用也做了相应的规范。
为了配合整体偏扁平化的系统设计,在小面积情况下可以使用简便来丰富效果。渐变均采用同色系,不超过两个颜色节点,且色差不宜过大,不要增加立体感知。
阴影我们根据组件的使用场景和背景色给出了几种预设值,整体原则是有足够的结构感知即可,在此前提下应该尽量克制的使用,不要使界面显脏。
总结
全新的RELAAAY不再局限于之前的浏览查找等操作,在RELAAAY上可以完成更多的动作,如创作,管理,检索,沟通等。我们希望全新的RELAAAY是更加多元的,更加包容的,更加丰富多彩的。所有的颜色都是为功能和体验服务,希望用户能更加沉浸的使用我们的产品,有一个更加轻松舒适的体验。

