RenaHuang 应谋鬼计 2022-06-15 09:02 发表于浙江
目录
- 什么是“故事型脉络”?
2. 开端:矛盾鲜明的问题阐述
3. 发展:环环相扣的策略推演
4. 高潮:能体现解决能力+专业能力的关键页展示
5. 结局:令人期待的愿景设想
6. 做好整体的内容把控1. 什么是“故事型脉络”?
早些年由于经验和思考都比较少,我对于优秀UX作品集的理解十分浅显:视觉上好看、内容上充实就行——无脑把“项目背景”、“竞品分析”、“用户调研”、“用户画像”、“痛点分析”、“情绪版”、UI成品图等内容一顿乱摆,也从来没好好思考过每个环节存在的原因和目的是什么。这就导致了,作品集在求学/求职的项目展示环节中,我仿佛“无情的PPT阅读机器”,而受众更是呵欠连连,不明所以。这曾让我非常苦恼:时间大把大把花下去,明明作品集看起来精美又充实,但是产出的东西似乎像是“美丽而言之无物的几页作品”。
终于,在反复踩坑后,我开始反思:其实,无论是什么分析或展示手段,它们最终也只是一种帮助你探索设计或阐述想法的工具罢了。对于展示的受众,极少有人会关心你运用了多少种眼花缭乱的分析手段、引用了多少个振聋发聩的专业理论、流程图展示得多么精美详实。他们关心的是:你在解决什么问题,你是如何解决问题的、解决方案的合理性和潜能…等等。
所以说,如果把一个作品集比作一条公路,我认为一个好的UX作品集,它需要做到的是把受众自然、顺滑地引导到你期望的终点,看到你想给他们看的风景。而在这路途中可能会遇到山川河海的地形障碍,那么这时候各种工具和方法自然而然就成为了山麓隧道和跨海大桥。
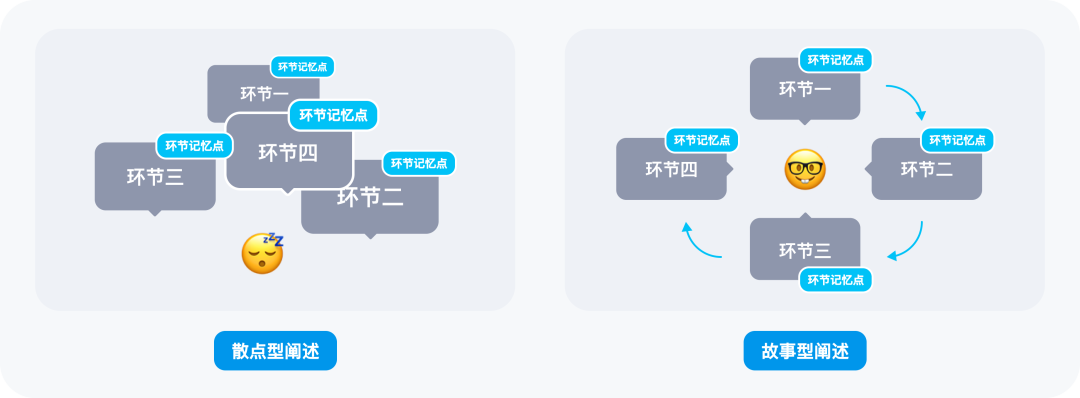
说得更通俗一些,好的UX作品集要做到能让你像讲一个故事一样精彩纷呈去呈现内容——它有开头、有结局、中间有抑有扬;不求面面俱到,但求脉络清晰、环环相扣:
如上图所示,这也就是我想重点展开解释的UX作品集的“故事型脉络”。
总结出这个“术”并应用在各种项目实操后,我发现“故事型脉络”不仅有助于我们设计师自身更好地理解和梳理项目,也有助于提升信息对于受众的传递效率。其实这个现象可以被合理解释:因为人的短时记忆容量十分有限,受众不可能记住你罗列的所有散点式要点,然后在脑内自动进行合理性的推演和评估。他们最多只能记住每个模块的要点信息,并顺着你的展示思路去思考、判断和记忆每个节点的合理性,产生最终的评估印象:
那么言归正传,我们如何组织出UX作品集的“故事型脉络”呢?以下将按照开端、发展、高潮、结局几个部分分别解释。
2. 开端:矛盾鲜明的问题阐述
步骤一:找到可对比的至少两个方面,并制造一个鲜明的矛盾点
开端的目的是要明确阐述项目开始的缘由,以“引领着”受众“驶上”这个项目的“公路”。而对于这个开端的性质,如果项目是一个从零到一的全新产品设计,那么它更偏向于“机遇型阐述”——因为机会很大,所以才有后面的创造创新。如果是基于既存产品的优化改版,那么它更偏向于“问题型阐述”——因为问题很大,所以才有后面的优化改版。
当然了,为开端拟定一个合适的阐述类型只是基本。一个引人入胜的好开头,最关键是需要体现出一个鲜明的矛盾点,这个“矛盾点”有两个关键:
1. 至少包含了可进行对比的两个方面。
2. 被对比的方面最好总结自客观型信息。
比较常见的矛盾点+例子有:
用这种制造矛盾的方式来挖掘问题/机遇,既有助于我们清晰自信地展示出项目的价值点,同时,它相较于“用单一维度去平铺直叙展开问题”这种方法,给受众的观感更强烈、更能产生深刻的记忆点。
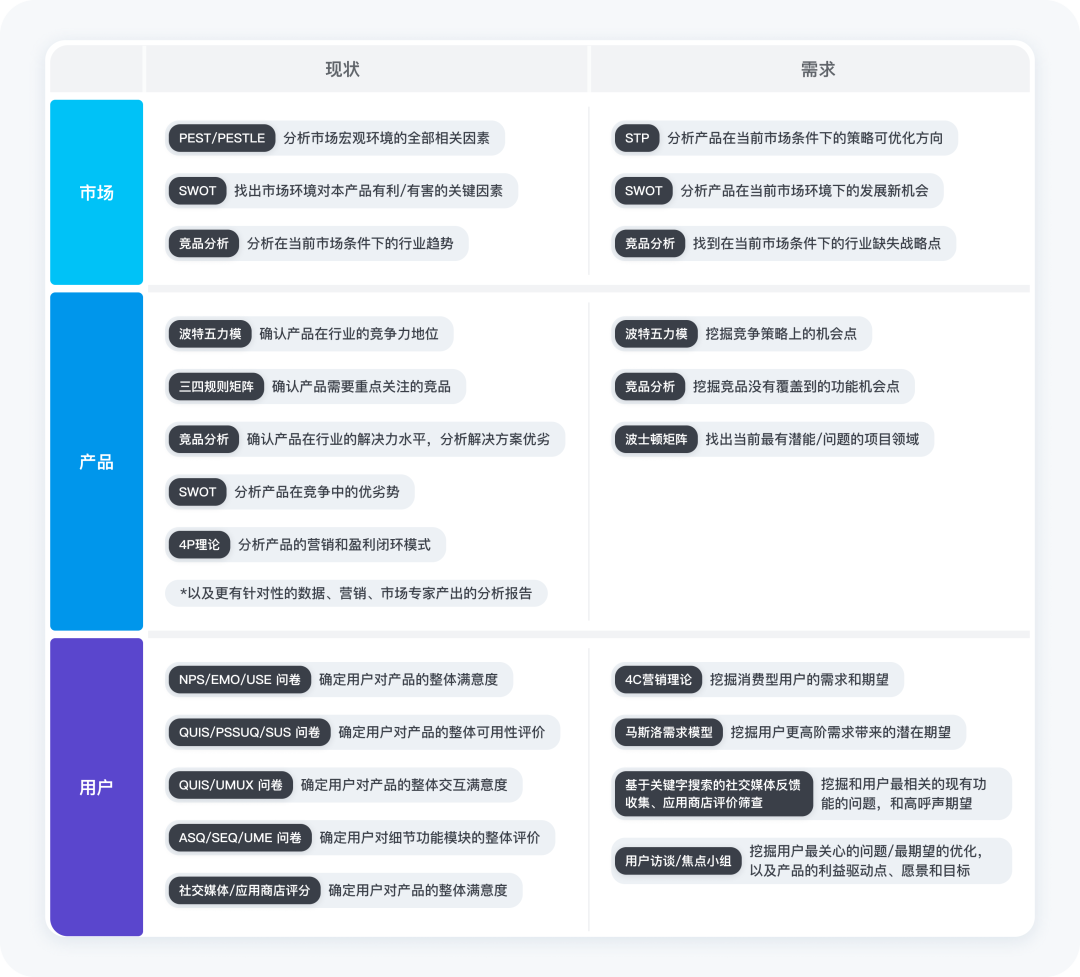
让我们再回过头,深入思考一下可对比制造矛盾点的“事实”,可以发现,无外乎不围绕市场、产品、用户这三个元素的现状或需求来展开。那么我们能用怎么样的手段,为这些元素论证出明确的趋势或倾向(以便后续从对比中制造出矛盾)呢?以下例举了一些常见的手段及其目的,至于每个手段具体的实施方式,这里就不做详细展开了:
点明了矛盾点后,可以进一步总结收尾:用一句话概括 这个机遇/问题是什么 + 为什么要抓住机遇/解决问题。这样一来,受众就能获取到非常精简凝练的环节记忆点,并带着它继续顺着逻辑理解项目了。
步骤二:以言之有物、语言凝练的一句话总结机遇/问题
3. 发展:环环相扣的策略推演

步骤一:以设计师视角切入,寻找合理策略
在上个环节中,我们围绕市场、产品、用户去挖掘了这个项目产生的背景问题/机遇。而到了策略阶段,我们需要正式拉回设计师视角,来展开探索并最终收敛出设计方案。让我们依然用上个环节举的例子作为案例,可以发现:无论是由问题还是机遇作为起始点,设计在这些产品环节中的主要使命无非就是两种:
1. 用户导向的情景:探究产品可能性 - 如果商业和用户利益正相关,或至少没有明显冲突点,那么设计师需要探究出尽可能好的、全面的、满足用户期望的产品设计方案。
2. 商业导向的情景:平衡用户体验 - 如果商业和用户利益(对于2B产品,可能是购买者和使用者的利益)有明显冲突,或在商业目标权重较大的情况下,设计师需要设计出满足商业需求的产品,并尽可能找到和消弭掉用户使用产品时的障碍。
而上述的这种设计的“使命”,即可以转译成设计的“策略”:
步骤二:展开策略——用设计方法推演出设计要点
确定并阐明了项目的设计策略后,我们必须要将抽象的策略具象化成设计要点,以作为后续具体设计方案的总体指导。针对上一个步骤提到的两种策略方向,我们后续可以用下面的流程或手段进行设计要点的推演:1. 对于“探究产品可能性”类策略
后续展开设计要点的大致思路是:从用户的使用场景出发,以假设的痛点为基准产出想法,并基于用户体验的反馈进行评估与迭代。
每个环节常见的设计方法和使用目的如下:
2. 对于“平衡用户体验”类策略
后续展开设计要点的大致思路是:从商业模式出发,寻找能满足商业模式的产品方案,并同时围绕商业目标和用户体验的反馈进行评估与迭代。
每个环节常见的设计方法和使用目的如下:
4. 高潮:能体现解决能力+专业能力的关键页展示

相信经过前面几个环节的层层推演,此时此刻我们已经引出了方向非常明确的设计方案了,包括:功能清单(和重点功能)、信息结构、低保真页面等等。这时候,我们就可以着手界面和视觉设计的相关展示了。当然,就算这个部分是UX作品集最重头戏的部分,展示的内容也是“贵精不贵多”。毕竟这不是项目交付或审核文档,我们需要让受众“了解重点”、“留下印象”,而非“掌握全局”。
那么这个环节的展示思路该怎么安排呢?我认为,展示思路需要由展示目的决定。一般来说,关键页面的展示目的有:
1. 承接上个环节(并针对重点问题),用界面设计进一步展开“解决方案”的细节,说明其合理性。
2. 根据求学/求职需求展示设计能力,包括:界面设计、交互设计、动效设计、设计系统的统筹规划、视觉设计、品牌设计等等。
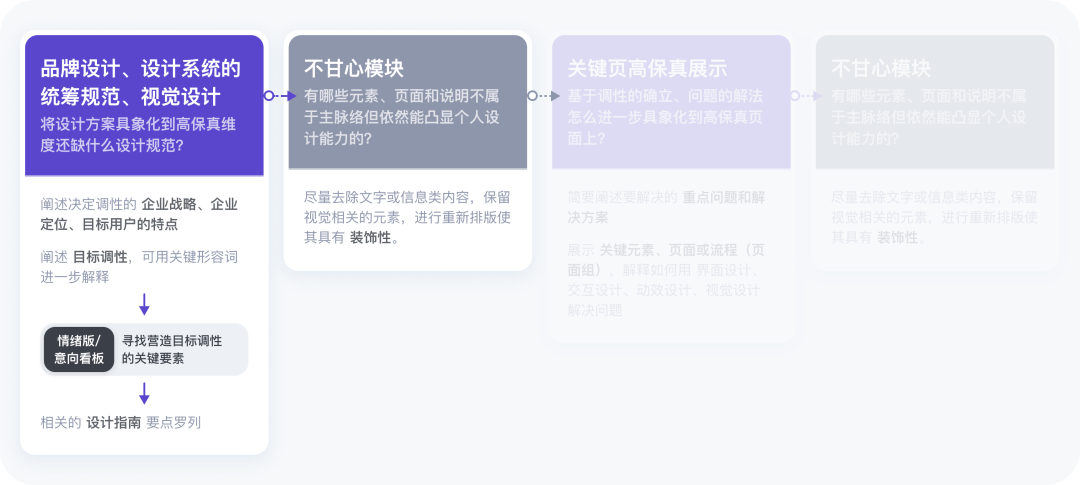
但其实,最好的能力展示就是在“实际问题的解决中“展示它,即上述的2.中某些部分可以由1.来更强有力地达成。因此,展示的思路还是应该围绕“重点问题”的解决方案展开:我们应该按某种标准筛选出3-4个重点问题和解决方案(简单阐述这两点即可,主要是为了唤起受众对前个环节中相应观点的记忆),并挑选出最关键的元素、页面或流程(页面组)详细展示并解释:
而对于设计系统的统筹规划(设计指南)、视觉设计、品牌设计等这些往往无法涵盖在主体内容的能力展示相关的物料,我们又能怎么合理安排进这个环节呢?首先请先思考两个问题:
问题一: 项目是新产品、大改版、大规模更新吗?受众对新品牌/界面/形象缺少基本的了解吗?单刀直入高保真的展示和分析,会给受众直接带来信息断层吗?
问题二:展示出诸如:设计系统的统筹规划、视觉设计、品牌设计等这类能力是求职/求学中必要的展示点吗?
如果问题二“是”,问题一“否”:那么可能当前选择的作品,其属性不太能满足你全方位展示必要能力的需求,重新思考选题或者在别的作品集中补缺将会是较好的选择;
如果问题一和二都是“否”,那么我们完全可以放弃这些能力点的模块化展示。如果实在觉得可惜,可以以低文字信息、高图片密度的展示方式将内容重新排个版,作为视觉点缀模块,置于环节或作品集的头/尾部。我给这个点缀模块取了个名字叫“不甘心模块”。
如果问题一和二都是“是”,那么我们可以在进入本环节的主体部分前,简明扼要地展示出视觉规范的产出过程,以及关键内容。这里要强调的是这部分展示的“克制性”——毕竟这是UX作品集,且受众短时间能接收的信息量是有限的,所有的模块都应该基于其服务主脉络的强弱,而增减规模。当然,如果实在有这类内容想要展示,同样可以将它归纳进1-2个“不甘心模块”点缀在合适的位置,或者引导受众在另外的文档/作品集中展开专门的阅读。
至于具体的设计展示方面的技巧理论和优秀作品,它们在各大设计网站数量多、质量高、非常容易获取和学习,这篇文章就不赘述了。
5. 结局:令人期待的愿景设想
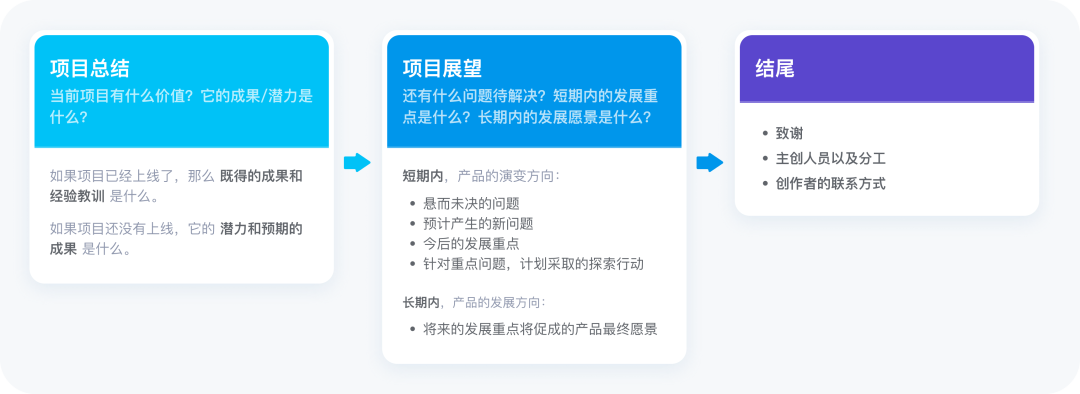
在完成“关键页面展示”这个全局最关键的环节后,常规的操作可能是直接进行收尾——感谢大家的观看,以及放上自己以及其他主创人员的姓名、联系方式等。但其实这里还有进一步提升项目展示的空间:我们可以对项目(目前的方案)进行总结和展望,这样不仅有助于拉深思考层次、将项目的意义升华,还能给受众更好的项目印象(毕竟受众的终峰体验最影响他们的评价)。更重要的是,这也为后续(如果有的话)和受众的交流讨论环节增加了开放型话题素材。
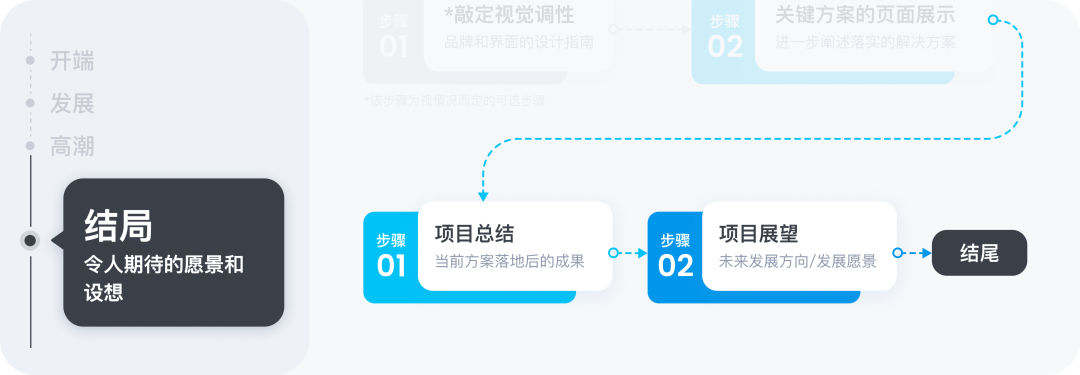
那么这个环节应该如何展开呢?我常用的叙述顺序是:先总结,再展望:
上图中的其他部分都非常简单明了,除了产品愿景,这里我想强调描述它时的关键点:
1. 保持精简,控制在1-2句话以内为宜。
2. 符合情理,它需要符合企业战略和产品的定位,更需要符合重点用户的期望。
3. 具有野心,“不想当将军的士兵,不是好士兵”,可以着眼于领域最高标准,或对标领域当前最杰出产品。
当我们将以上四个环节的展示内容整理并衔接好之后,可以将视角重新从局部移回整体,进行进一步的评估和调整:
6. 做好整体的内容把控
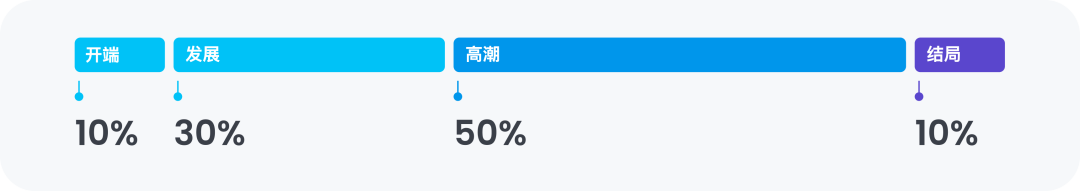
关键方面有且不限于:是否有头有尾、每个环节的衔接点是否自然、关键名词的称谓是否一致等等。其中,最重要的是:每个环节的体量是否合理,一般四个环节的体量比重如下图所示。当然,这只是对于UX作品集的一个常规参考,实操中可以根据作品集展示的侧重点,主观调整比例。
以上就是我近期对UX作品集的脉络整理上的一些心得,非常高兴最近终于能有时间系统化地整理并和大家分享这些观点。相信拥有了“故事型脉络”后,我们的作品集能在视觉精美的基础上,变得更加精确、合理、有逻辑感,将我们想传达的信息更有效且有吸引力地传达给受众。

